1.富文本编辑器介绍
富文本编辑器,Rich Text Editor,简称RTE,它提供类似于Microsoft Word的编辑功能。常用的富文本编辑器:
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEdirot http://ckeditor.com/
这里介绍使用KindEditor的使用。
2.下载
进入官网:http://kindeditor.net/down.php 下载(其官网也有演示的界面)
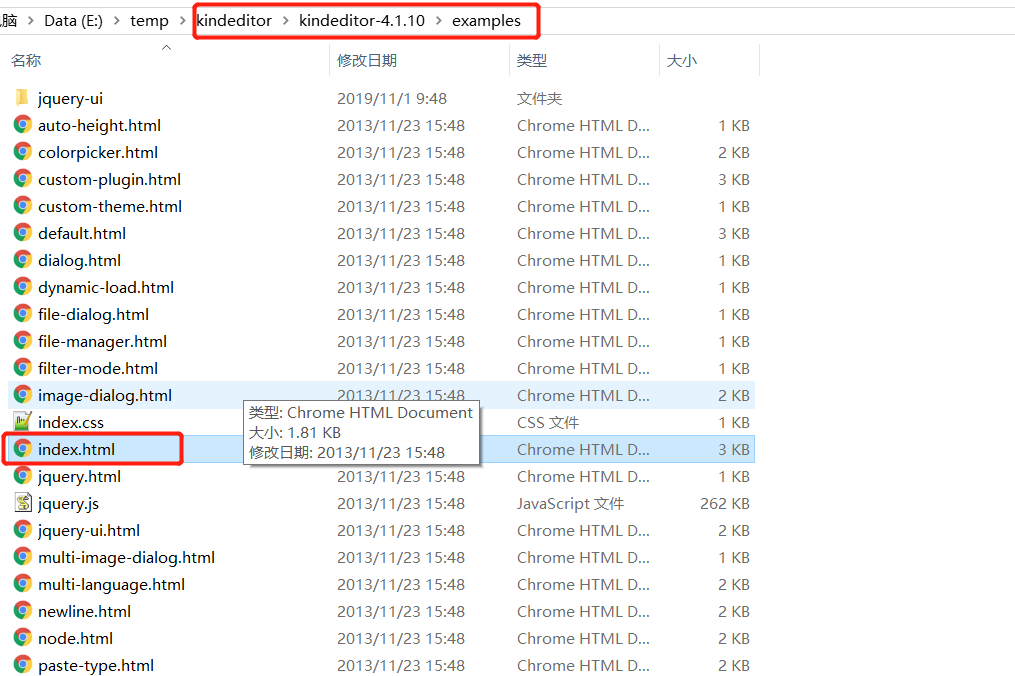
下载解压后,进入到目录: kindeditor\kindeditor-4.1.10\examples,双击index.html用浏览器打开,可以看到目录界面。

3. 富文本创建步骤
根据自己业务的需求,选择相应的富文本类型。这里选择 第一个 default.html (默认模式) 说明
在前端界面代码中引入css 和 js
<link rel="stylesheet" href="../themes/default/default.css" />
<script charset="utf-8" src="../kindeditor-min.js"></script>
<script charset="utf-8" src="../lang/zh_CN.js"></script>
创建操作富文本的对象editor:
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
</script>
使用的时候,要获取富文本中的相关内容按如下方式:
其中配置说明如下:
K.create 表示创建编辑器对象
K.create('textarea[name="content"]', xxx); 中的content 表示放置富文本的textarea的name=“content”相对应, 即:<textarea name="content" style="width:800px;height:400px;visibility:hidden;">KindEditor</textarea>
allowFileManager:【是否允许浏览服务器已上传文件】
补充说明:
editor.html(); //取得HTML
editor.isEmpty(); //判断是否为空
editor.text(); //取得文本(包含img,embed)
editor.selectedHtml(); //取得选中的HTML
editor.html('<h3>Hello KindEditor</h3>'); //设置HTML
editor.text('<h3>Hello KindEditor</h3>'); //设置文本
editor.insertHtml('<strong>插入HTML</strong>'); //插入HML
editor.appendHtml('<strong>添加HTML</strong>'); //添加HTML
editor.html(''); //清空
4.配置文件中的参数说明
在创建编辑器对象时,所有可添加的配置如下:
allowFileManager 【是否允许浏览服务器已上传文件】
默认值是:false
------------------------------------------------------
allowImageUpload 【是否允许上传本地图片】
默认值是:true
----------------------------------------------
allowFlashUpload 【是否允许上传Flash】
默认值是:true
----------------------------------------------
allowMediaUpload 【是否允许上传多媒体文件】
默认值是:true
------------------------------------------------
pasteType 【设置粘贴类型】
0:禁止粘贴, 1:纯文本粘贴, 2:HTML粘贴(默认)
---------------------------------------------------
resizeType 【设置可否改变编辑器大小】
0:不能改变 1:只能改变高度 2:宽度和高度都可以改变(默认)
----------------------------------------------------------
themeType 【主题风格】
可设置"default"、"simple",指定simple时需要引入simple.css
-------------------------------------------------------------
designMode 【可视化模式或代码模式】
数据类型:Boolean
默认值是:true(可视化)
------------------------------------------
afterCreate:function(){} 【编辑器创建后】
afterCreate:function(){
//alert('创建完成');
}
------------------------------------------
fontSizeTable 【制定文字大小】
数据类型:Array
默认值:['9px', '10px', '12px', '14px', '16px', '18px', '24px', '32px']
-----------------------------------------------------------------------
colorTable 【指定取色器里的颜色值】
数据类型:Array
[
['#E53333', '#E56600', '#FF9900', '#64451D', '#DFC5A4', '#FFE500'],
['#009900', '#006600', '#99BB00', '#B8D100', '#60D978', '#00D5FF'],
['#337FE5', '#003399', '#4C33E5', '#9933E5', '#CC33E5', '#EE33EE'],
['#FFFFFF', '#CCCCCC', '#999999', '#666666', '#333333', '#000000']
]
上面是默认值
----------------------------------------------------------------------------------
【Ctrl+Enter提交】
afterCreate:function(){
var self=this;
KindEditor.ctrl(self.edit.doc, 13, function() {
self.sync();
//执行其他事件
});
}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
var editor=KindEditor.create('#nr');
editor.focus(); 【编辑器获取焦点】
var html=editor.html(); 【取得编辑器HTML内容】
var text=editor.text(); 【取得编辑器纯文本内容】
editor.remove(); 【移除编辑器】
editor.html('<strong>编辑器内容</strong>'); 【设置编辑器HTML】
editor.text('<strong>编辑器内容</strong>'); 【设置编辑器纯文本内容,直接显示HTML代码】
if(editor.isEmpty()){ 【判断编辑器内容是否为空】
alert('请输入内容');
return false;
}
editor.insertHtml('<strong>插入内容</strong>'); 【将指定的HTML内容插入到编辑器区域里的光标处】
editor.appendHtml('<strong>追加内容</strong>'); 【将指定的HTML内容添加到编辑器区域的最后位置。】
editor.fullscreen(); 【编辑器切换全屏模式】
editor.readonly(false); //true:只读,false:取消只读 【设置编辑器的只读状态】