文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于权限列表,请多指教~
2、权限列表
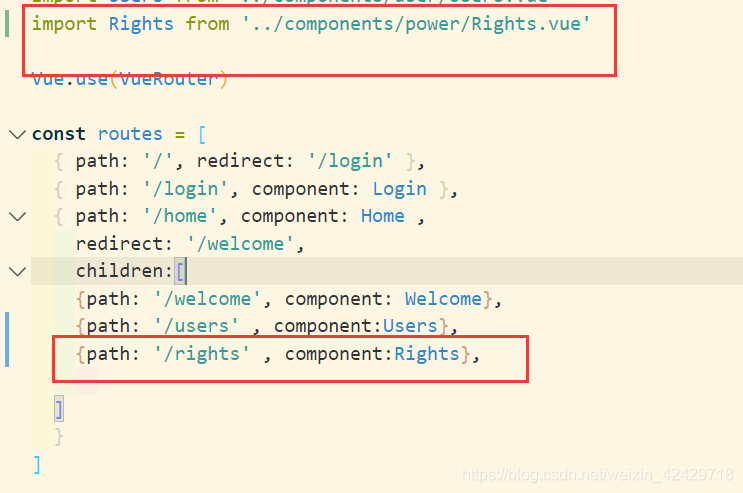
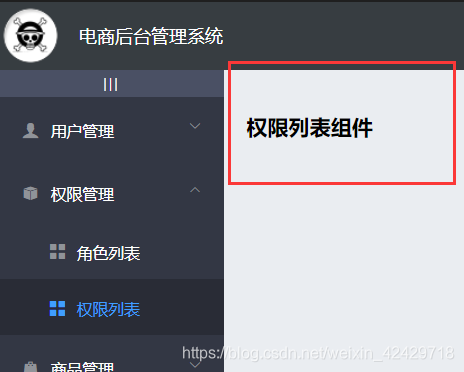
2.1 通过路由展示权限列表组件


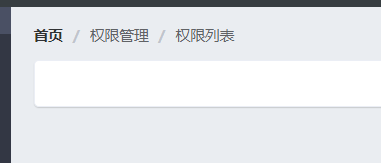
2.2 绘制面包屑和卡片视图
<!--面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片视图区域-->
<el-card >
</el-card>

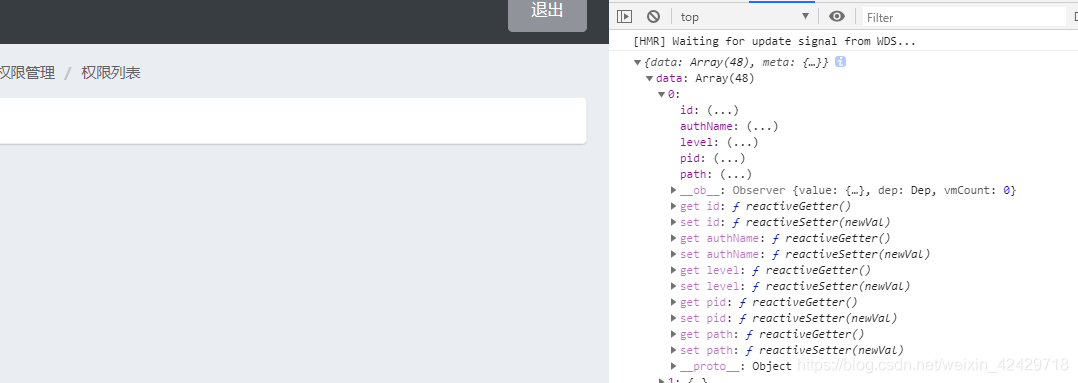
2.3 调用API获取权限列表的数据
//获取所有的权限
async getRightsList(){
const {data:res} = await this.$http.get('rights/list')
if(res.meta.status !== 200) return this.$message.error('获取权限列表失败!')
this.rightsList = res.data
console.log(res)
}

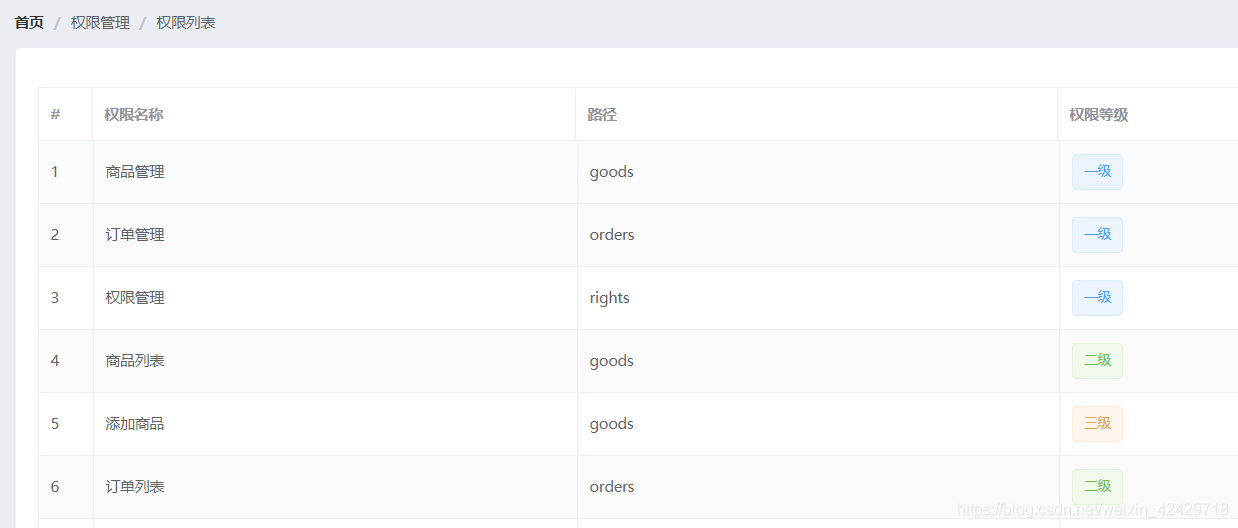
2.4 渲染权限列表的UI结构
<!--卡片视图区域-->
<el-card >
<!--权限列表区域-->
<el-table :data="rightsList" border stripe>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column label="权限名称" prop="authName"></el-table-column>
<el-table-column label="路径" prop="path"></el-table-column>
<el-table-column label="权限等级" prop="level">
<template slot-scope="scope">
<el-tag v-if="scope.row.level == '0' ">一级</el-tag>
<el-tag type="success" v-else-if="scope.row.level == '1' ">二级</el-tag>
<el-tag type="warning" v-else>三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>

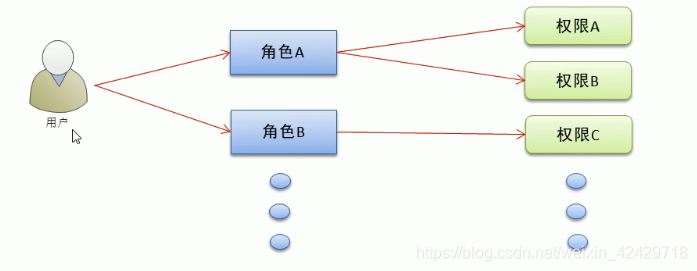
3、权限管理业务分析
通过权限管理模块控制不同的用户可以进行哪些操作,具体可以通过角色的方式进行控制,即每个用户分配 一个特定的角色,角色包括不同的功能权限

4、结束语
至此,我们的功能就完成了!

Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
