版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/jiangguangchao/article/details/85068198
Hierarchy Viewer简介
1、 是随Android SDK发布的工具,帮助开发者更好地检视和设计UI
2、从可视化的角度直观地获得UI布局设计结构和各种属性的信息
3、对UI对象进行invalidate和requestLayout操作
Hierarchy Viewer工具提供了一个可视化界面显示布局的层次结构,让我们可以进行调试,从而优化界面布局结构
Hierarchy Viewer的三种启动方式
1、通过终端命令:hierarchyviewer
2、点击/Android SDK/tools/hierarchyviewer.bat
3、通过Android Device Monitor
Hierarchy Viewer使用步骤
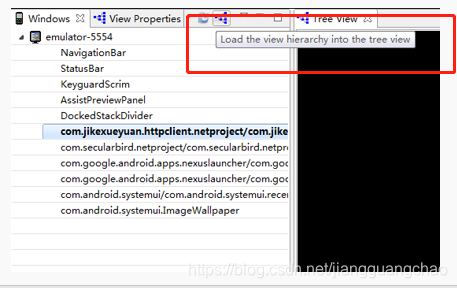
1、进入Android Device Monitor,打开Hierarchy Viewer界面

2、左侧Window界面选择Load the view hierarchy into the tree view

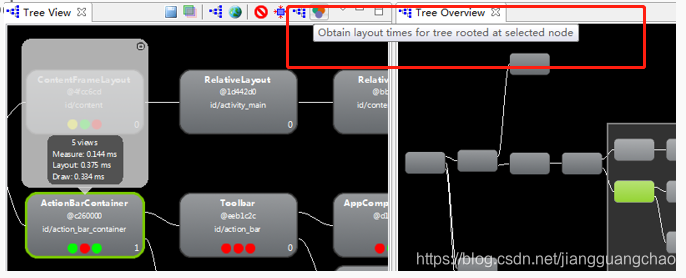
3、在Tree View界面点击Obtain layout times for tree rooted at selected

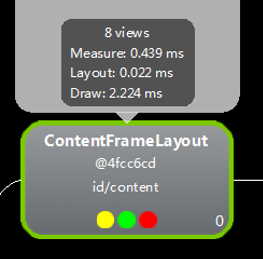
其中,每一个节点上都会显示3个圆圈,如下图:

三个圆圈,从左到右依次代表View的Measure、Layout和Draw的性能
4、红黄绿表示的意义
绿: 表示该View的此项性能比该View Tree中超过50%的View都要快
黄: 表示该View的此项性能比该View Tree中超过50%的View都要慢
红: 表示该View的此项性能是View Tree中最慢的