版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_35393869/article/details/82021585
Bootstrap <select> 下拉菜单实现
初级者使用bootstrap框架时,大部分对官方提供的下拉菜单dropdown组件不是很感冒!
所以,这里就提供简单原生下拉标签<select><option>实现的下拉组件。
一、样式1、样式2——截图对比
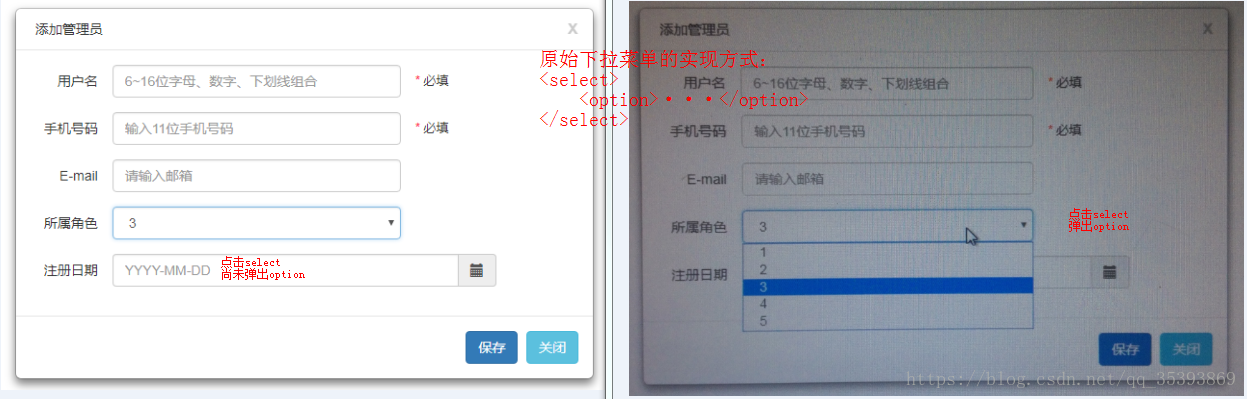
1.原生select标签,截图如下:
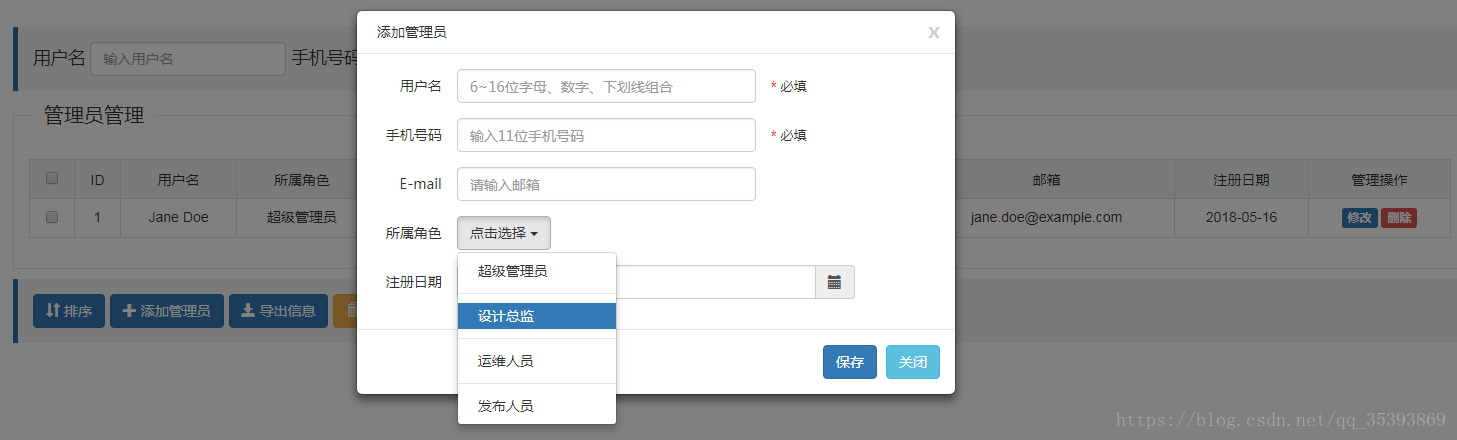
2.bootstrap官方dropdown组件,截图如下:
二、 样式1、样式2 —— 主要代码
<div class="form-group">
<label for="email" class="col-sm-2 control-label">所属角色</label>
<div class="col-sm-6">
<!-- 样式1 -->
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<!-- 样式2 -->
<!--<div class="btn-group dropdown" id="dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
超级管理员 <span class="caret"></span>
</button>
<input type="hidden" name="hidedrop_1" id="hidedrop_1" value="超级管理员" />
<ul class="dropdown-menu">
<li><a href="#">超级管理员</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">设计总监</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">运维人员</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">发布人员</a></li>
</ul>
</div>-->
</div>
<div class="col-sm-4 tips"></div>
</div>附:全部html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加管理员</title>
<link rel="stylesheet" type="text/css" href="../statics/plugins/bootstrap/3.3.7/css/bootstrap.css"/>
<style type="text/css">
.modal-header{padding: 0;}
/*.modal-content{border-radius: 0;}*/
.modal-dialog .close{position: absolute;top: 10px;right: 15px;}
.modal-dialog h3{font-size: 14px;height:42px;line-height: 42px;margin: 0;padding: 0 80px 0 20px;}
.modal-dialog label{font-weight: 400;}
.tips{line-height: 34px;font-size: 13px;}
.tips span{color: red;}
@media (min-width: 1080px){
/*模态框-距顶部距离*/
.modal-dialog {
margin-top: 100px;
}
.col-sm-6{padding-left: 0;padding-right: 0;}
}
</style>
</head>
<body>
<!--模态框-->
<div class="modal-dialog">
<div class="modal-content">
<form class="form-horizontal" autocomplete="off" action="0.php">
<div class="modal-header">
<button class="close" data-dismiss="modal">x</button>
