ThreeJS 开启阴影正确做法:
1. 渲染器启用阴影 renderer.shadowMap.enabled = true;
2. 灯光产生阴影 light.castShadow = true;
3. 物体遮挡阴影 obj.castShadow = true;
4. 地面显示阴影 obj.receiveShadow = true;
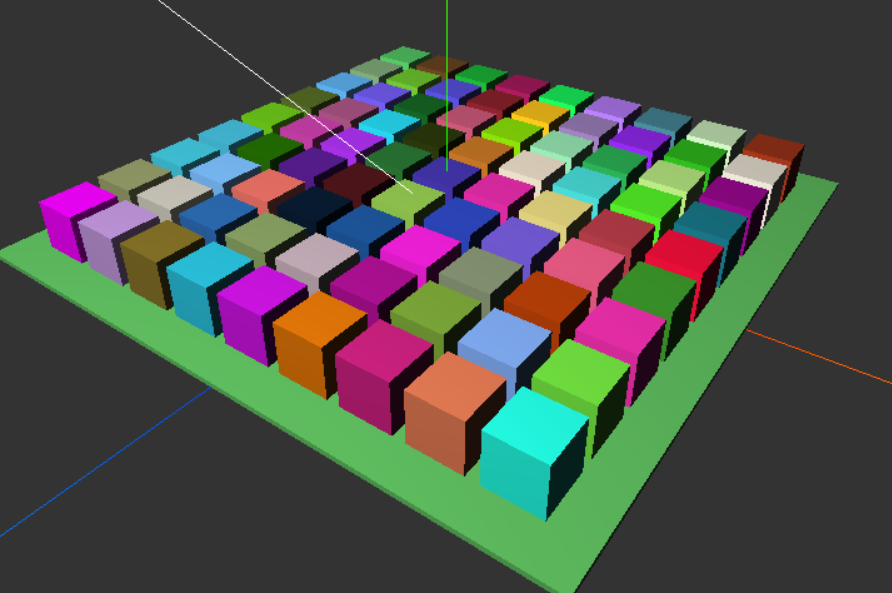
无阴影效果

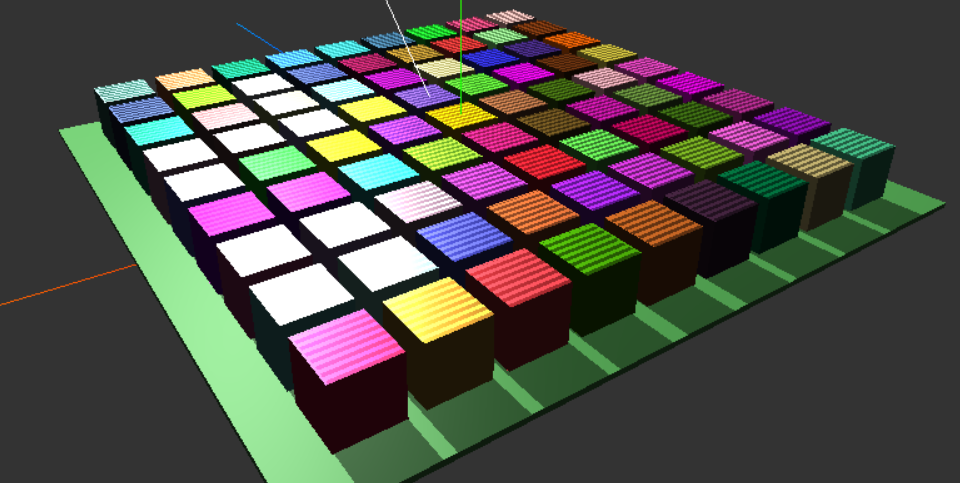
有阴影效果,产生了许多条纹

产生原因
1. 将四方块设置为 不接收阴影 obj.receiveShadow = false; 可避免条纹,但四方块上就没有投影效果了。
2. 将材质的 let material = new THREE.MeshLambertMaterial( { color: color, side: THREE.DoubleSide } ); side属性去掉也可以正常。
3. 或者将材质的投影面设置为背面也可解决 let material = new THREE.MeshPhysicalMaterial( { color: color, side: THREE.DoubleSide, shadowSide: THREE.BackSide } );
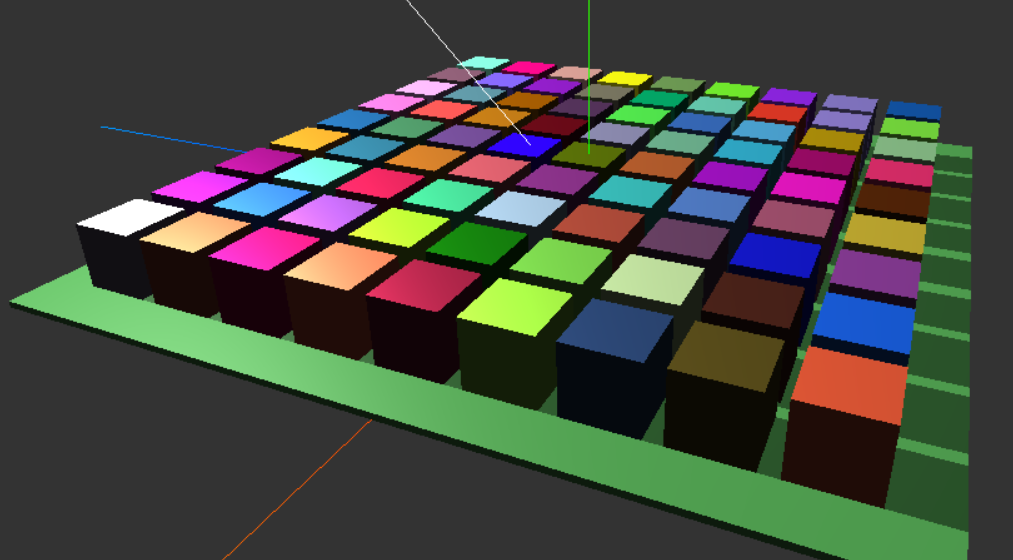
正确阴影效果

总结:
材质的 side,shadowSide 设置对阴影产生影响,需特别注意;
