文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于项目主页布局,请多指教~
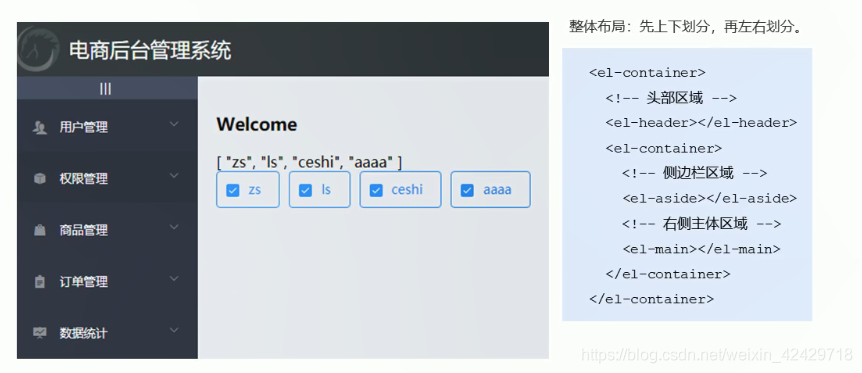
2、整体布局

3 、主页
3.1 实现基本的主页布局

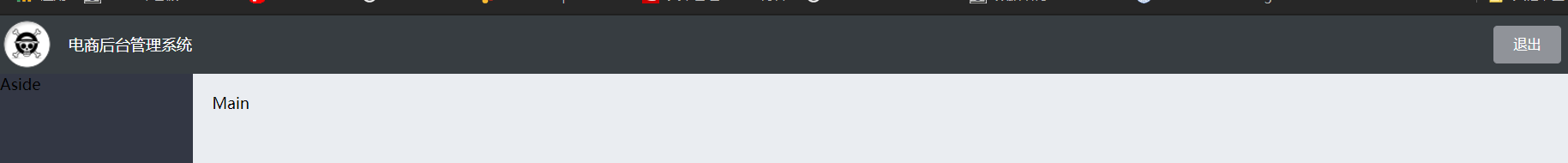
3.2 美化主页的header区域

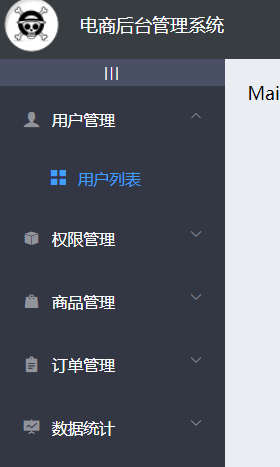
3.3 实现导航菜单的基本结构
左侧菜单布局

菜单分为二级,并且可以折叠。
<el-menu>
<el-submenu>
<!-- 这个 template 是一级菜单的内容模板 -->
<i class="el-icon-menu"></i>
<span>一级菜单</span>
<!-- 在一级菜单中,可以嵌套二级菜单 -->
<el-menu-item>
<i class="el-icon-menu"></i>
<span slot="title">二级菜单</span>
</el-menu-item>
</el-submenu>
</el-menu>
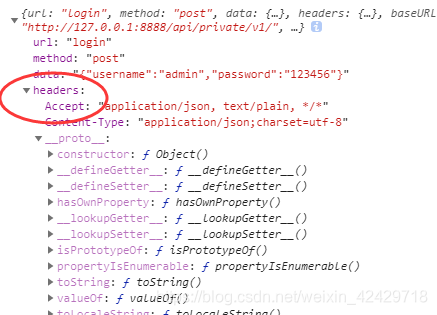
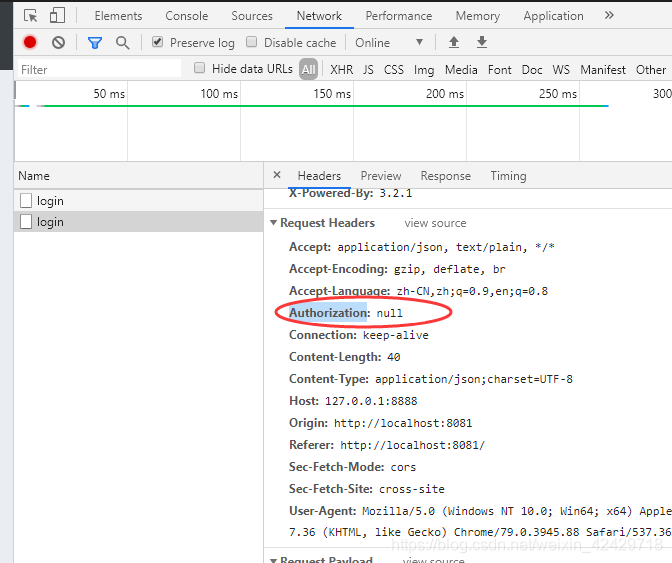
3.4 通过axios拦截器添加token验证
需要授权的 API ,必须在请求头中使用 Authorization 字段提供 token 令牌