<h3>添加管理员</h3>
</div>
<div class="modal-body">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="name" placeholder="6~16位字母、数字、下划线组合">
</div>
<div class="col-sm-4 tips"><span>* </span>必填</div>
</div>
<div class="form-group">
<label for="mobile" class="col-sm-2 control-label">手机号码</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="mobile" placeholder="输入11位手机号码" >
</div>
<div class="col-sm-4 tips"><span>* </span>必填</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">E-mail</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="email" placeholder="请输入邮箱" >
</div>
<div class="col-sm-4 tips"></div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">所属角色</label>
<div class="col-sm-6">
<!-- Single button -->
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<!--<div class="btn-group dropdown" id="dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
超级管理员 <span class="caret"></span>
</button>
<input type="hidden" name="hidedrop_1" id="hidedrop_1" value="超级管理员" />
<ul class="dropdown-menu">
<li><a href="#">超级管理员</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">设计总监</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">运维人员</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">发布人员</a></li>
</ul>
</div>-->
</div>
<div class="col-sm-4 tips"></div>
</div>
<div class="form-group">
<label for="regtime2" class="col-sm-2 control-label">注册日期</label>
<div class="col-sm-8 input-group" id="regtime2">
<input type="text" class="form-control" placeholder="YYYY-MM-DD" >
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="submit">保存</button>
<button class="btn btn-info" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
<script type="text/javascript">
$(function(){
window.top.parent.dropdownFun();
//函数dropdownFun()为官方文档中的$(‘#dropdown’).on('show.bs.dropdown', function(){ ··· ··· })
});
</script>
</body>
</html>
上述红色注释部分表示:在顶级页面内的函数。
详细了解,参考具体的实现效果,以及页面iframe后的子页面,如何在主视图窗口实现下拉效果!
以上就是关于“ Bootstrap完美select标签下拉菜单实现 ” 的全部内容。