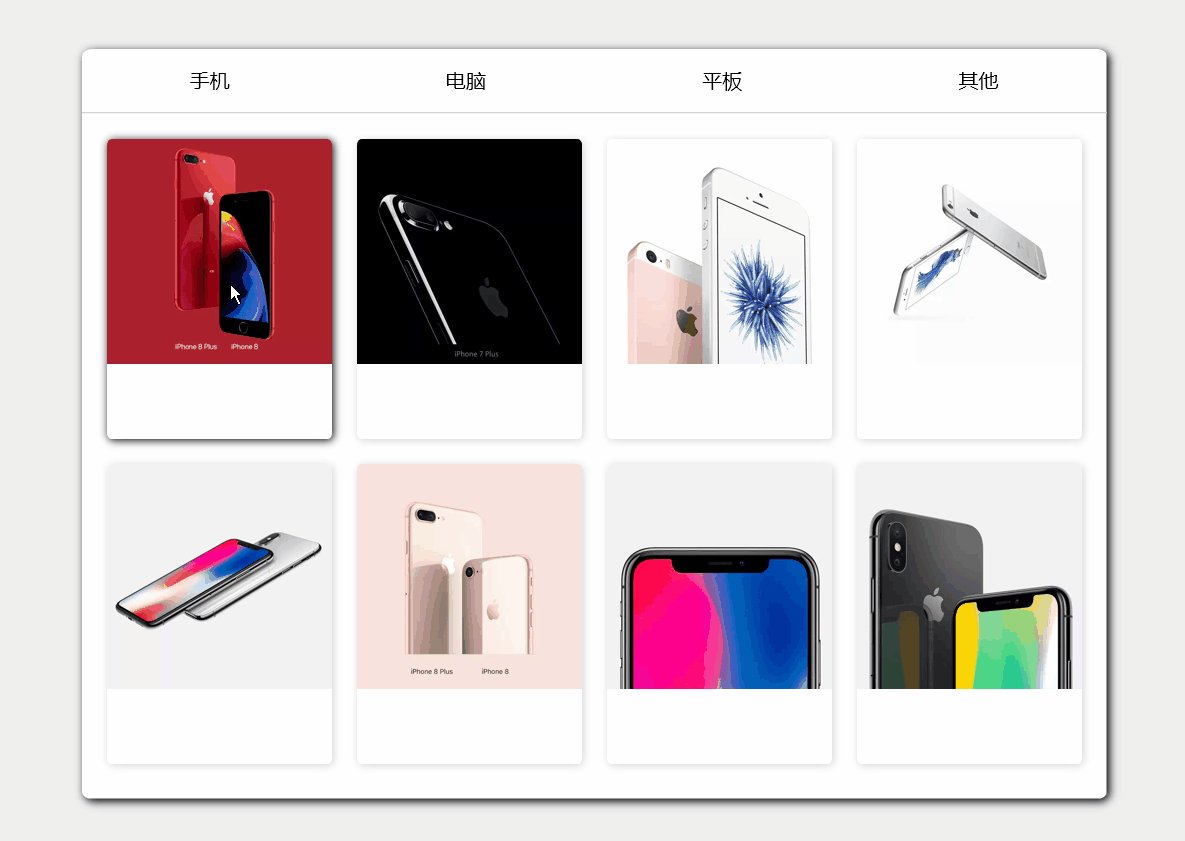
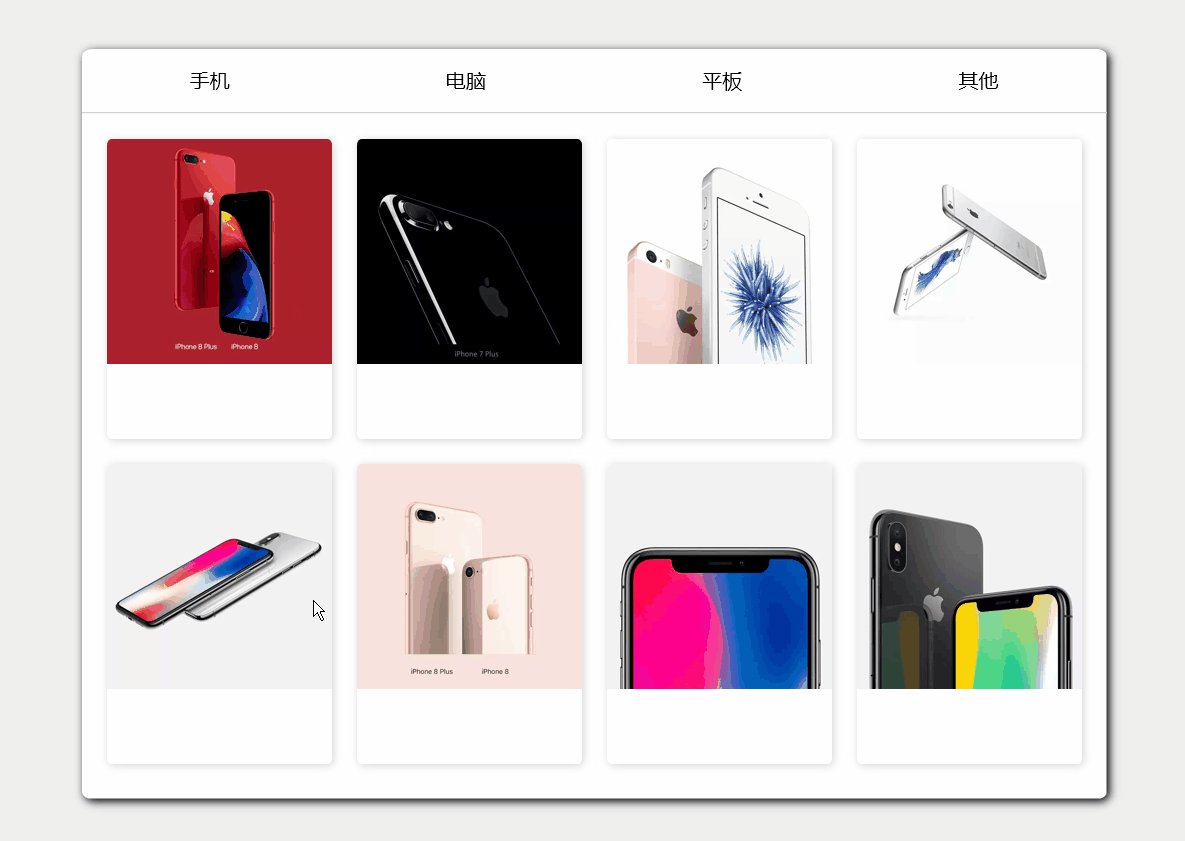
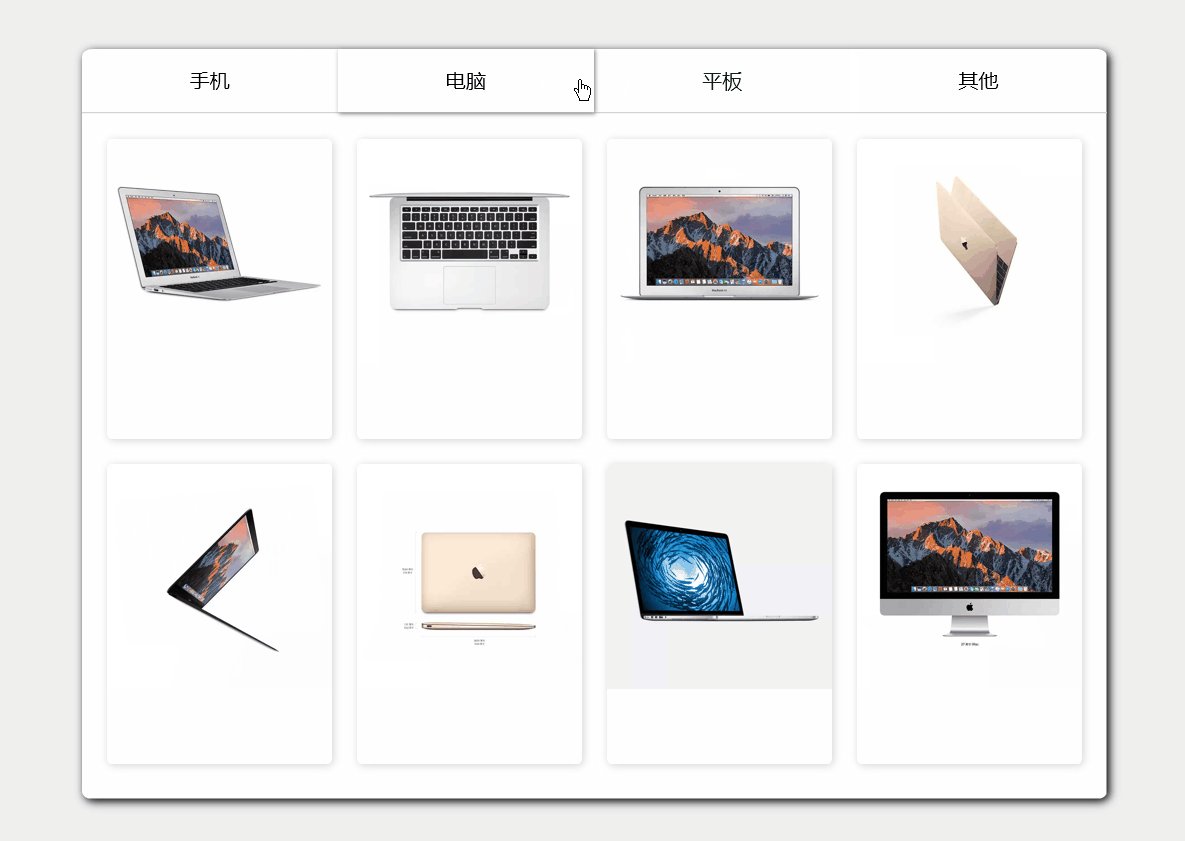
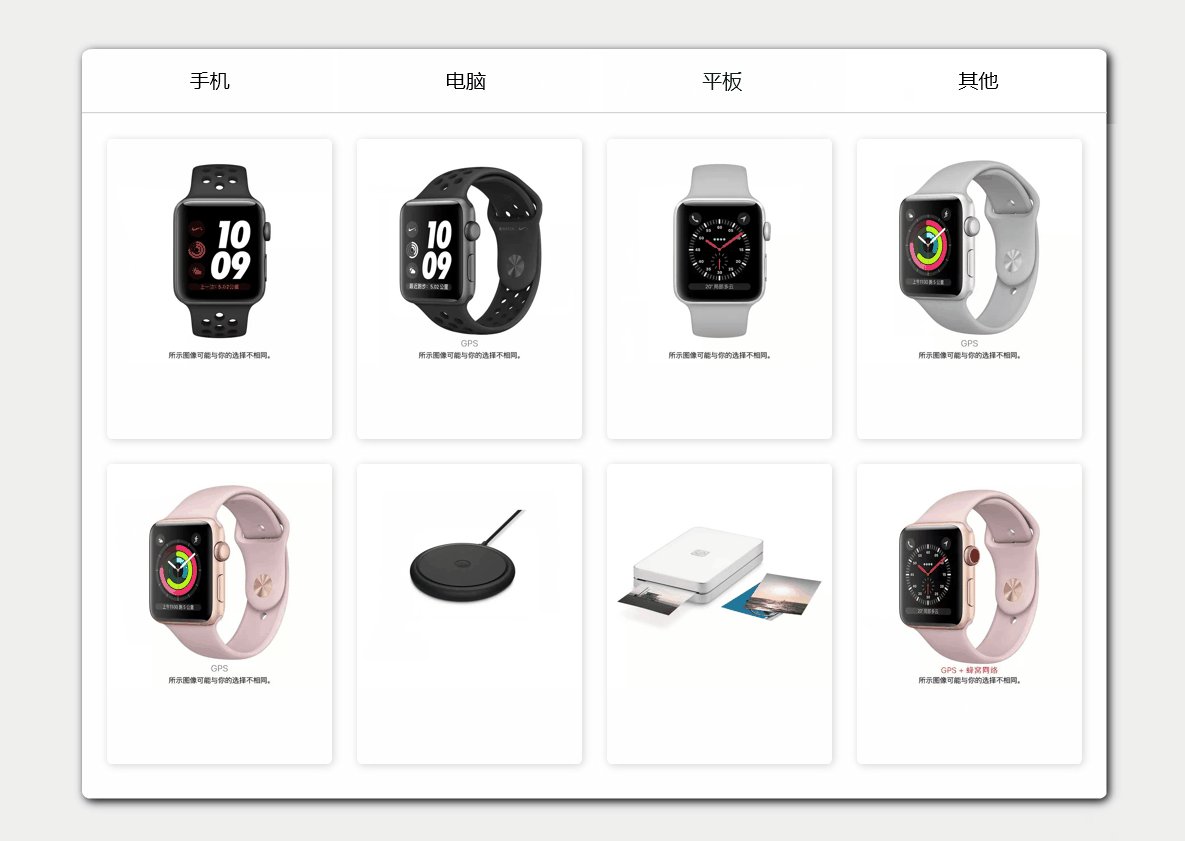
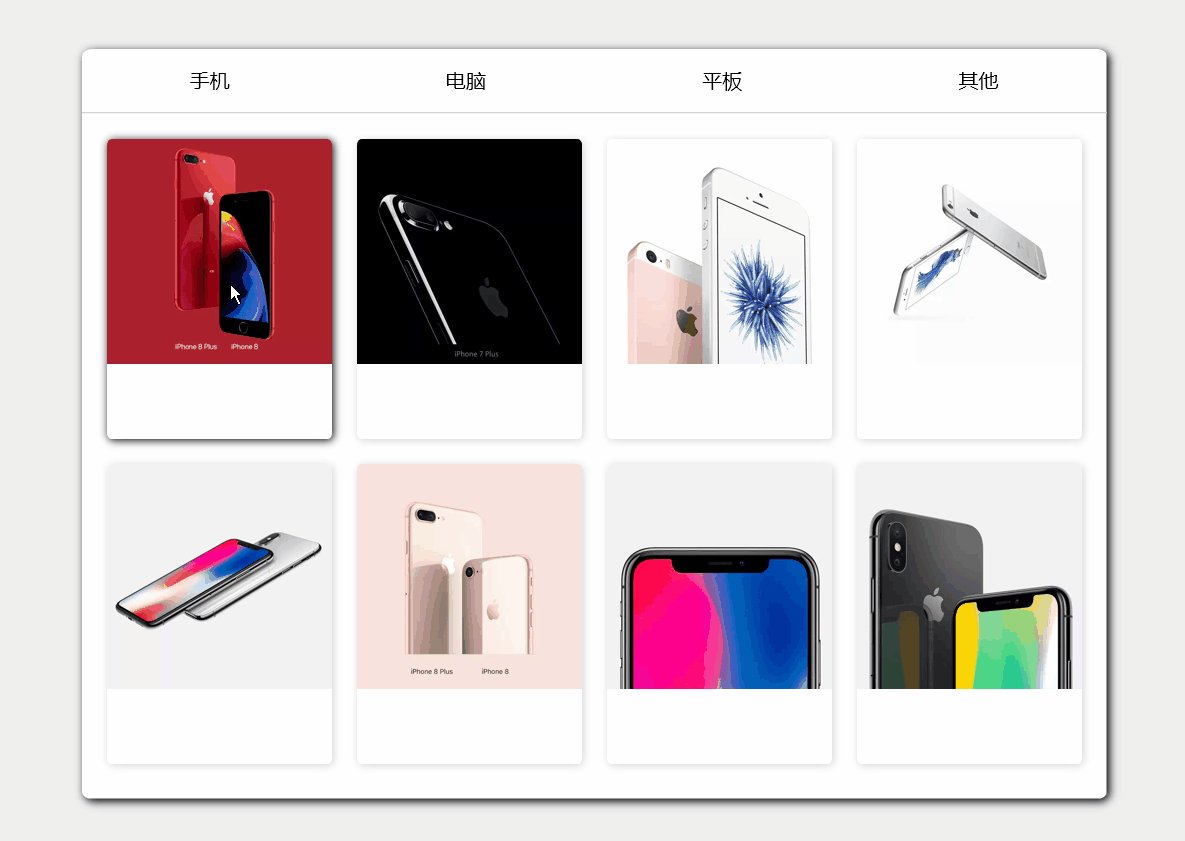
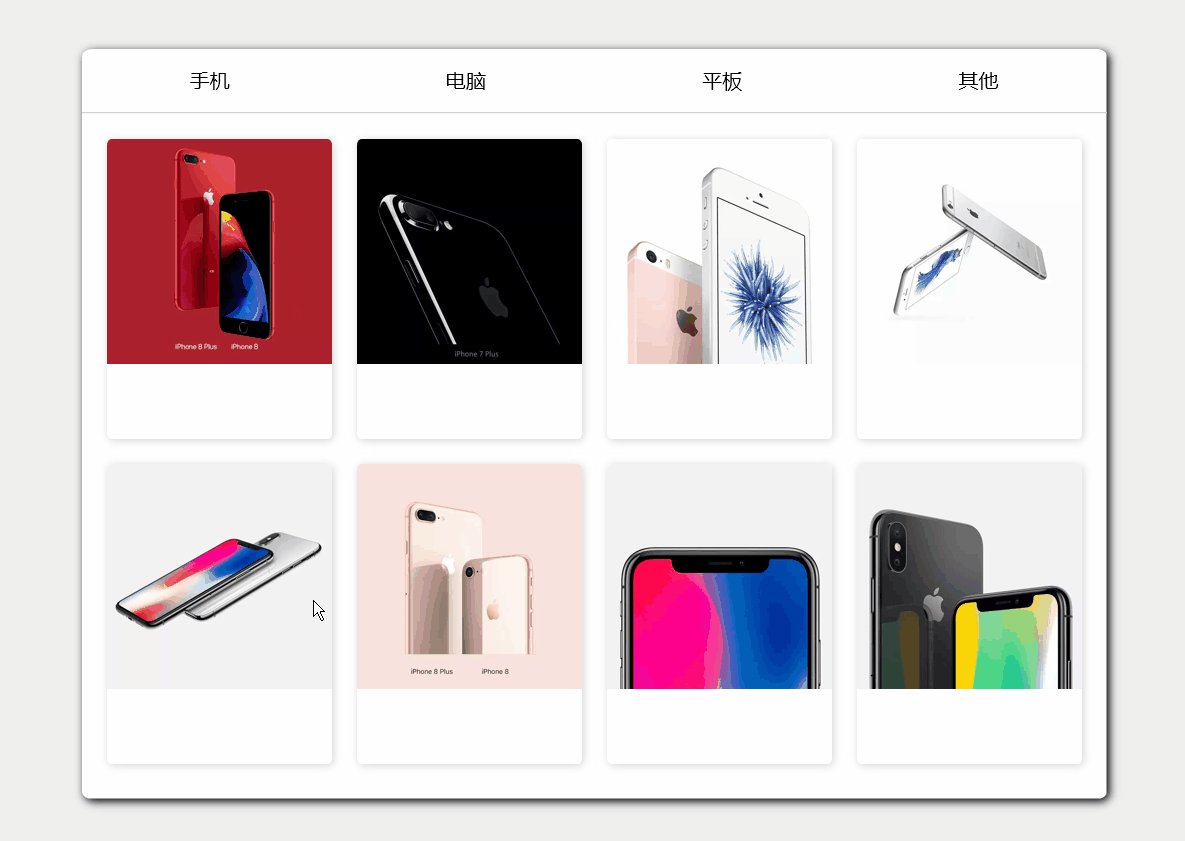
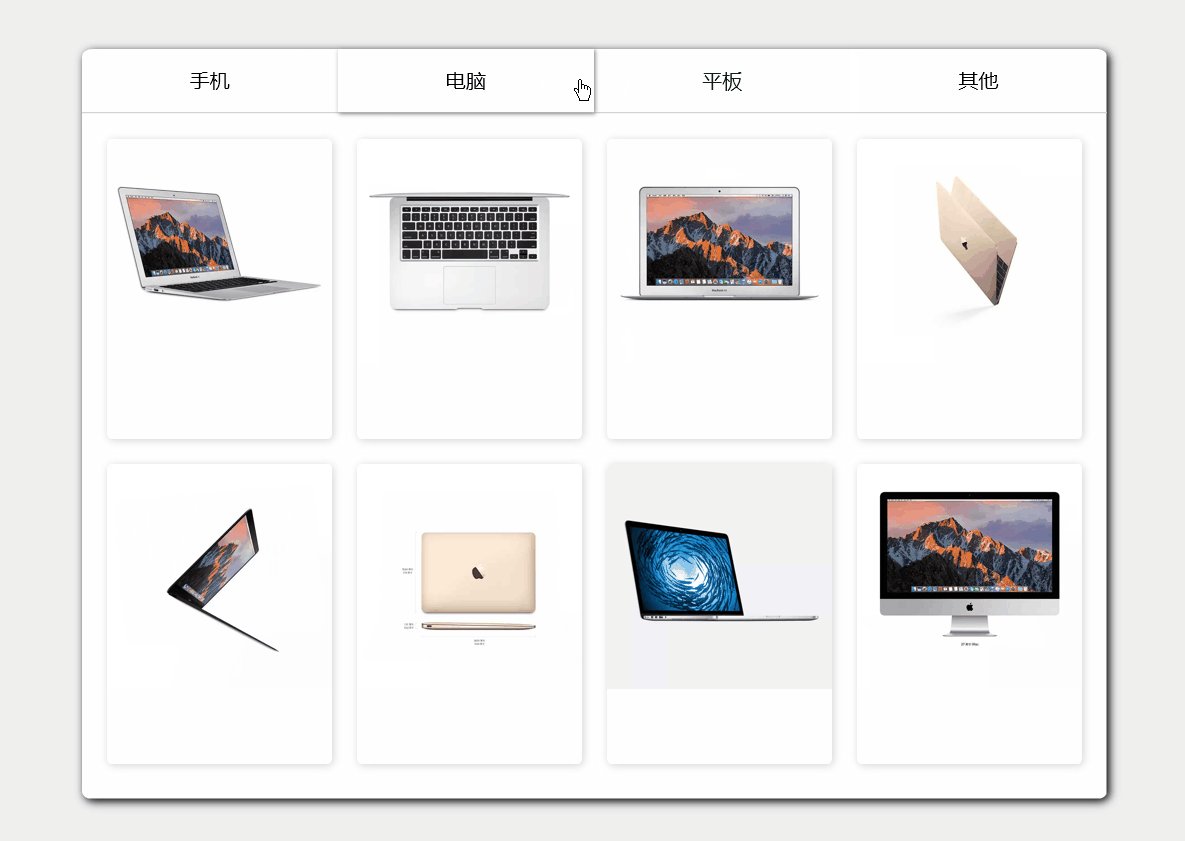
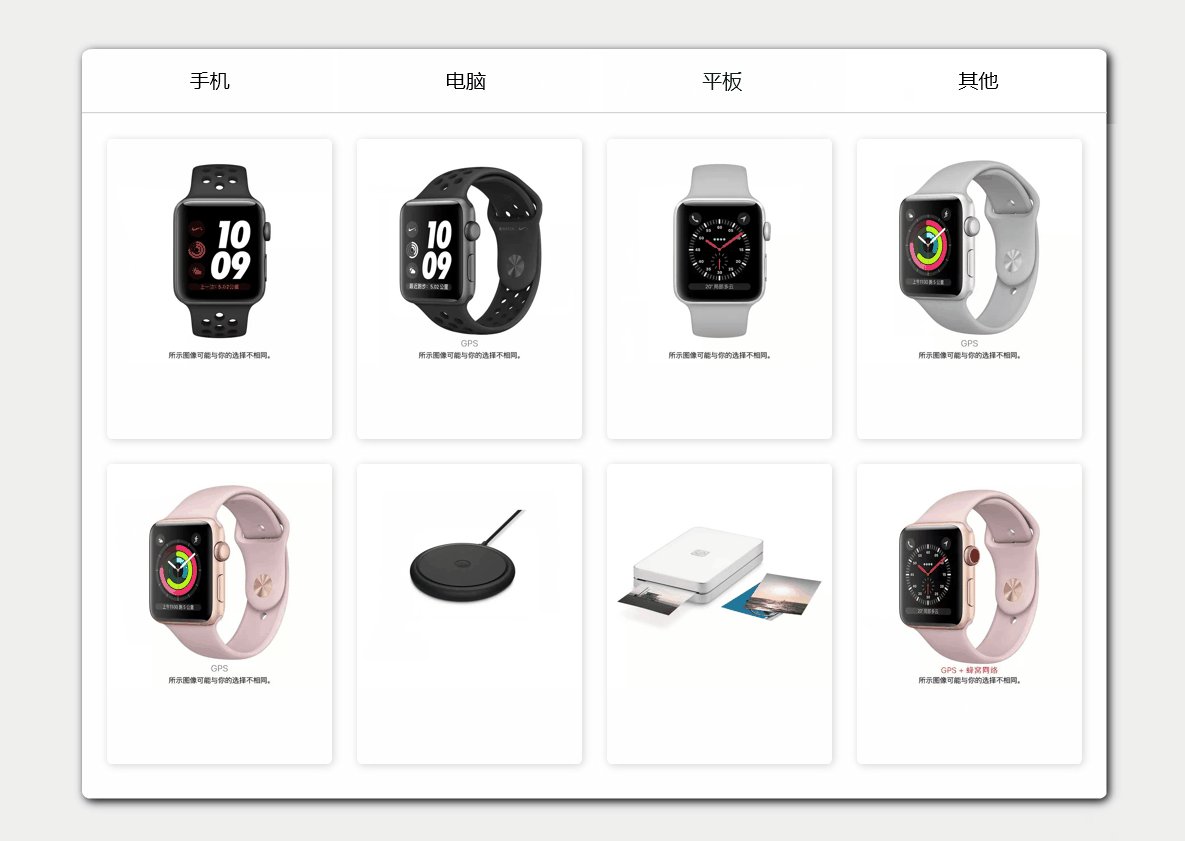
效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/index.css" />
<title></title>
</head>
<body>
<div class="wrapper">
<ul class="nav">
