1.2、let 和 const 命令
var
之前,我们写js定义变量的时候,只有一个关键字: var
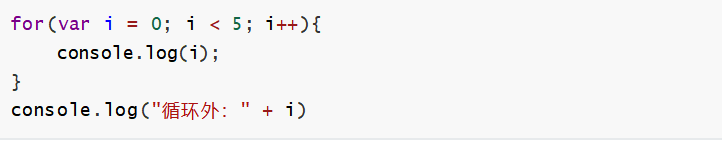
var 有一个问题,就是定义的变量有时会莫名奇妙的成为全局变量。例如这样的一段代码:


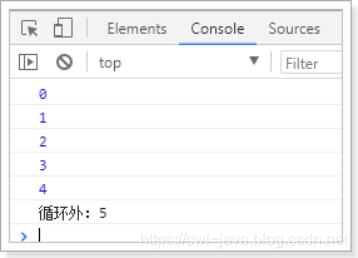
运行打印的结果是如下:
可以看出,在循环外部也可以获取到变量i的值,显然变量i的作用域范围太大了,在做复杂页面时,会带来很大的问题。
let
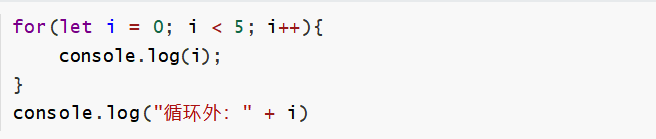
let 所声明的变量,只在let 命令所在的代码块内有效。我们把刚才的var 改成let 试试:

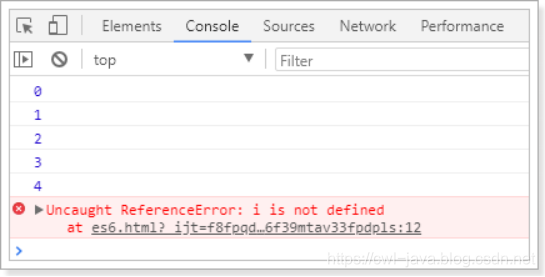
结果

这样,就把变量的i的作用域控制在了循环内部。
const
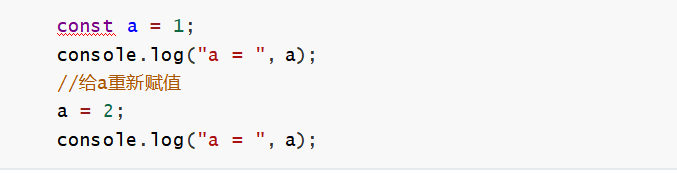
const 声明的变量是常量,不能被修改,类似于java中final关键字。


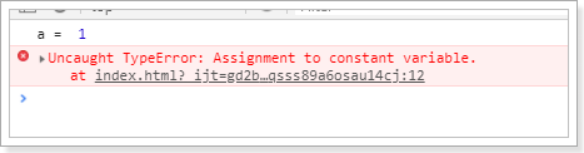
可以看到,变量a的值是不能修改的。
