废话没有,我们直接进入vue官方推荐的脚手架vue-cli。
1、安装最新版的node(安装完成以后会自动集成npm),终端node -v 查看 nodejs版本
2、安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装webpack:cnpm install webpack -g
4、安装vue-cli: npm install -g vue-cli,终端输入vue回车查看是否安装成功
项目创建:
1、vue init webpack 项目名称,静待安装完成
*在生成过程中,会提示一些输入项,特别提示:Use ESLint to lint your code? (Y/n) ,建议选择no。
2、cd 项目名称,进入项目目录,终端输入npm install,
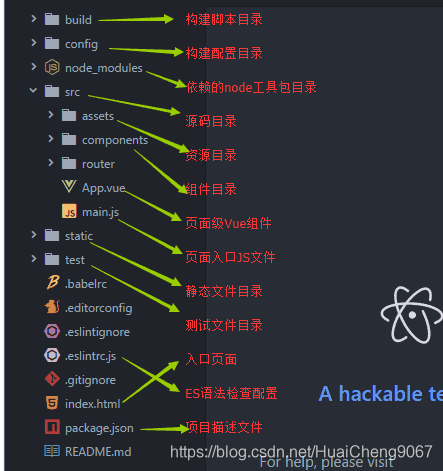
打开项目目录,具体说明如下:

3、项目启动:npm run dev
4、项目打包:npm run build
扫描二维码关注公众号,回复:
6106928 查看本文章