通过 axios 请求拦截器添加 token,保证拥有获取数据的权限。
// axios请求拦截 axios.interceptors.request.use(config => {
// 为请求头对象,添加 Token 验证的 Authorization 字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
因为测试的是登录 Authorization 所以返回null 如果是登录之后,调用其他接口就会有一个token值了

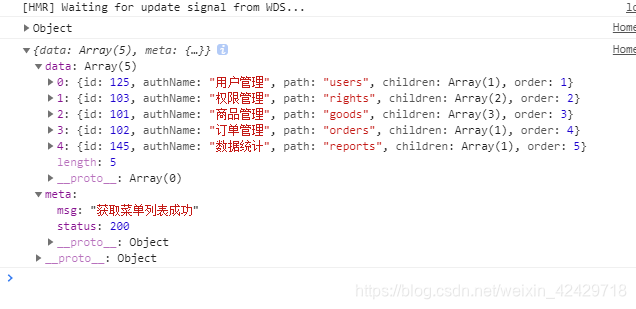
3.5 获取左侧菜单数据

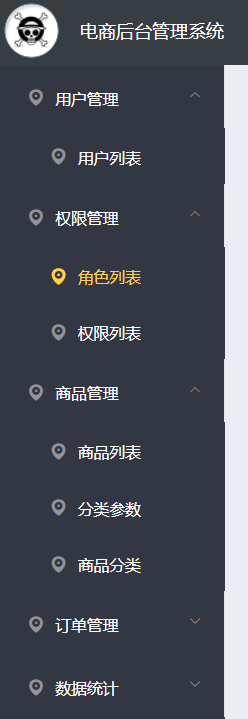
3.6 通过双层for循环渲染左侧菜单

3.7 对左侧菜单栏设置字体颜色并添加分类图标

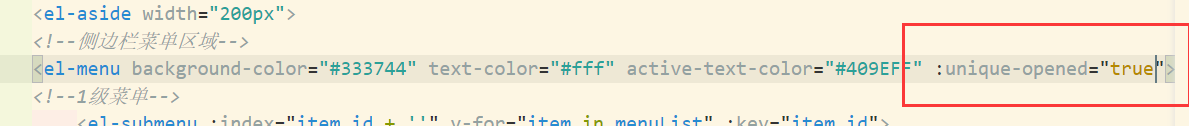
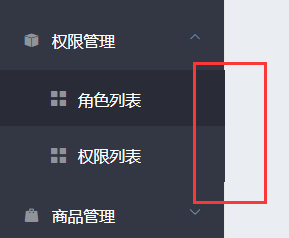
