LZ-Says:莫名的生气,也是在怪自己。不论如何,希望好。

前言
曾经,?大演示一波通过类似截图一样的东西就能分析当前 View 层级,感觉很湿牛掰。
懒的一批,后续也没有过多关注。
遇到某个人后,突然想真正的 Change,恰好公司 Android 重新启动,需要高仿某乎顶部 Tab 删选栏。体验一番之后,脑海大概有了一番构造。?大曾说过,多去看别人写的代码,多去想几个为什么。
是啊,我的思路是这样,某乎是怎样的呢?
启程
一般来讲,分析,分为俩种:
- 对现有项目审查,查看是否还有优化的可能性;
- 对某个感兴趣的 App 进行嗯哼,You know。
So,基于以上俩点,分别拓展使用方式。由于 Android Studio 版本更新后会发生一些变更,这里 LZ 附上当前 Android Studio 版本信息:

一、 Layout Inspector
假如我们想分析我们目前现有项目 View 层级,应该怎么操作呢?
Step 1:Tools > Layout Inspector

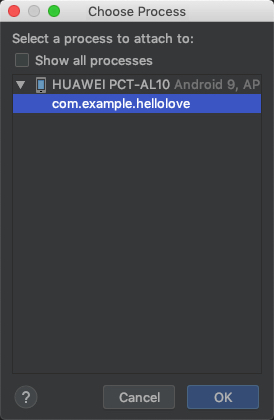
Step 2:选择要调试的应用

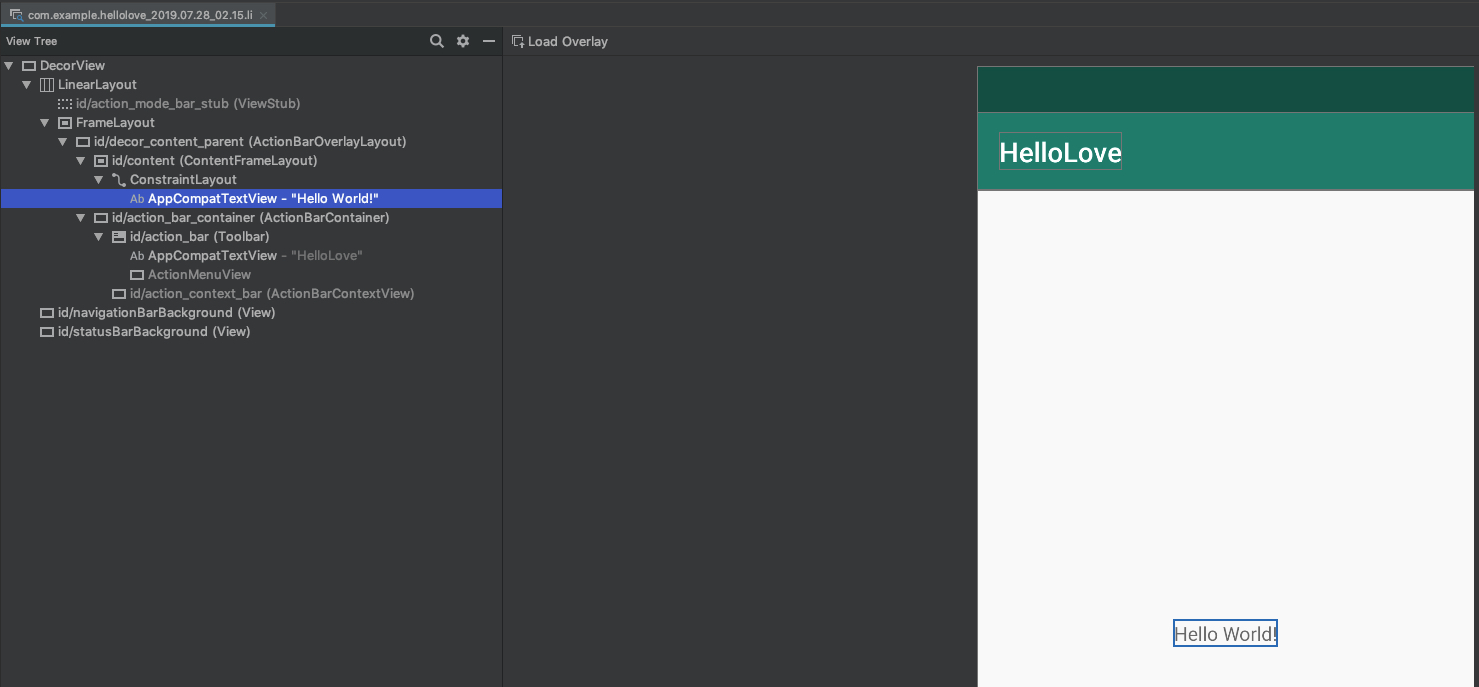
Step 3:查看当前 View 层级。

以上仅限于查看当前自己的项目。
二、 UI Auto Mator Viewer
此神器位于 Google 自带工具包中,地址如下:

双击点开:

