Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
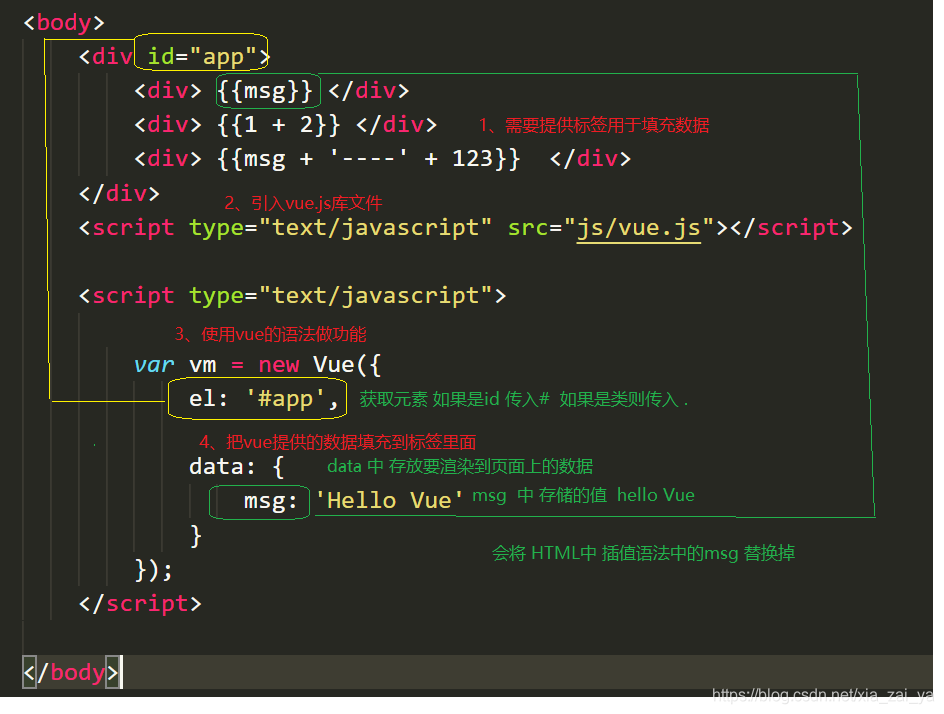
使用Vue将helloworld 渲染到页面上

以上就是一个简单的vue使用。
1.差值表达式
上面就是一个差值表达式的应用,<div> {
{ value }} </div> ,但是这样直接使用差值表达式会有一个小小的bug, 有文字闪动缺陷,因为vue会先把这个差值表达式先显示在页面里,然后在进行编译,这一个先后顺序当我们快速刷新时就能看到二种行为之间的变化了。
解决方法是 给div添加一个指令 <div v-cloak> {
{ value }} </div> 然后在css里设置样式[v-cloak] { display: none; }就是让它先隐藏,等vue编译完了再显示。
2.指令
本质就是自定义属性 在vue中都是以 v-开头;
v-text 填充纯文本 <div v-text=‘msg’> </div>
可以直接将数据填充进页面中,也不会出现差值表达式的闪烁问题,如果数据中有HTML标签会将html标签一并输出。
注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值
<div id="app">
<!--
注意:在指令中不要写插值语法 直接写对应的变量名称
在 v-text 中 赋值的时候不要在写 插值语法
一般属性中不加 {
{
}} 直接写 对应 的数据名
-->
<p v-text="msg"></p>
<p>
<!-- Vue 中只有在标签的 内容中 才用插值语法 -->
{
{
msg}}
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-html 填充HTML片段 存在安全问题 ,网站内部数据可以用,外部不可以。
<div id="app">
<p v-html="html"></p> <!-- 输出:html标签在渲染的时候被解析 -->
<p>{
{
message}}</p> <!-- 输出:<span>通过双括号绑定</span> -->
<p v-text="text"></p> <!-- 输出:<span>html标签在渲染的时候被源码输出</span> -->
</div>
<script>
let app = new Vue({
el: "#app",
data: {
message: "<span>通过双括号绑定</span>",
html: "<span>html标签在渲染的时候被解析</span>",
text: "<span>html标签在渲染的时候被源码输出</span>",
}
});
</script>
v-pre 填充原始数据 跳过编译过程 比如就显示 {
{ msg }} 这种,不要vue进行编译,一些静态的内容不需要编译加这个指令可以加快渲染.
<span v-pre>{
{
this will not be compiled }}</span>
<!-- 显示的是{
{
this will not be compiled }} -->
<span v-pre>{
{
msg}}</span>
<!-- 即使data里面定义了msg这里仍然是显示的{
{
msg}} -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-once 编译一次显示后,不在支持数据响应 ,一般是用于显示的信息后续不需要进行再修改时。
<!-- 即使data里面定义了msg 后期我们修改了 仍然显示的是第一次data里面存储的数据即 Hello Vue.js -->
<span v-once>{
{
msg}}</span>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-model 双向数据绑定 可以给input使用 可以让input里的value值与msg进行绑定 互相影响。限制在 <input>、<select>、<textarea>、components中使用。
<div id="app">
<div>{
{
msg}}</div>
<div>
当输入框中内容改变的时候, 页面上的msg 会自动更新
<input type="text" v-model='msg'>
</div>
</div>
ps:双向数据绑定就是:当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
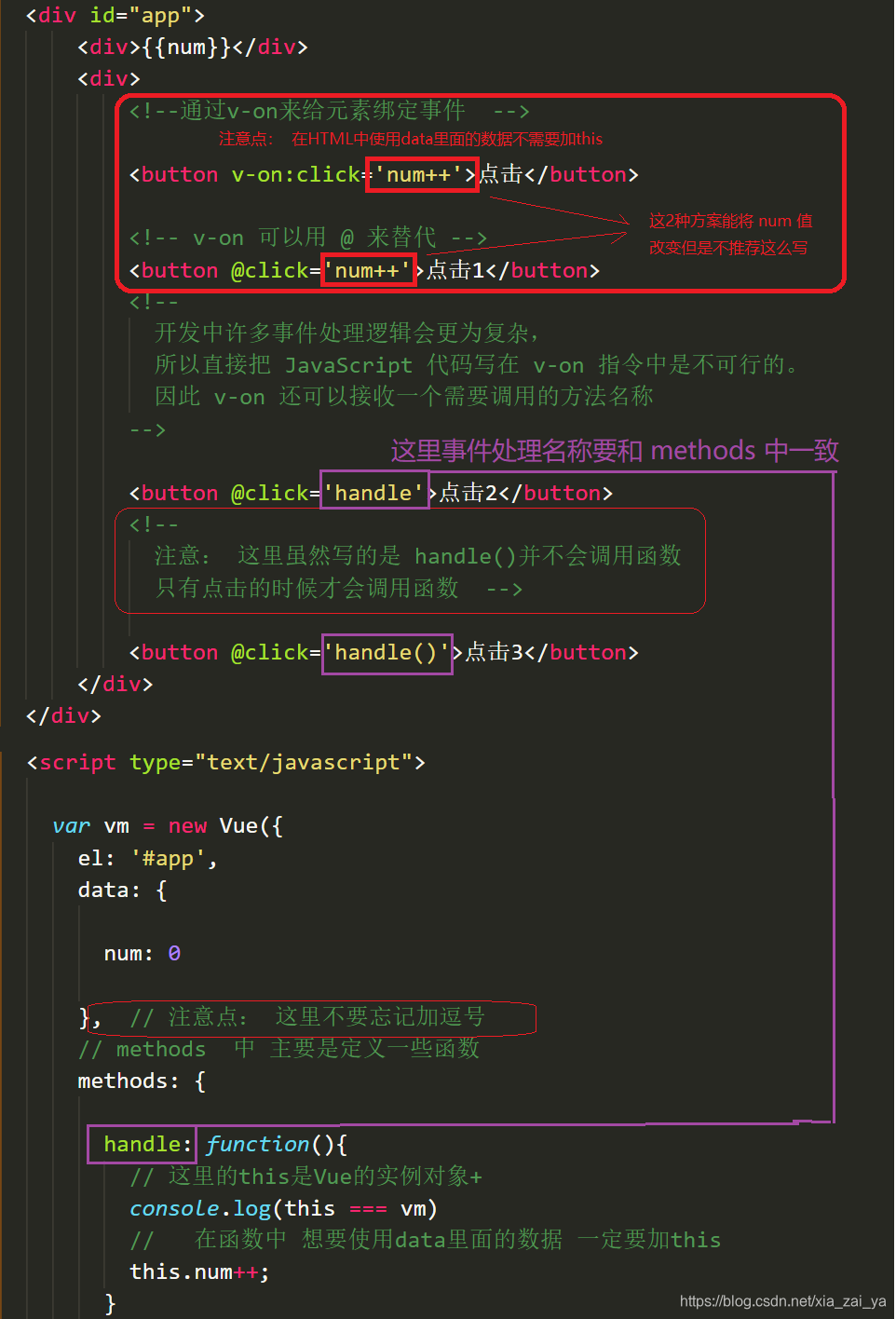
3.事件绑定
处理各种事件,其实还是指令,vue中的函数写在methods中,不是写在data中。
指令用法:v-on:xx 简写形式:@xx

单击事件 :
<button v-on:click='num'></button> <button @:click='num'></button>
函数调用:
这里还有一个问题,关于函数参数传入的问题。
vue中调用函数有二种写法:
直接绑定函数名称:<button v-on:click='num'></button>
调用函数:<button v-on:click='num("hi",$event)'></button>
区别最大是能否传递参数,vue中固定$event是当前事件对象,另外第一种方式里绑定的函数中第一个参数默认是当前事件对象.