<a href="#c_1"><li>手机</li></a>
<a href="#c_2"><li>电脑</li></a>
<a href="#c_3"><li>平板</li></a>
<a href="#c_4"><li>其他</li></a>
</ul>
<div class="content">
<div id="c_1">
<img src="img/1526053431396.jpg" />
<img src="img/1526053444835.jpg" />
<img src="img/1526053454035.jpg" />
<img src="img/1526053460906.jpg" />
<img src="img/1526053423762.jpg" />
<img src="img/1526054929209.jpg" />
<img src="img/1526054961371.jpg" />
<img src="img/1526054959136.jpg" />
</div>
<div id="c_2">
<img src="img/1526055282655.jpg" />
<img src="img/1526055285025.jpg" />
<img src="img/1526055288156.jpg" />
<img src="img/1526055311223.jpg" />
<img src="img/1526055313747.jpg" />
<img src="img/1526055318204.jpg" />
<img src="img/1526055343975.jpg" />
<img src="img/1526088566431.jpg" />
</div>
<div id="c_3">
<img src="img/1526053469163.jpg" />
<img src="img/1526055328636.jpg" />
<img src="img/1526055403047.jpg" />
<img src="img/1526055406271.jpg" />
<img src="img/1526055409643.jpg" />
<img src="img/1526055413677.jpg" />
<img src="img/1526088713530.jpg" />
<img src="img/1526088546810.jpg" />
</div>
<div id="c_4">
<img src="img/1526055356783.jpg" />
<img src="img/1526055360330.jpg" />
<img src="img/1526055373493.jpg" />
<img src="img/1526055375717.jpg" />
<img src="img/1526055434987.jpg" />
<img src="img/1526055447477.jpg" />
<img src="img/1526055465456.jpg" />
<img src="img/1526055437194.jpg" />
</div>
</div>
</div>
</body>
