小程序与平常web开发中引入字体图标的方式不一样,必须先转为base64再引入,以阿里巴巴字体图标 http://iconfont.cn 为例:
一、去官网 http://iconfont.cn 下载想要的图标
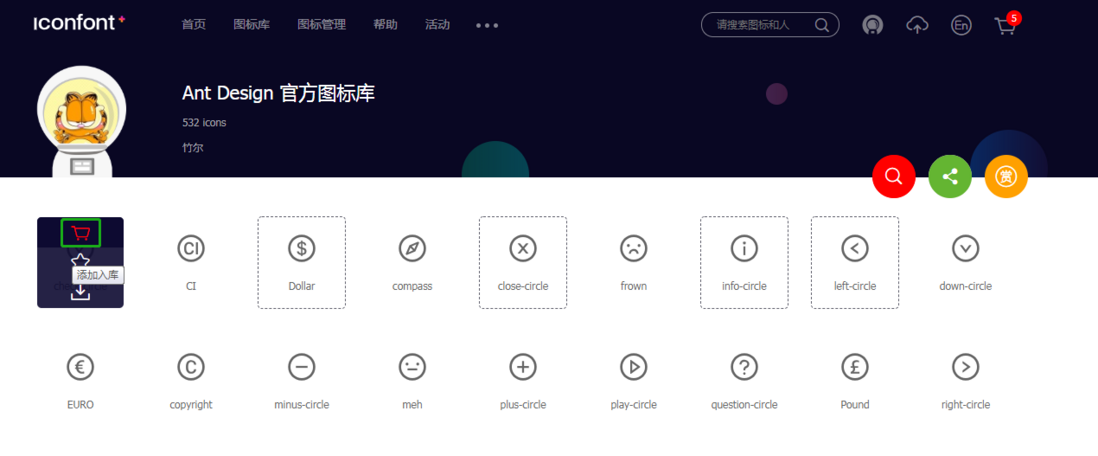
1.将想要的图标添加入库:
2.进入购物车
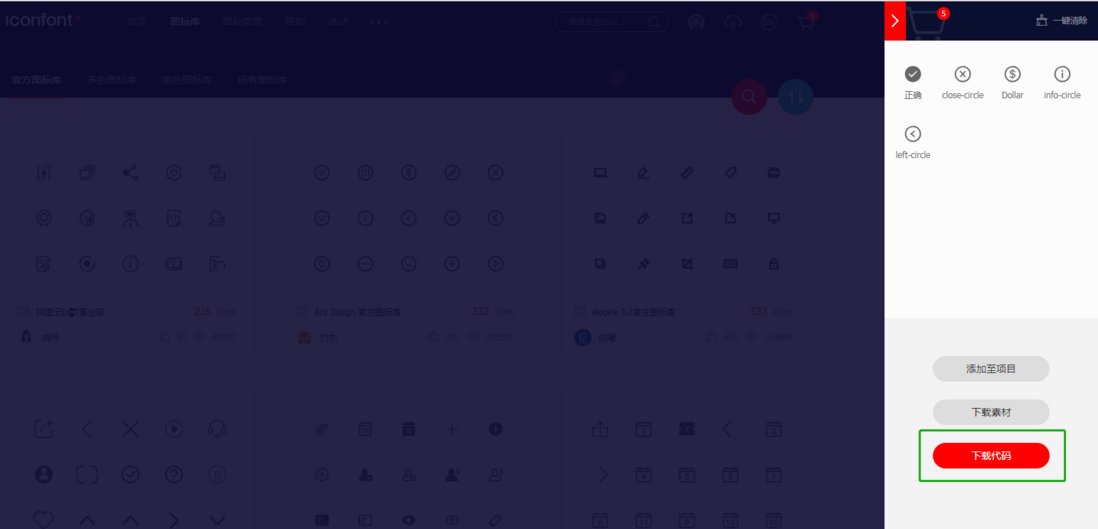
3.下载代码
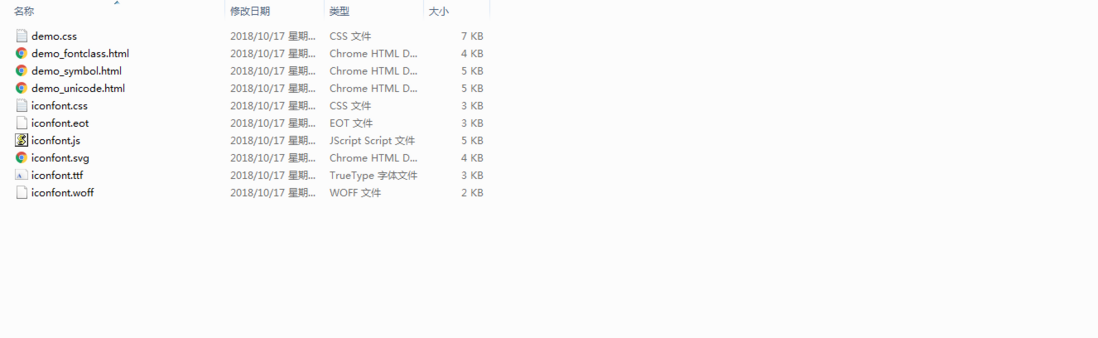