<body>
<div id="app">
<div>{
{
num}}</div>
<div>
<!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 -->
<button v-on:click='handle1'>点击1</button>
<!-- 2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,
并且事件对象的名称必须是$event
-->
<button v-on:click='handle2(123, 456, $event)'>点击2</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle1: function(event) {
console.log(event.target.innerHTML)
},
handle2: function(p, p1, event) {
console.log(p, p1)
console.log(event.target.innerHTML)
this.num++;
}
}
});
</script>
事件修饰符:
在事件处理程序中调用 event.preventDefault() 或event.stopPropagation() 是非常常见的需求。用来修饰事件的一些特定行为。
.stop 阻止冒泡<a v-on:click.stop='handle'>跳转</a>
.prevent 阻止默认行为 <a v-on:click.prevent='handle'>跳转</a>
.enter 回车键 <input v-on:keyup.enter='submit'>
.delete 删除键 input v-on:keyup.delete='submit'>
修饰符可以串联写一起,但是先后顺序,效果不同,更多事件修饰符参考官方网站文档。
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 即阻止冒泡也阻止默认事件 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
<!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >
常用的按键修饰符
.enter => enter键
.tab => tab键
.delete (捕获“删除”和“退格”按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右
<script>
var vm = new Vue({
el:"#app",
methods: {
submit:function(){
},
alertMe:function(){
},
}
})
</script>
自定义按键修饰符:
<input v-on:keyup.65='submit'> 这里获取到a的keyCode是65 但按下a键就执行后续的函数。
还可以在全局定义 Vue.config.keyCode.aaa(自定义) = 65 然后 input v-on:keyup.aaa='submit'>也可以实现自定义修饰符。
<div id="app">
预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法
<input type="text" v-on:keydown.f5="prompt()">
</div>
<script>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});
</script>
4.属性绑定
处理各属性,其实还是指令,写在data中即可。
指令用法: v-bind:xx 简写形式: :xx
<a v-bind:href='url'></a>
5.样式绑定
1.class样式处理方式:
对象语法:<div v-bind:class='{ active(类名) : isActive(属性状态,必须在data中给参数,一般是true或false) }'></div> 里面可以有多个键值对,逗号隔开。
1、 v-bind 中支持绑定一个对象
如果绑定的是一个对象 则 键为 对应的类名 值 为对应data中的数据
<!--
HTML最终渲染为 <ul class="box textColor textSize"></ul>
注意:
textColor,textSize 对应的渲染到页面上的CSS类名
isColor,isSize 对应vue data中的数据 如果为true 则对应的类名 渲染到页面上
当 isColor 和 isSize 变化时,class列表将相应的更新,
例如,将isSize改成false,
class列表将变为 <ul class="box textColor"></ul>
-->
<ul class="box" v-bind:class="{textColor:isColor, textSize:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>
<div v-bind:style="{color:activeColor,fontSize:activeSize}">对象语法</div>
<sript>
var vm= new Vue({
el:'.box',
data:{
isColor:true,
isSize:true,
activeColor:"red",
activeSize:"25px",
}
})
</sript>
<style>
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
</style>
数组语法: <div v-bind:class='[ activeClass, errorClass ]'></div>这里数组里的每个值要在data中给其参数,参数值就是具体的class类名。
2、 v-bind 中支持绑定一个数组 数组中classA和 classB 对应为data中的数据
这里的classA 对用data 中的 classA
这里的classB 对用data 中的 classB
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>
<script>
var vm= new Vue({
el:'.box',
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})
</script>
<style>
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
</style>
2.样式绑定相关语法细节:
2.1 对象绑定和数组绑定可以结合使用
[ activeClass, errorClass ,{ active(类名) : isActive } ]
2.2 class绑定的值可以简化操作
可以在data中一个属性赋值数组,arrClass:[ xxx,xxx ]
2.3 默认的class如何处理?
