1、插值表达式的方式
2、v-text
3、v-html
见下面的代码;
<div id="app">
<div>{{message}}</div>
<div v-text="message"></div>
<div v-html="message"></div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: '<h1>Hello</h1>'
}
})
</script>
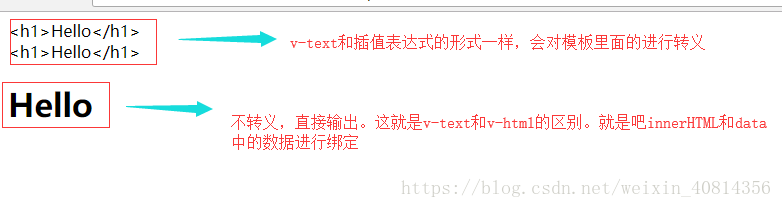
页面输出如下:
另外,这几个模板语法内部都可以进行简单的计算,比如:
<div id="app">
<div>{{message + ' Dell'}}</div>
<div v-text="message + ' Dell' "></div>
<div v-html="message + ' Dell' "></div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
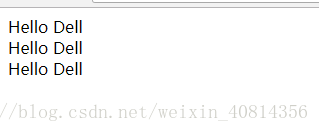
页面如下: