1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于分配角色,请多指教~
2、分配角色
2.1 渲染分配角色的对话框并请求角色列表数据
<!-- 分配角色的对话框 -->
<el-dialog
title="分配角色"
:visible.sync="setRoleDialogVisible"
width="50%"
>
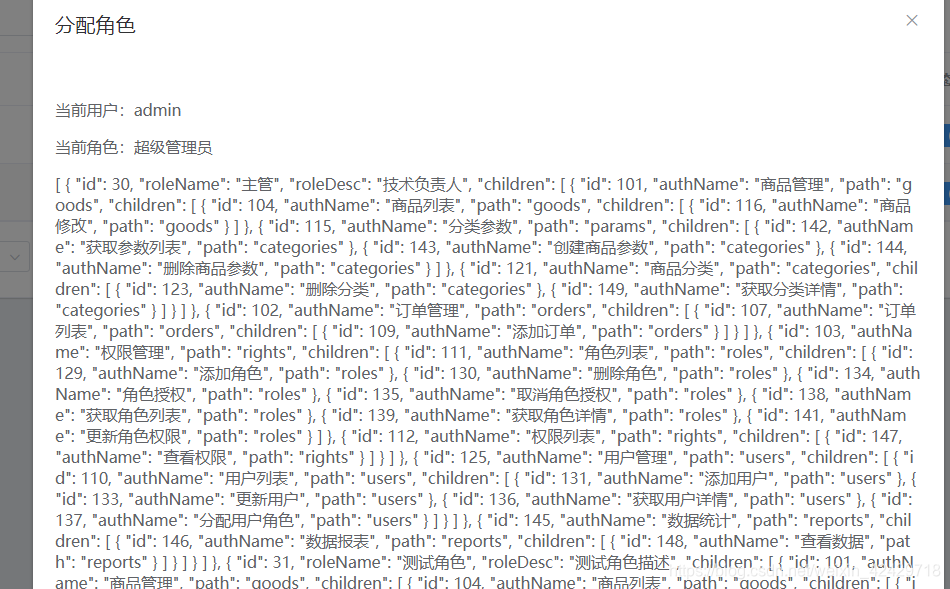
<div>
<p>当前用户:{{userInfo.username}}</p>
<p>当前角色:{{userInfo.role_name}}</p>
{{rolesList}}
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="setRoleDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="setRoleDialogVisible = false">确 定</el-button>
</span>
// 展示分配角色的对话框
async setRole(userInfo){
this.userInfo = userInfo
// 在展示对话框之前,获取所有角色列表
const {data:res} = await this.$http.get('roles')
if(res.meta.status !== 200) return this.$message.error('获取角色列表失败!')
this.rolesList = res.data
this.setRoleDialogVisible = true
}

2. 2 渲染角色列表的select下拉菜单
<div>
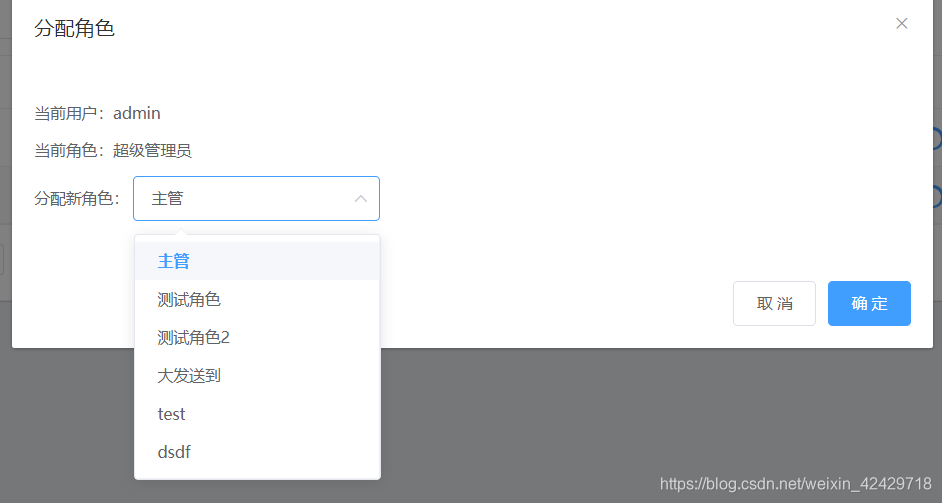
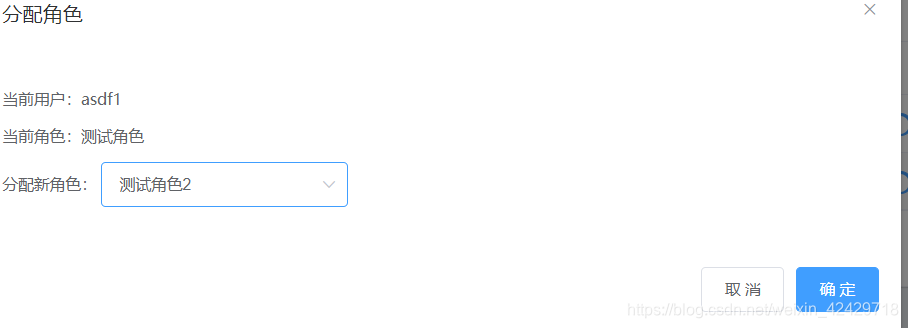
<p>当前用户:{{userInfo.username}}</p>
<p>当前角色:{{userInfo.role_name}}</p>
<p>分配新角色:
<el-select v-model="selectedRoleId" placeholder="请选择">
<el-option
v-for="item in rolesList"
:key="item.id"
:label="item.roleName"
:value="item.id">
</el-option>
</el-select>
</p>
</div>

2.3 完成分配角色的功能
// 点击确定按钮,为用户分配角色
async saveRoleInfo(){
if(!this.selectedRoleId) return this.$message.error('请选择要分配的角色')
const {data:res} = await this.$http.put('users/' + this.userInfo.id +'/role',{rid:this.selectedRoleId})
if(res.meta.status !== 200) return this.$message.error('更新角色失败!')
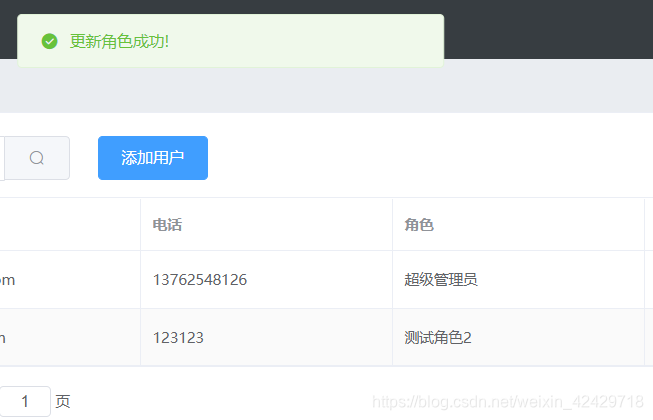
this.$message.success('更新角色成功!')
// 更新用户列表
this.getUserList()
// 隐藏更新角色对话框
this.setRoleDialogVisible = false
},
// 监听分配角色对话框关闭事件
setRoleDialogClosed(){
this.selectedRoleId= ''
this.userInfo = {}
}


3、结束语
至此,我们的功能就完成了!

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
