<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue学习 语法demo1</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="application/javascript" src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.parts span{
display:inline-block;
width:50px;
height:20px;
border:1px solid #000000;
}
.parts .active{
border:1px solid orange;
}
.block{
width:200px;
min-height:200px;
border:1px solid #ddd;
}
</style>
</head>
<body>
<div id="app">
<div class="parts">
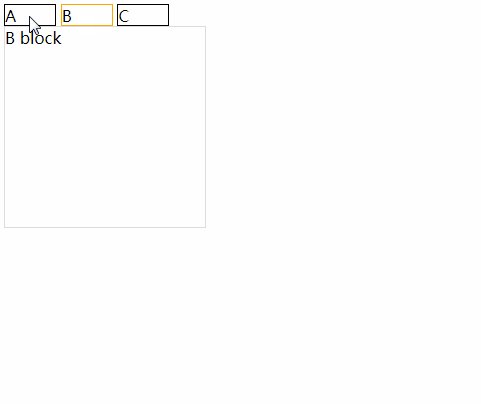
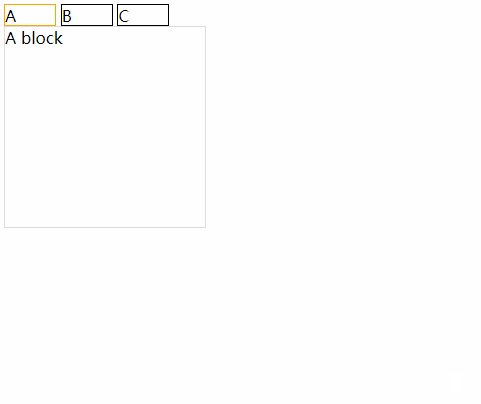
<span @click="func('A');" v-bind:class="{'active':(active=='A') }">A</span>
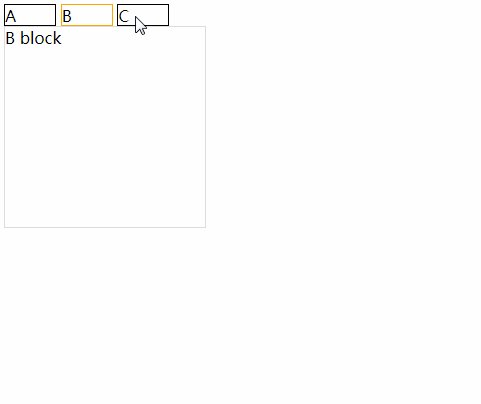
<span @click="func('B');" v-bind:class="{'active':(active=='B') }">B</span>
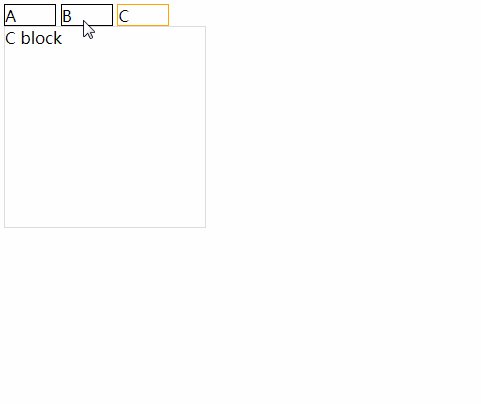
<span @click="func('C');" v-bind:class="{'active':(active=='C') }">C</span>
</div>
<div class="block block1" v-if="block=='A'">
A block
</div>
<div class="block block1" v-if="block=='B'">
B block
</div>
<div class="block block1" v-if="block=='C'">
C block
</div>
</div>
<script src="vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
active:'A',
block:'A'
},
filter:{
},
watch:{
},
methods: {
func:function(c){
this.active=c;
this.block=c;
}
}
});
</script>
</body>
</html>