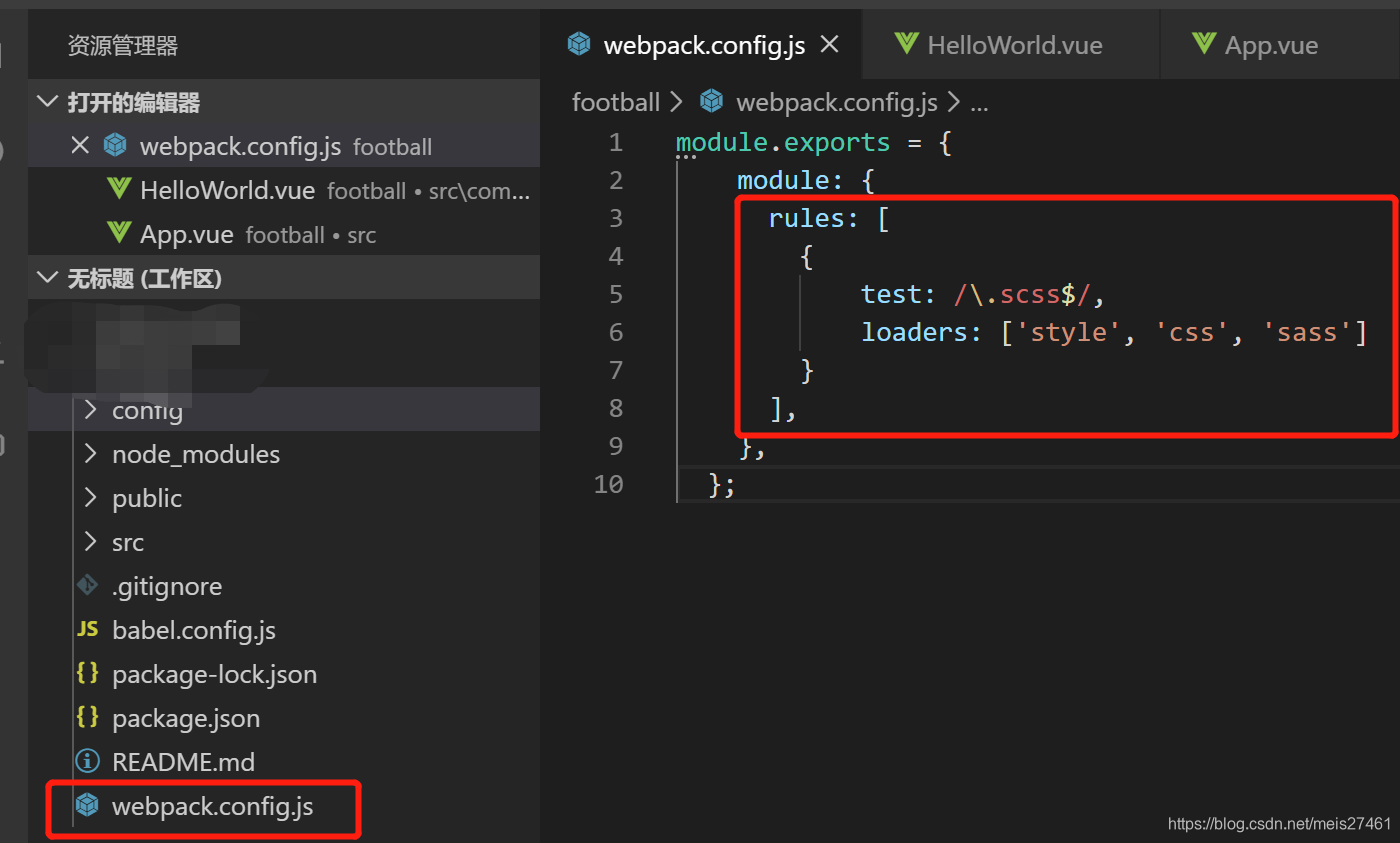
vue-cli3.0+安装使用scss
猜你喜欢
转载自blog.csdn.net/meis27461/article/details/103197162
今日推荐
周排行