随后在手机中打开要 Study 的 App,点击左上角,嗯哼?怎么会显示俩个小 Android 图标呢?
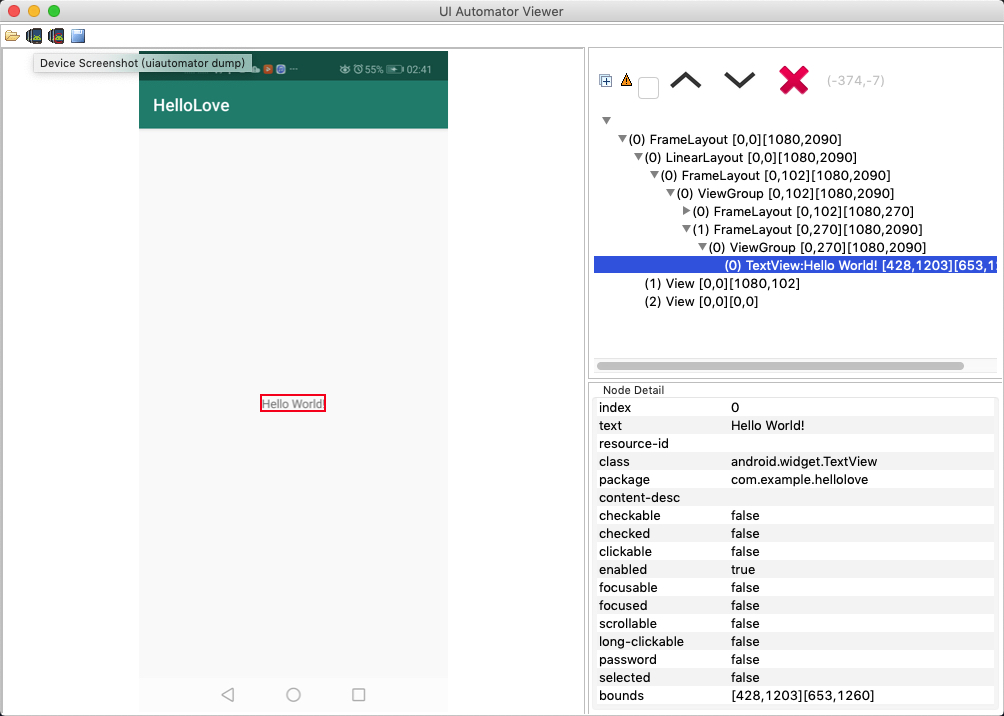
一起来看,当我选择第一个会有怎样效果:

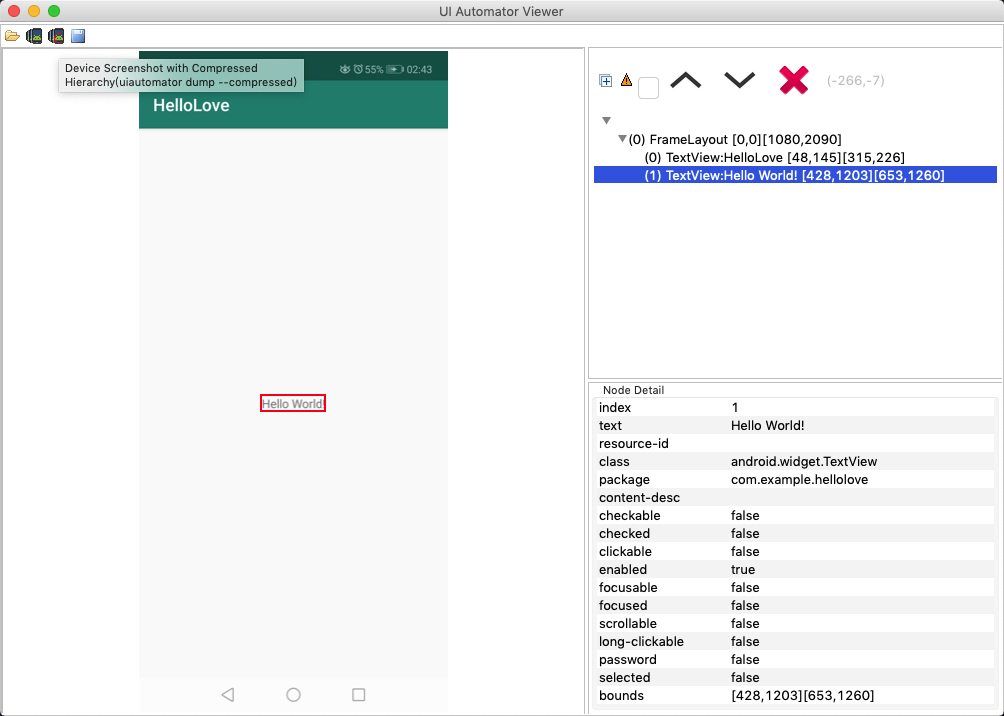
而图二又是如何呢?

俩者结果相对比,可以很清晰的看到,左侧第一个 Android 图标是显示当前所有 View 层级,而第二个则是只显示当前选中 View 层级。
具体根据需求来玩吧。
就这样。
个人公众号
不定期发布博文,最近有点忙,感谢老铁理解,欢迎关注~

