1. 首先是学习vue时需要依赖于node.js和webpack打包工具,具体的安装如下
http://nodejs.cn/download/下载安装nodejs,具体的安装步骤不在此赘述

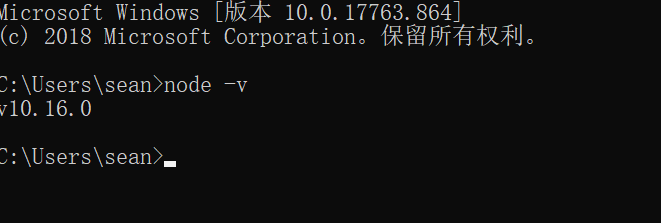
2. 安装完成后,输入cmd,打开DOS界面,输入命令node -v

3. 安装vue,创建vue-cli项目模板 https://www.runoob.com/vue2/vue-install.html


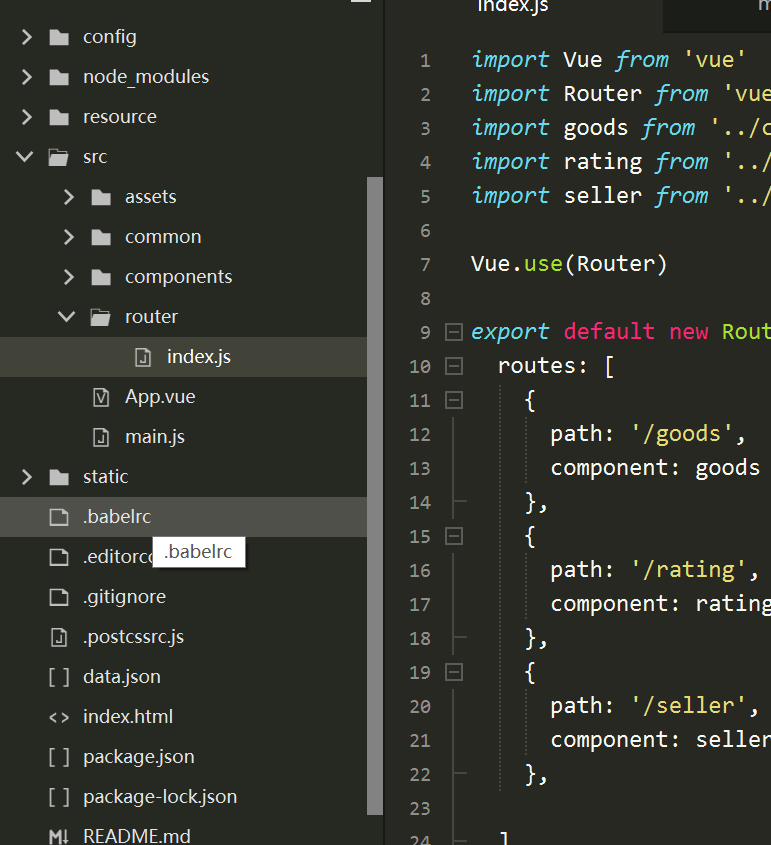
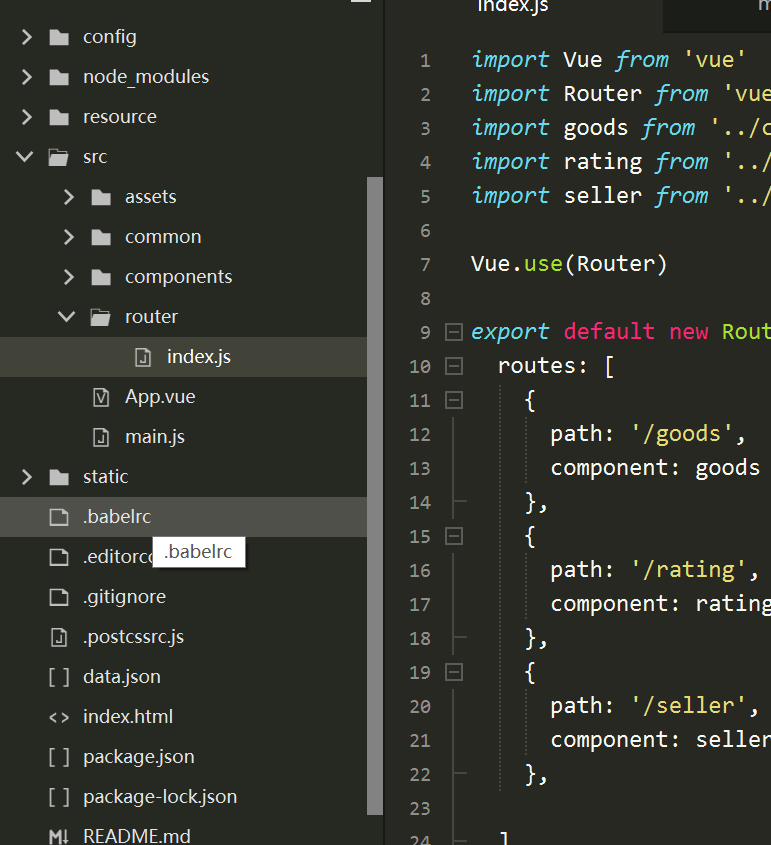
至此,基于webpack的vue-cli模板就建成了,项目结构如下

1. 首先是学习vue时需要依赖于node.js和webpack打包工具,具体的安装如下
http://nodejs.cn/download/下载安装nodejs,具体的安装步骤不在此赘述

2. 安装完成后,输入cmd,打开DOS界面,输入命令node -v

3. 安装vue,创建vue-cli项目模板 https://www.runoob.com/vue2/vue-install.html


至此,基于webpack的vue-cli模板就建成了,项目结构如下