文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于项目主页布局,请多指教~
2、用户列表
2. 1 通过路由的形式展示用户列表组件

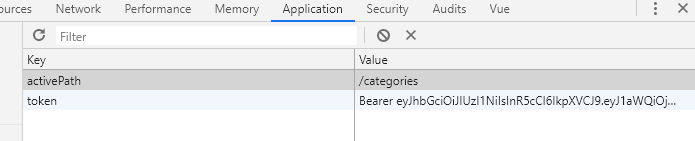
2.2 在sessionStorage中保存左侧菜单的激活状态



//保存链接的激活状态
saveNavState(activePath){
window.sessionStorage.setItem('activePath',activePath);
}
2.3 绘制用户列表组件的基础布局结构

2.4 获取用户列表数据

<script>
export default {
data(){
return{
//获取用户列表的参数对象
queryInfo:{
query:'',
pagenum:1,
pagesize:2
},
userList:[],
total: 0
}
},
created(){
this.getUserList()
},
methods:{
async getUserList(){
const {data:res } = await this.$http.get('users',{params: this.queryInfo })
console.log(res)
if(res.meta.status !== 200) return this.$message.error(res.meta.msg)
this.userList = res.data.users;
this.total = res.data.total;
}
}
}
</script>
2.5 使用el-table组件渲染基本的用户列表

2.6 为表格添加索引列
<el-table-column type="index" label="#"></el-table-column>

2.7 自定义状态列的显示效果

2.8 通过作用域插槽渲染操作列

2.9 实现分页效果

2.10 修改用户状态
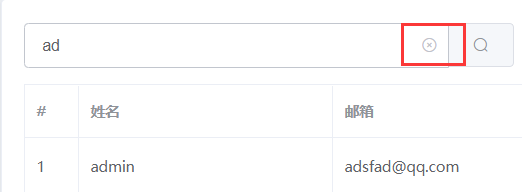
2.11 实现搜索功能

3、结束语
至此,我们的用户列表开发就完成了

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