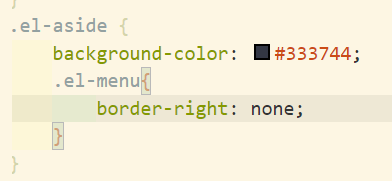
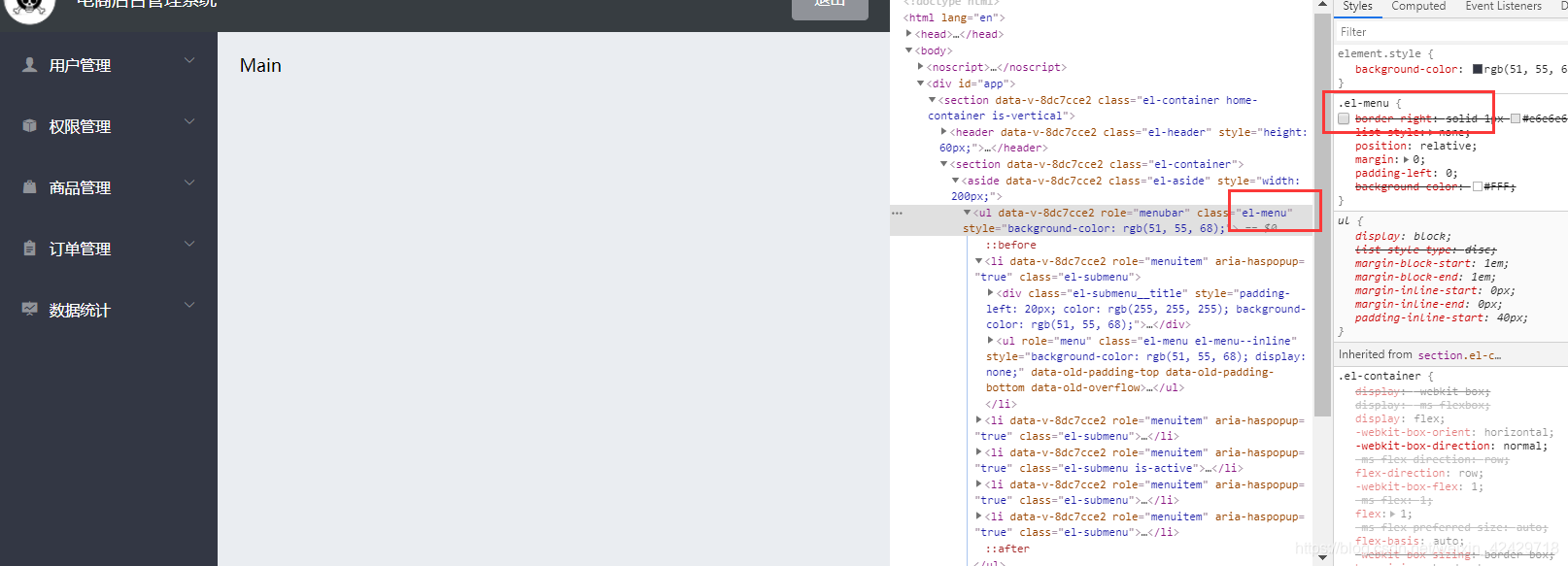
3.8 解决每次只能打开一个菜单项和边框问题


这里边框问题没有对齐,需要解决

解决办法:
通过检察元素,发现是一个el-menu样式里有一个border-right值不为0 我们将它重置为none就可以解决问题了


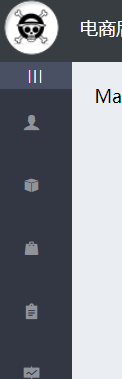
3.9 实现侧边栏的折叠和展开效果




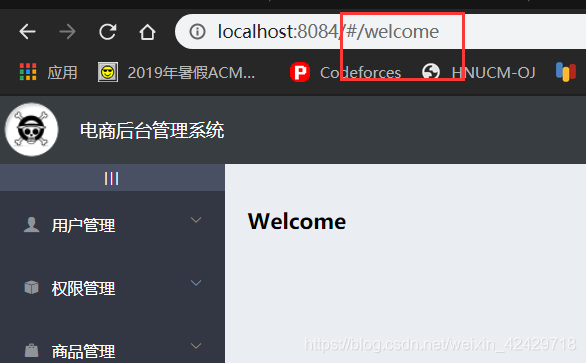
3.10 实现首页路由的重定向

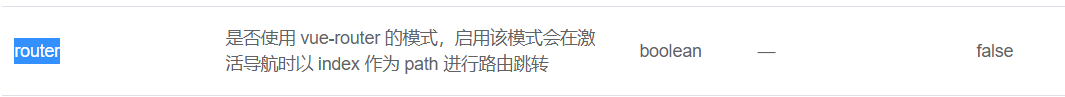
3.11 实现侧边栏路由链接的改造


4、主页布局

5、结束语
至此,我们的主页布局就实现完成了
Vue全家桶开发电商管理系统 码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~
