阿里图标库的官方网址:https://www.iconfont.cn/
使用前需要先登录,这里有三种登录方式,本人使用的是新浪微博登录
第一步:找到你需要的图标,点击添加入库
第二步:点击右上角的购物车图标,会在屏幕右方弹出一个侧边栏,点击添加至项目,若此时没有项目,则新建一个项目再加入到该项目中;若已经存在项目,直接添加到你所选的项目中即可,如下图所示:

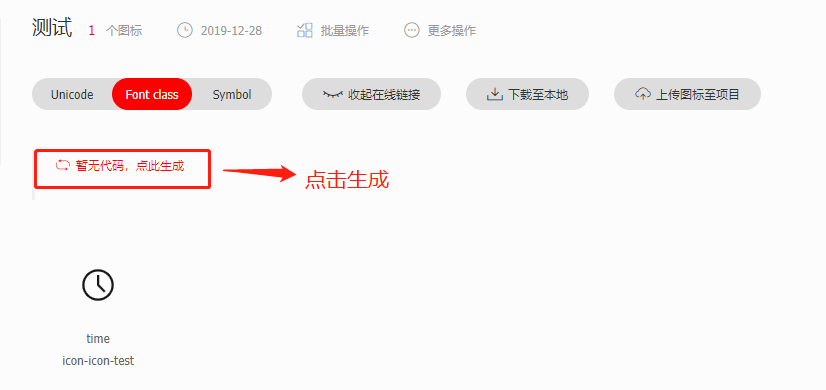
点击Font class,并且点击上面红框处生成链接,生成完毕后点击下载至本地。
第三步:解压下载的文件,把整个文件放到你的项目文件夹下,然后找到下面这两个文件,说明如图

至此,按步骤引用即可。