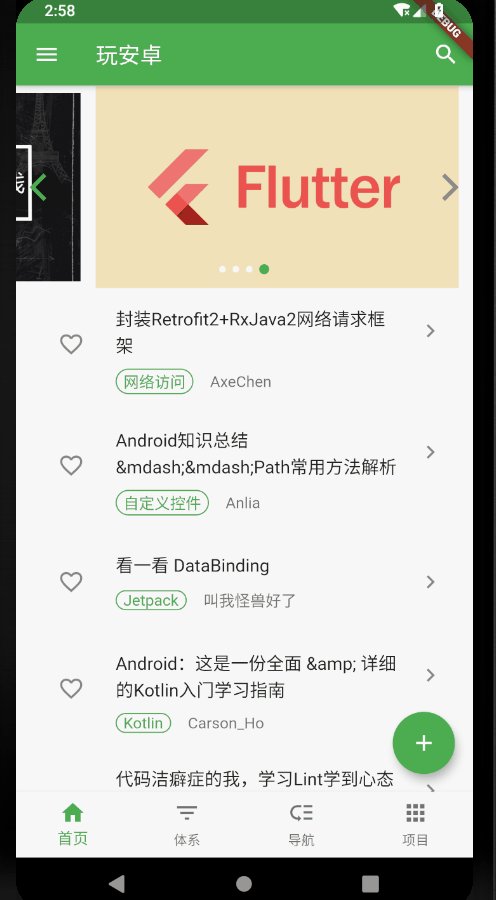
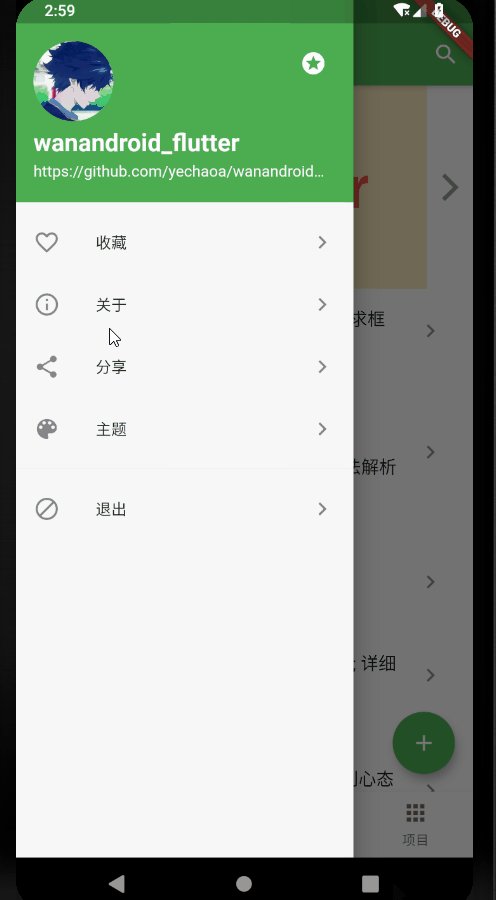
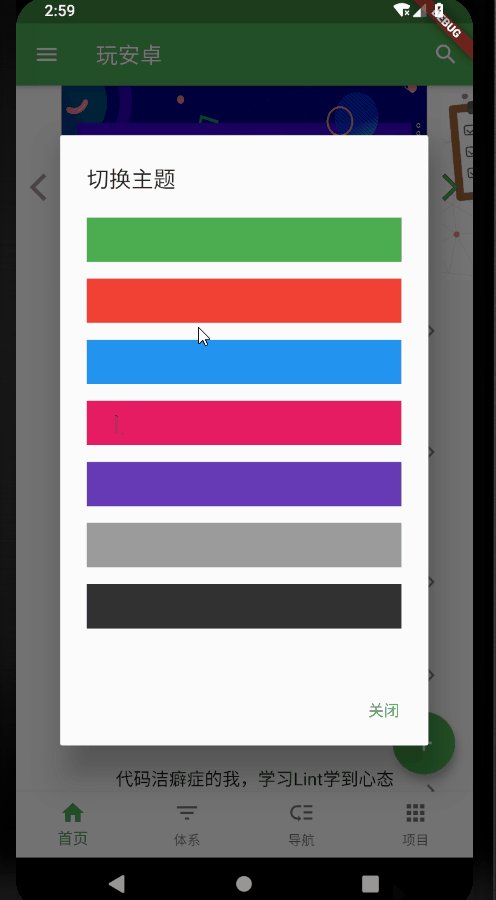
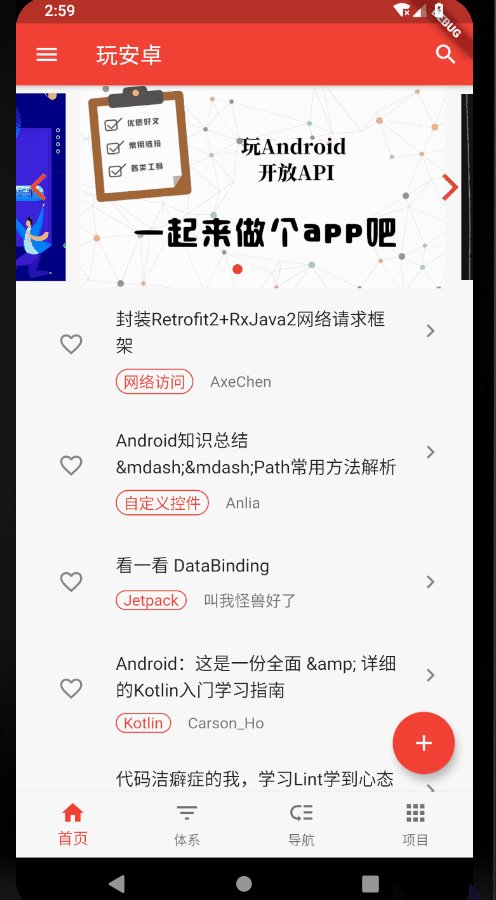
效果:

本文是基于
provide进行切换主题的,其他状态管理框架的话也大同小异。
核心思想:
- 创建一个主题色列表
- 根据下标取值配置主题色
- 通过状态管理动态修改主题色列表的下标,从而达到切换主题的效果
- 保存选中的主题色下标,保持本地持久化显示
引用provide
provide: ^1.0.2
更多可查看:Flutter 状态管理之provide
provider、redux什么的差别不大
创建主题色管理类
import 'package:flutter/material.dart';
class ThemeProvide with ChangeNotifier {
int _themeIndex = 0;
int get value => _themeIndex;
ThemeProvide();
void setTheme(int index) async {
_themeIndex = index;
notifyListeners();
}
}
主题下标(默认为0)和set、get方法。