默认的class样式会保留。
3.style样式的处理:
对象语法:div v-bind:style=“{ color:activeColor,fontSize:fontSize}”> </div>对象属性值在data里设置,也可以参考上面说的简化方法进行赋值一个对象
数组语法:div v-bind:style=“[ baseStyle,overrStyle ]”> </div>
<div v-bind:style="styleObject">绑定样式对象</div>'
<!-- CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) -->
<div v-bind:style="{ color: activeColor, fontSize: fontSize,background:'red' }">内联样式</div>
<!--组语法可以将多个样式对象应用到同一个元素 -->
<div v-bind:style="[styleObj1, styleObj2]"></div>
<script>
new Vue({
el: '#app',
data: {
styleObject: {
color: 'green',
fontSize: '30px',
background:'red'
},
activeColor: 'green',
fontSize: "30px"
},
styleObj1: {
color: 'red'
},
styleObj2: {
fontSize: '30px'
}
</script>
6.分支循环结构
进行条件判断和循环.
1.分支结构:
v-if=xx
v-else-if=xx 一组判断里只会渲染满足条件的,其他不满足条件的在页面结构中不存在
v-else=xx
v-show=xx 会渲染出来,但是满足条件才会显示,不然是隐藏状态。
v-show 和 v-if的区别:
- v-show本质就是标签display设置为none,控制隐藏
- v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
- v-if是动态的向DOM树内添加或者删除DOM元素
- v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
<div id="app">
<!-- 判断是否加载,如果为真,就加载,否则不加载-->
<span v-if="flag">
如果flag为true则显示,false不显示!
</span>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
flag:true
}
})
</script>
----------------------------------------------------------
<div v-if="type === 'A'">
A
</div>
<!-- v-else-if紧跟在v-if或v-else-if之后 表示v-if条件不成立时执行-->
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<!-- v-else紧跟在v-if或v-else-if之后-->
<div v-else>
Not A/B/C
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
2.循环结构:
v-for遍历数组
<li v-for=' item in list '>{
{ item }}</li>
<li v-for='(item,index) in list'>{
{ item }}+'-----'+{
{index}}</li> 提供索引
<ul id="example-1">
<!-- 循环结构-遍历数组
item 是我们自己定义的一个名字 代表数组里面的每一项
items对应的是 data中的数组-->
<li v-for="item in items">
{
{
item.message }}
</li>
</ul>
<script>
new Vue({
el: '#example-1',
data: {
items: [
{
message: 'Foo' },
{
message: 'Bar' }
],
}
})
</script>
v-for遍历对象
<i v-for=' (value,key,index) in object '>{
{ value(对象中属性的值)+'-----'+key(属性名)+'-----'+index(对应的索引0开始) }}</li>
<!-- 循环结构-遍历对象
v 代表 对象的value
k 代表对象的 键
i 代表索引
--->
<div v-if='v==13' v-for='(v,k,i) in obj'>{
{
v + '---' + k + '---' + i}}</div>
<script>
new Vue({
el: '#example-1',
data: {
items: [
{
message: 'Foo' },
{
message: 'Bar' }
],
obj: {
uname: 'zhangsan',
age: 13,
gender: 'female'
}
}
})
</script>
注意:
- 不推荐同时使用
v-if和v-for - 当
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
<!-- 循环结构-遍历对象
v 代表 对象的value
k 代表对象的 键
i 代表索引
--->
<div v-if='v==13' v-for='(v,k,i) in obj'>{
{
v + '---' + k + '---' + i}}</div>
<script>
new Vue({
el: '#example-1',
data: {
items: [
{
message: 'Foo' },
{
message: 'Bar' }
],
obj: {
uname: 'zhangsan',
age: 13,
gender: 'female'
}
}
})
</script>
最好还有个key, 是在循环对象时使用,作用:
- key来给每个节点做一个唯一标识
- key的作用主要是为了高效的更新虚拟DOM
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>
一般我们获取到对象后,对象有个主键,唯一性的就可以来当key,这里是用的item对象下的id属性做key。