1.基本步骤
(1)引入Vue.js
在官网下载Vue.js文件,然后用
<script type="text/javascript" src="Vue.js所在目录"></script>
(2)数据填充标签
<script>
var vm=new Vue({
el:''//id选择器
data:{xxx:xxx}//键值对填写数据
})
</script>
然后将键值对写在对应需要的位置,{{xxx}}
3.{{}}支持简单运算,字符串相加
5.
(1)定义函数,接在data后

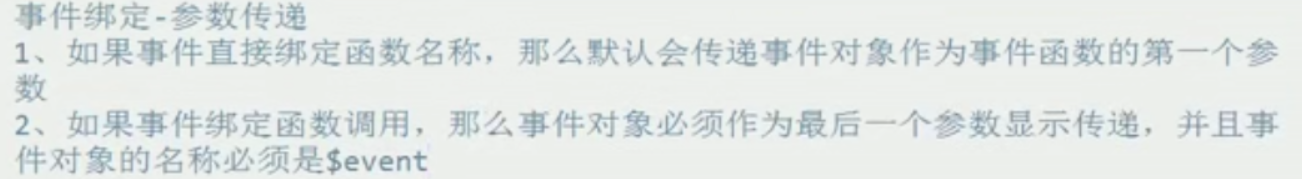
(2)事件传参
4.指令
(1)v-clock解决闪动问题(个人觉得并没有什么用!)
可用与理解vue花括号如何解析
 (2)v-text填充文本
(2)v-text填充文本
更好的用户体验
(3)v-html内容按普通 HTML 插入
有安全隐患,跨站脚本攻击
(4)v-pre跳过编译
(5)v-once只编译一次
适用于显示的信息后续不需要再改了,提高性能
(6)v-model双向绑定
绑定某个值,用于表单等同步显示
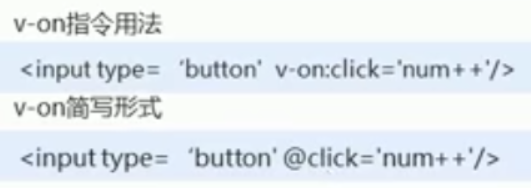
(7)v-on:click或者@click
用于绑定事件
 num++在实际开发中必须替换为函数
num++在实际开发中必须替换为函数
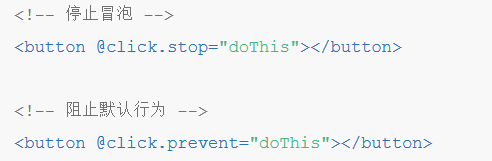
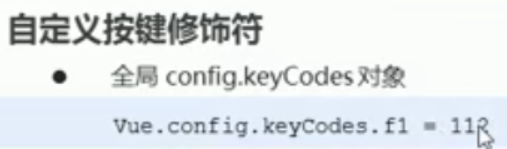
*该指令还有一些修饰符
 prevent可用于阻止a标签跳转
prevent可用于阻止a标签跳转
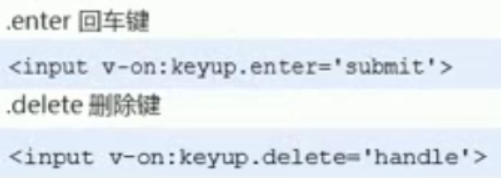
(8)v-on:keyup


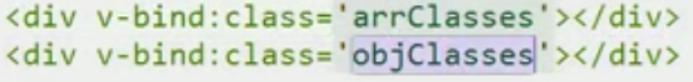
(9)v-bind或者:
属性绑定,用于动态处理属性值
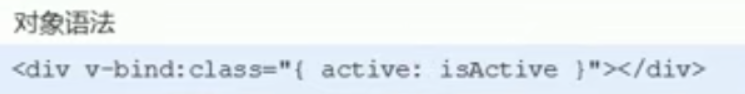
样式绑定,用于动态处理样式的显示等

*’'中的值由data提供
(10)v-if和v-elseif和v-else
(11)v-show
控制元素是否显示
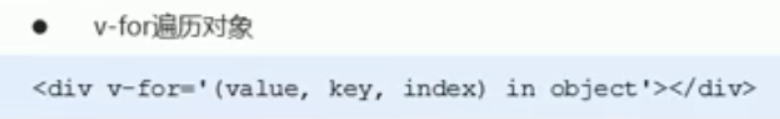
(12)v-for
用在li中循环显示

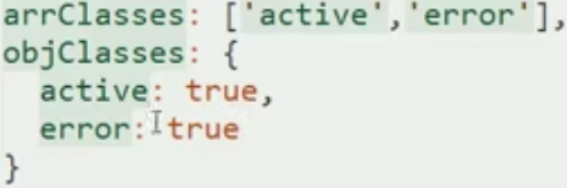
6.简化处理class对象
 在data中加上,减少直接写在v-bind:class后的众多类
在data中加上,减少直接写在v-bind:class后的众多类
 7.默认的class会保留,与v-bind:class中的类一起显示
7.默认的class会保留,与v-bind:class中的类一起显示
8. 9.
9.
