百度下载kindeditor 解压放至项目中 可以删除一些不必要的文件夹
然后在页面引入
<link href="kindeditor-4.1.10/themes/default/default.css" rel="stylesheet" /> <script src="kindeditor-4.1.10/kindeditor-min.js"></script> <script src="kindeditor-4.1.10/lang/zh_CN.js"></script>
js代码初始化
//富文本编辑器简单模式初始化
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
resizeType : 0,//禁止拉伸,1可以上下拉伸,2上下左右拉伸
filterMode: false,//true时过滤HTML代码,false时允许输入任何代码。
allowPreviewEmoticons : false,
allowImageUpload : false,
cssData: 'body{font-family: 微软雅黑;font-size: 14px;padding:30px;}',
afterFocus : function(){//获得焦点 删除默认文字信息
if(editor.html() == '<span style="color:#9B9B9B;">写回答……</span>'){
editor.html('');
}
},
afterBlur: function(e){
// console.log(editor.html());
if(editor.html() == '<br/>' || editor.html() == ''){
editor.html('<span style="color:#9B9B9B;">写回答……</span>');
}
},//失去焦点,同步信息数据
items : [
'bold', 'italic', 'insertunorderedlist', 'image', 'media', 'link', 'emoticons']
});
});
cssData: 'body{font-family: 微软雅黑;font-size: 14px;padding:30px;}' 设置文本相关属性
html
<textarea id="mul_input" name="content" style="width:1091px;height:416px;visibility:hidden;display: block;resize: none;"><span style="color: #9B9B9B;">写回答……</span></textarea>
中间的span标签作为默认提示文字 获取焦点删除 失去焦点写入
默认的样子
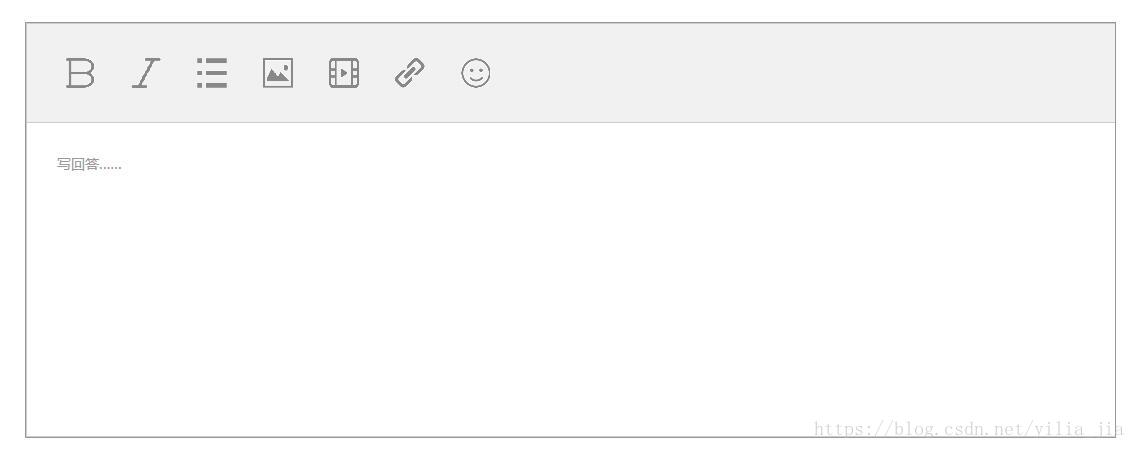
修改items : [ 'bold', 'italic', 'insertunorderedlist', 'image', 'media', 'link', 'emoticons'] 可以增删上面的功能按钮
将按钮替换成自己的图片
修改themes/default/default.css 其中的
.ke-icon-bold {} 进行修改 放入自定义的图片