文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于分配权限,请多指教~
2、分配权限
2.1 弹出分配权限对话框并请求权限数据
//展示分配权限的对话框
async showSetRightDialog(){
//获取到所有权限的数据
const {data:res}= await this.$http.get('rights/tree')
if(res.meta.status != 200) return this.$message.error('获取权限数据失败!')
// 获取到的权限数据保存到list中
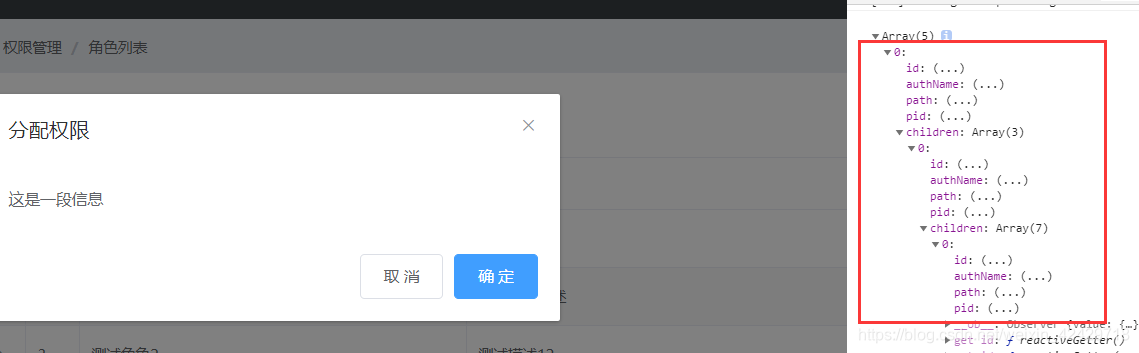
this.rightsList = res.data
console.log(this.rightsList)
this.setRightDialogVisible=true
}

2.2 初步配置并使用el-tree树形控件
<!-- 显示树形控件 -->
<el-tree :data="rightsList" :props="treeProps" ></el-tree>
// 树形控件的属性绑定对象
treeProps:{
label: 'authName',
children: children
}

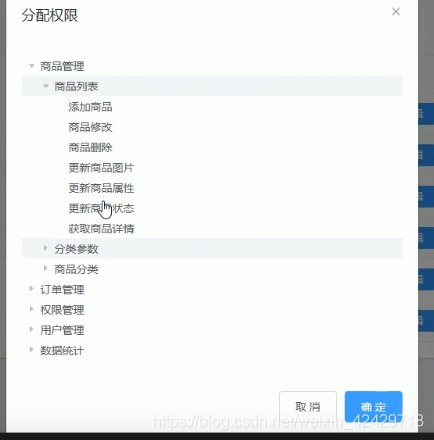
2.3 优化树形控件的展示效果

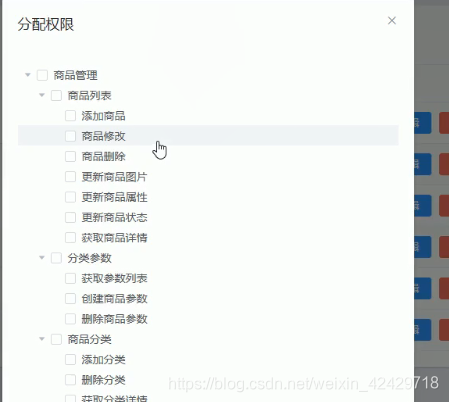
2.4 分析已有权限默认勾选的实现思路并加载角色已有的权限
//展示分配权限的对话框
async showSetRightDialog(role){
//获取到所有权限的数据
const {data:res}= await this.$http.get('rights/tree')
if(res.meta.status != 200) return this.$message.error('获取权限数据失败!')
// 获取到的权限数据保存到list中
this.rightsList = res.data
//console.log(this.rightsList)
//递归获取三级节点的id
this.getLeafKeys(role, this.defKyes)
this.setRightDialogVisible=true
},
// 通过递归的方式,获取角色下所有三级权限的id并保存在defKeys数组中
getLeafKeys(node ,arr){
// 如果当前node节点不包含children属性,则是三级节点
if(!node.children){
return arr.push(node.id)
}
node.children.forEach(item =>
this.getLeafKeys(item,arr))
}

2.5 在关闭对话框时重置defKeys数组
在点击按钮时会出现缓存现象,所以我们需要对数组进行清空,当关闭对话框时应该进行一次清空

// 监听分配权限对话框的关闭事件
setRightDialogClosed(){
this.defKyes = []
}
2.6 调用API完成分配权限的功能
// 监听分配权限对话框的关闭事件
setRightDialogClosed(){
this.defKyes = []
},
// 点击确定按钮为角色分配权限
async allotRights(){
const keys = [
...this.$refs.treeRef.getCheckedKeys(),
...this.$refs.treeRef.getHalfCheckedKeys()
]
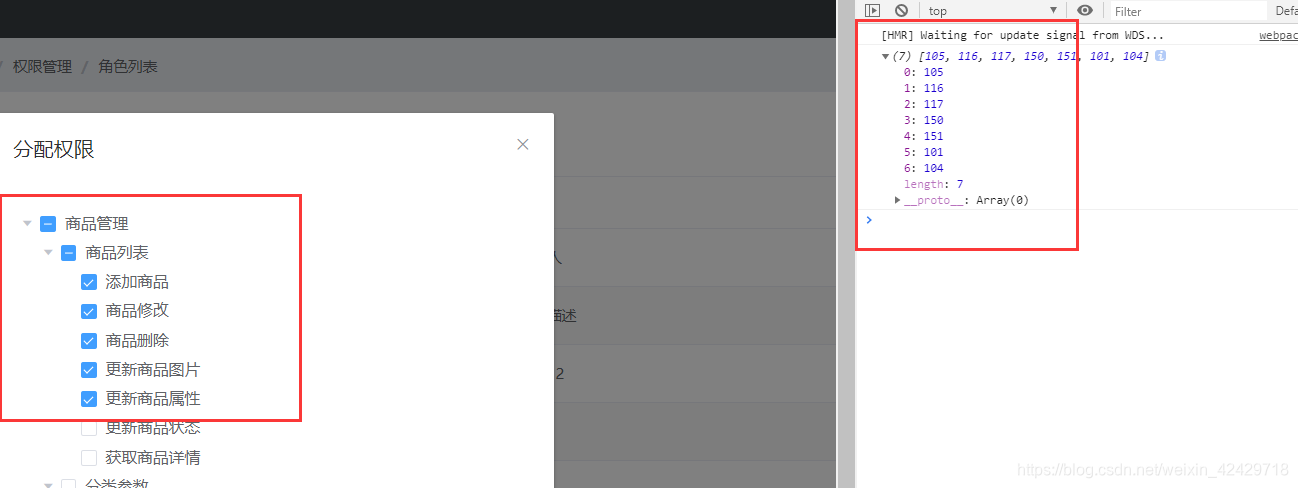
//console.log(keys)
// 以 `,` 分割的权限 ID 列表(获取所有被选中、叶子节点的key和半选中节点的key, 包括 1,2,3级节点)
const idStr = keys.join(',')
const {data:res} = await this.$http.post('roles/'+this.roleId+'/rights',{rids:idStr})
console.log(res)
if(res.meta.status != 200) return this.$message.error('更新权限失败!')
this.$message.success('分配权限成功!')
this.getRolesList()
// 将对话框隐藏
this.setRightDialogVisible = false
}


3、结束语
至此,我们的功能就完成了!

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
