1、先去iconfont官网下载图标 选图标加入购物车

2、从购物车里下载代码(或者png、svg看需求)


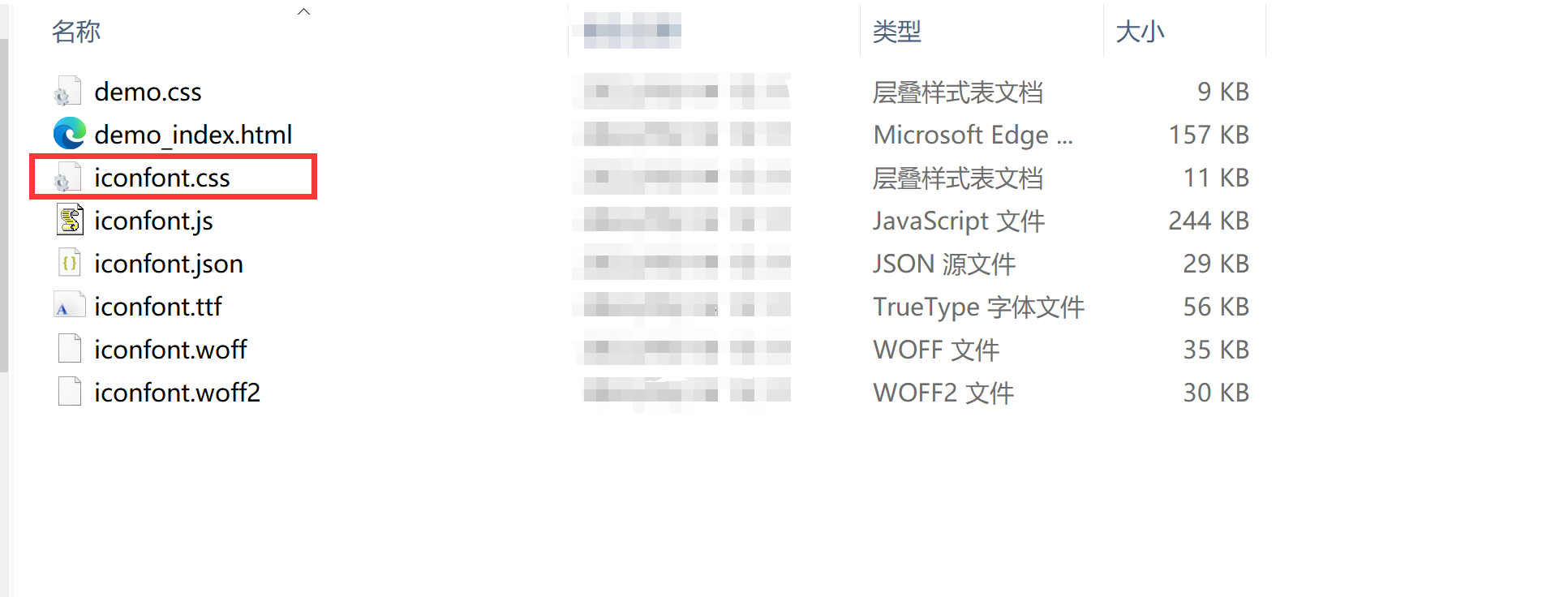
3、下载解压后会有一个这样的文件夹

把这三个文件重新创建一个文件夹放到项目的文件夹里(主要是ttf字体文件 有些下载后的文件夹里只有ttf文件 从iconfont下载的图标属于字体图标)
4、然后再把iconfont.css文件直接复制到项目里的css文件夹里(其实和demo.css文件是一样的)

5、最后文件加到项目文件夹里应该是这样

6、打开iconfont.css文件(最关键的一步)

修改font-face里的文件配置:
font-family可以修改class名(取决于你之后调用图标时class名里前面的名称)
URL里只把 问号 ‘?’ 之前的内容修改为iconfont里文件的路径 后面是文件类型
7、在你要使用图标的页面里(JSP页面或者HTML页面)

link引用iconfont.css文件 href里的路径根据自己的文件夹去改
8、最后用 i 标签直接调用图标即可

加style可以修改颜色
class里前面的名称就是之前在iconfont.css文件里配置的font-family里的名称
class里后面的名称

打开之前下载的文件夹里HTML文件 找到对应的图标 图标下面 点‘.’ 后面就是名称
