dom结构:
<div class="tab-btn clearfix">
<a class="active_btn" >切换按钮111</a>
<a >切换按钮222</a>
<a >切换按钮333</a>
<a >切换按钮444</a>
</div>
<div class="tab-body">
<div class="tab-mid active">111内容区</div>
<div class="tab-mid">222内容区</div>
<div class="tab-mid">333内容区</div>
<div class="tab-mid">444内容区</div>
</div>
样式:
*{padding: 0;margin: 0}
body{padding: 50px}
a{text-decoration:none;cursor: pointer;}
.clearfix:after{display: block;clear: both;content: "";visibility: hidden;height: 0;}
.clearfix{zoom:1;}
.tab-btn a{float: left;display: block;width: 100px;height: 35px;line-height: 35px;text-align: center;background: #CCCCFF;margin-right: 5px;border-radius: 5px}
.tab-btn .active_btn{background: #FF6633;}
.tab-body .tab-mid{width: 415px;height: 200px;border: 1px solid #eeeeee;margin-top: 10px;display: none}
.tab-body .active{display: block}
js:
<script>
$(function () {
$(".tab-btn a").click(function () {
$(this).addClass("active_btn").siblings().removeClass("active_btn");
$(".tab-mid").eq($(this).index()).addClass("active").siblings().removeClass("active");
});
});
</script>
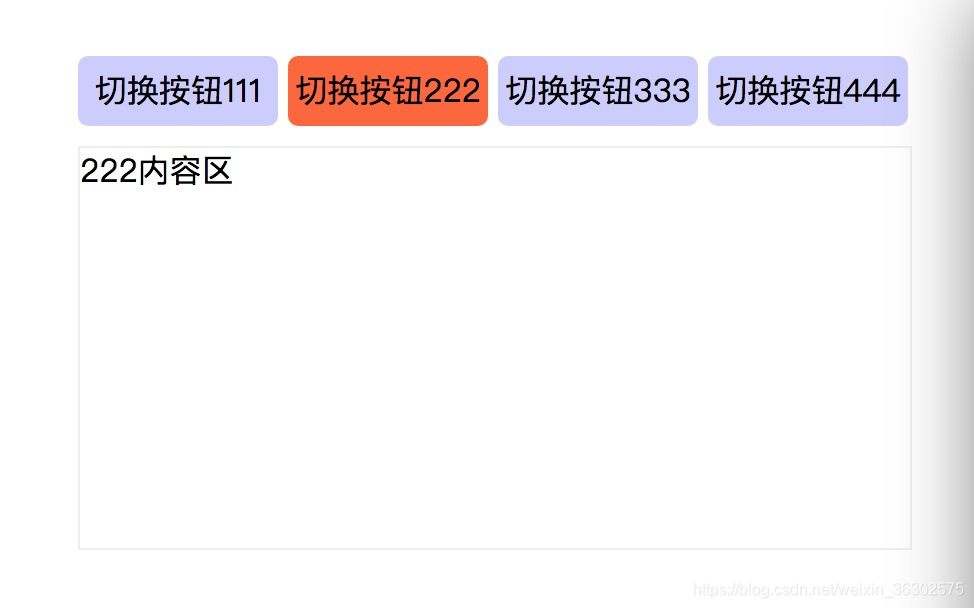
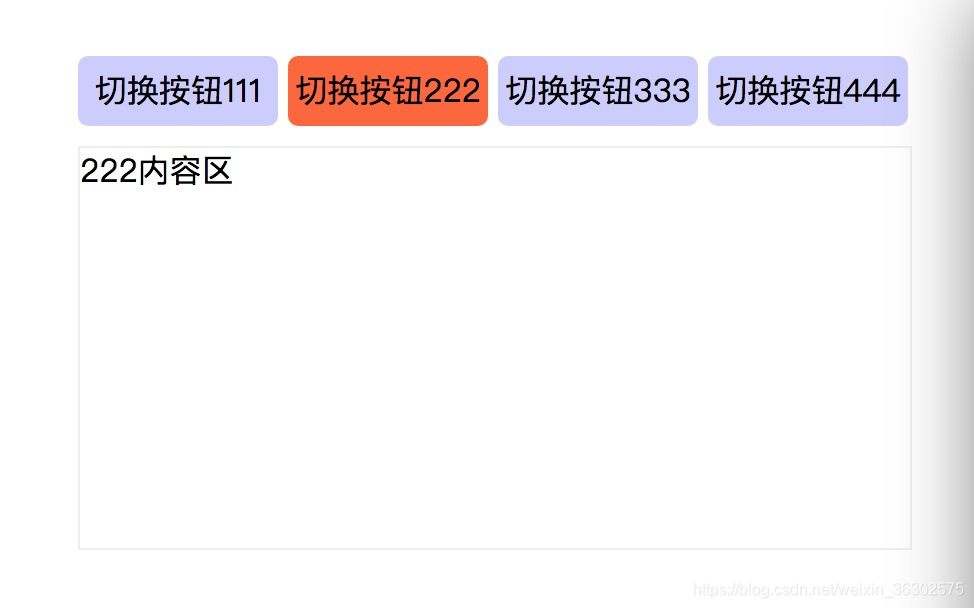
效果图: