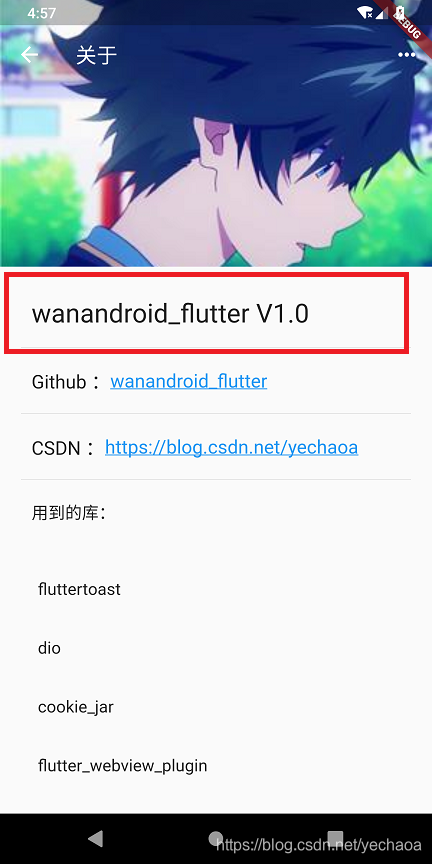
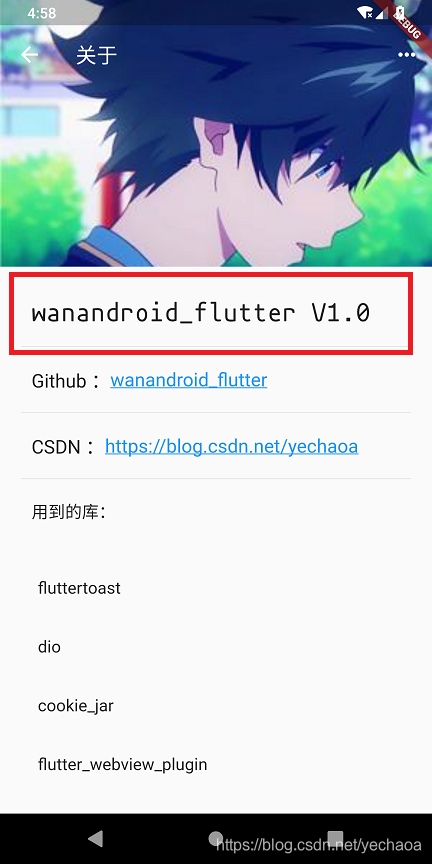
效果:


非常的简单。
导入字体
-
随便在网上找一个免费的字体,下载下来会得到一个后缀为
.ttf的文件,即字体文件。 -
或者自己做一个。
-
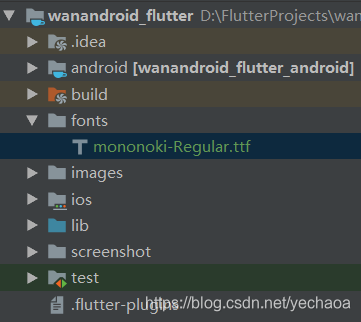
在项目的根目录中新建一个fonts文件夹(目录、命名可以随意),并把刚才的文件拷进去。

引用字体
- 在
pubspec.yaml文件中配置字体
...
flutter:
fonts:
- family: mononoki
fonts:
- asset: fonts/mononoki-Regular.ttf
weight: 500
- family:字体名称
- asset:字体路径
- weight:比重(400相当于normal,700相当于bold)
使用字体
child: Text(
"wanandroid_flutter V1.0",
style: TextStyle(fontSize: 25, fontFamily: 'mononoki'),
),
Text的style中有一个fontFamily属性,参数即字体的名称。
github:https://github.com/yechaoa/wanandroid_flutter
官方文档:https://flutter.dev/docs/cookbook/design/fonts#from-packages
