Threejs——Helper
引言
在使用threejs的过程中,发现threejs内置了很多helper类,让我们可以通过几行代码来实现一些很常用的功能,简单方便使用。
下面就简单介绍一下threejs中内置的helper类。
箭头(ArrowHelper)
简介
箭头Helper,用于模拟方向的一个3D箭头对象。
官方文档:ArrowHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| dir | 基于箭头原点的方向. 必须为单位向量. |
| origin | 箭头的原点 |
| length | 箭头的长度. 默认为 1. |
| hex | 定义的16进制颜色值. 默认为 0xffff00. |
| headLength | 箭头头部(锥体)的长度. 默认为箭头长度的0.2倍(0.2 * length). |
| headWidth | 箭头头部(锥体)的宽度. 默认为箭头头部长度的0.2倍(0.2 * headLength). |
效果图

坐标轴(AxesHelper)
简介
用于简单模拟3个坐标轴的对象.
红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.
官方文档:AxesHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| size | (可选的) 表示代表轴的线段长度. 默认为 1. |
效果图

包围盒(BoxHelper)
简介
用于图形化地展示对象世界轴心对齐的包围盒的辅助对象。注意:
- 要想能正常运行,目标对象必须包含 BufferGeometry , 所以当目标对象是精灵 Sprites 时将不能正常运行.
- 此包围盒包含对象的所有子对象。
官方文档:BoxHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| object | (可选的) 被展示世界轴心对齐的包围盒的对象. |
| color | (可选的) 线框盒子的16进制颜色值. 默认为 0xffff00. |
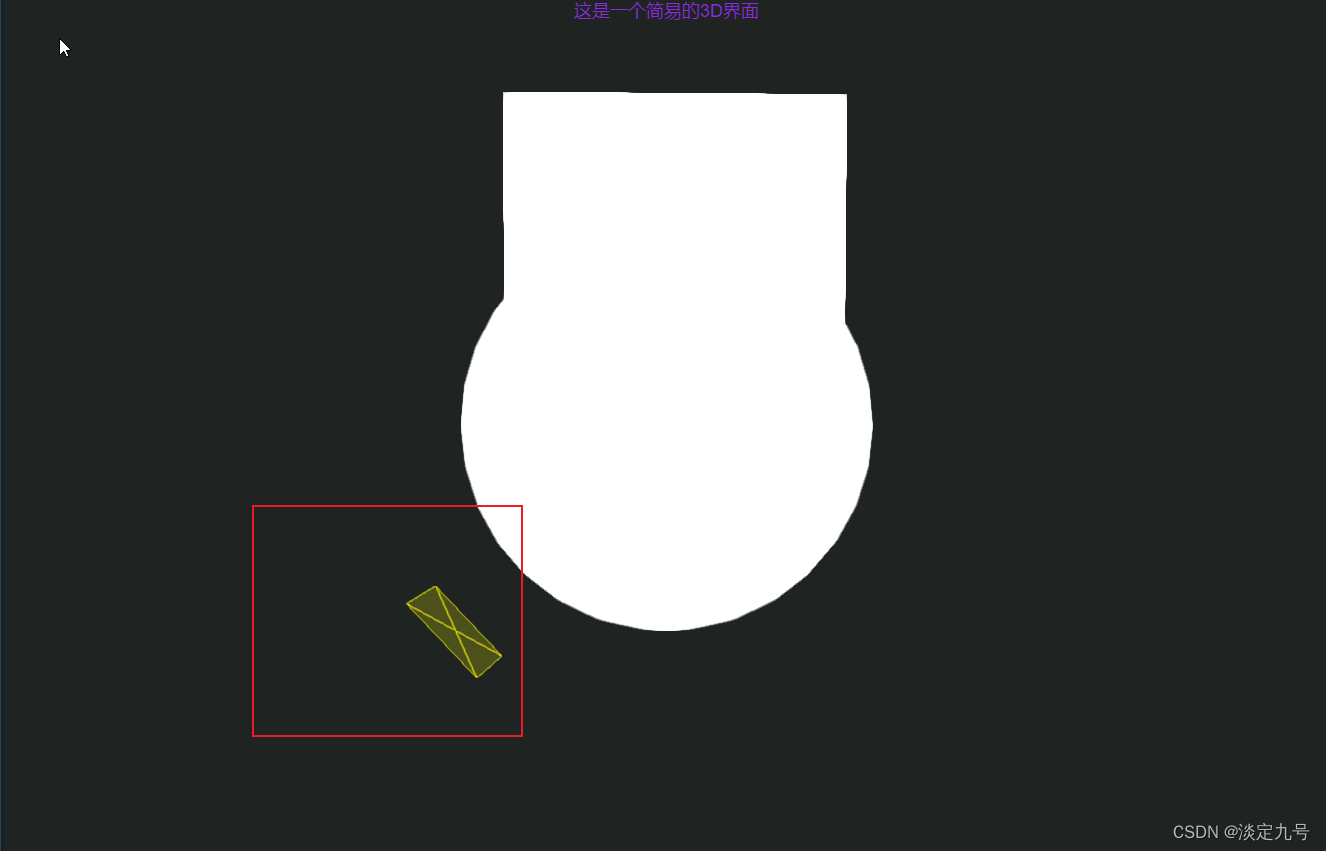
效果图

