一,简介
Kindeditor 在线html编辑器
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
官网: http://kindeditor.net/demo.php
二,使用步骤
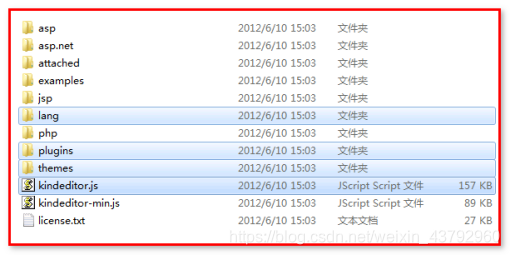
第一步:导入以下选中文件(kindeditor.js或者kindeditor-min.js只导入一个即可)

第二步:在使用界面导入资源文件
< link rel="stylesheet" href="../plugins/kindeditor/themes/default/default.css" />
< script charset="utf-8" src="../plugins/kindeditor/kindeditor-min.js"></script>
< script charset="utf-8" src="../plugins/kindeditor/lang/zh_CN.js"></script>
第三步:提供textarea标签

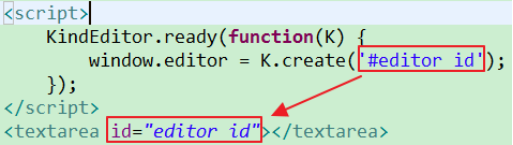
第四步:初始化kindeditor编辑器

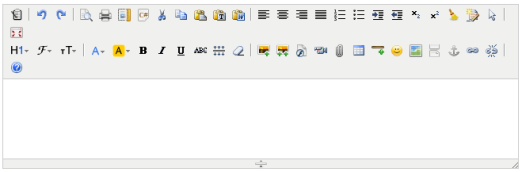
第五步:效果如下

常用命令
获取内容:
editor.html();
清空内容:
editor.html(’’);