</html>
*{
margin: 0;
outline: none;
padding: 0;
}
body{
background: #eee;
}
.wrapper{
width: 820px;
height: 600px;
margin: 50px auto;
background: white;
border-radius: 1%;
-webkit-box-shadow: 2px 2px 10px; /*谷歌chorme */
-ms-box-shadow: 2px 2px 10px; /*ie*/
-moz-box-shadow: 2px 2px 10px; /*火狐firefox*/
-o-box-shadow: 2px 2px 10px; /*欧朋opera*/
box-shadow: 2px 2px 10px;
}
.nav li{
float: left;
width: 205px;
text-align: center;
list-style: none;
padding: 15px 0;
}
.nav li:hover{
-webkit-box-shadow: 1px 1px 5px gray;
-ms-box-shadow: 1px 1px 5px gray;
-moz-box-shadow: 1px 1px 5px gray;
-o-box-shadow: 1px 1px 5px gray;
box-shadow: 1px 1px 5px gray;
}
.nav li:active{
background: gray;
}
a{
text-decoration: none;
color: black;
}
a:active{
color: white;
}
.content {
width: 100%;
height: 100%;
overflow: hidden;
border-top: 1px solid lightgray;
}
#c_1,#c_2,#c_3,#c_4 {
height: 100%;
}
img{
float: left;
width: 180px;
height: 180px;
padding-bottom: 60px ;
border-radius: 2%;
margin-left: 20px;
margin-top: 20px;
-webkit-box-shadow: 1px 1px 10px lightgrey;
-ms-box-shadow: 1px 1px 10px lightgrey;
-moz-box-shadow: 1px 1px 10px lightgrey;
-o-box-shadow: 1px 1px 10px lightgrey;
box-shadow: 1px 1px 10px lightgrey;
}
img:hover{
-webkit-box-shadow: 1px 1px 10px black;
-ms-box-shadow: 1px 1px 10px black;
-moz-box-shadow: 1px 1px 10px black;
-o-box-shadow: 1px 1px 10px black;
box-shadow: 1px 1px 10px black;
}