包围盒3(Box3Helper)
简介
模拟3维包围盒 Box3 的辅助对象.
官方文档:Box3Helper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| box | 被模拟的3维包围盒. |
| color | (可选的) 线框盒子的颜色. 默认为 0xffff00. |
效果图
效果同BoxHelper
摄像机(CameraHelper)
简介
用于模拟相机视锥体的辅助对象.
它使用 LineSegments 来模拟相机视锥体.
官方文档:CameraHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| camera | 被模拟的相机. |
效果图

平行光(DirectionalLightHelper)
简介
用于模拟场景中平行光 DirectionalLight 的辅助对象. 其中包含了表示光位置的平面和表示光方向的线段.
官方文档:DirectionalLightHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| light | 被模拟的光源. |
| size | (可选的) 平面的尺寸. 默认为 1. |
| color | (可选的) 如果没有设置颜色将使用光源的颜色. |
效果图

网格(GridHelper)
简介
坐标格辅助对象. 坐标格实际上是2维线数组.
官方文档:GridHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| size | 坐标格尺寸. 默认为 10. |
| divisions | 坐标格细分次数. 默认为 10. |
| colorCenterLine | 中线颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x444444 |
| colorGrid | 中线颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x444444 |
效果图

极坐标格(PolarGridHelper)
简介
极坐标格辅助对象. 坐标格实际上是2维线数组.
官方文档:PolarGridHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| radius | 极坐标格半径. 可以为任何正数. 默认为 10. |
| sectors | 网格将划分为的扇区数。这可以是任何正整数。默认值为16。 |
| rings | 环的数量。这可以是任何正整数。默认值为8。 |
| divisions | 圆圈细分段数. 可以为任何大于或等于3的正整数. 默认为 64. |
| color1 | 极坐标格使用的第一个颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x444444 |
| color2 | 极坐标格使用的第二个颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x888888 |
效果图

半球形光源(HemisphereLightHelper)
简介
创建一个虚拟的球形网格 Mesh 的辅助对象来模拟 半球形光源 HemisphereLight.
官方文档:HemisphereLightHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| light | 被模拟的光源. |
| sphereSize | 用于模拟光源的网格尺寸. |
| color | (可选的) 如果没有赋值辅助对象将使用光源的颜色. |
效果图

平面(PlaneHelper)
简介
用于模拟平面 Plane 的辅助对象.
官方文档:PlaneHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| plane | 被模拟的平面. |
| size | (可选的) 辅助对象的单边长度. 默认为 1. |
| hex | (可选的) 辅助对象的颜色. 默认为 0xffff00. |
效果图

点光源(PointLightHelper)
简介
创建一个虚拟的球形网格 Mesh 的辅助对象来模拟 点光源 PointLight.
官方文档:PointLightHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| light | 要模拟的光源. |
| sphereSize | (可选的) 球形辅助对象的尺寸. 默认为 1. |
| color | (可选的) 如果没有赋值辅助对象将使用光源的颜色. |
效果图

骨骼(SkeletonHelper)
简介
用来模拟骨骼 Skeleton 的辅助对象. 该辅助对象使用 LineBasicMaterial 材质.
官方文档:SkeletonHelper – three.js docs (threejs.org)
参数
| 参数 | 介绍 |
|---|---|
| object | 通常是SkinnedMesh的实例。但是,如果Object3D的任何实例表示骨骼的层次结构(通过Object3D.childs),则可以使用该实例。 |
效果图

聚光灯(SpotLightHelper)
简介
用于模拟聚光灯 SpotLight 的锥形辅助对象.
官方文档:https://threejs.org/docs/api/zh/helpers/SpotLightHelper.html
参数
| 参数 | 介绍 |
|---|---|
| light | 被模拟的聚光灯 SpotLight . |
| color | (可选的) 如果没有赋值辅助对象将使用光源的颜色. |
效果图

尾语:
本人是一个初学threejs的,写的不对的地方欢迎各位大佬批评指正。