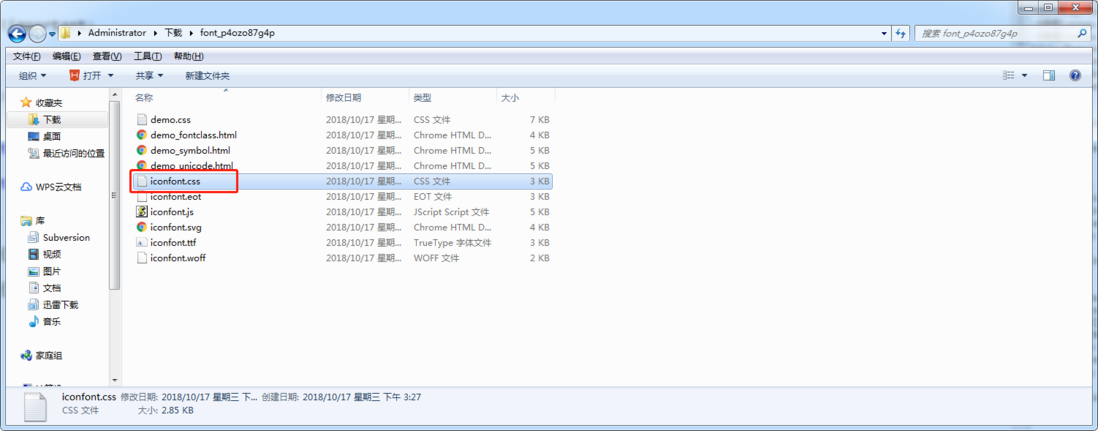
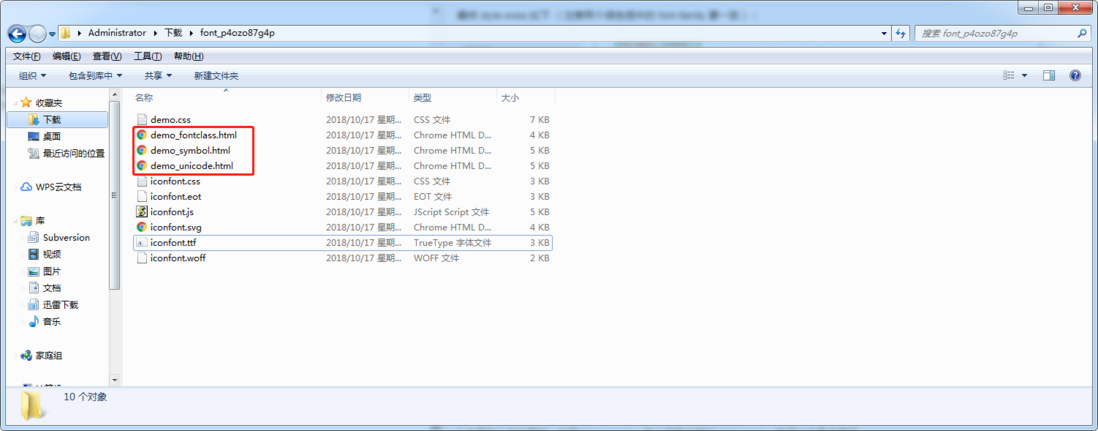
4.下载成功后,将得到一个名为 "download.zip" 的文件,然后解压得到这么一堆文件:
二、转换 ttf 文件为 base64
推荐去 https://transfonter.org 转换
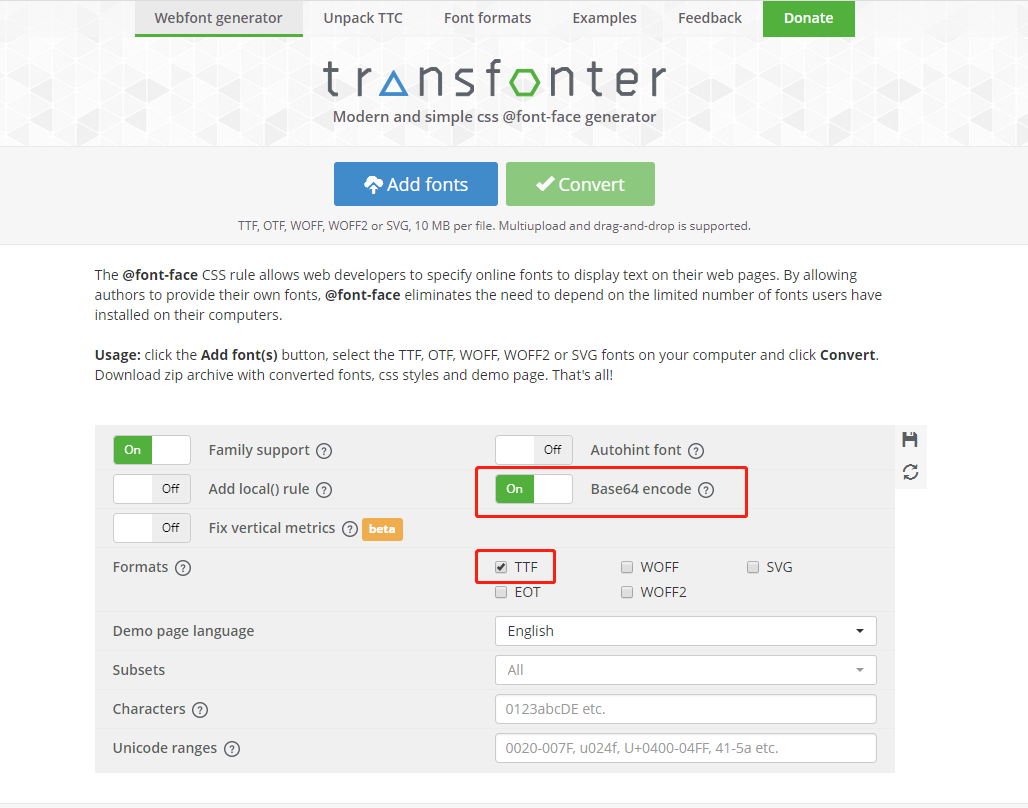
1.配置选项,将配置改为如下红色框所示,并打开 Base64 encode 选项:
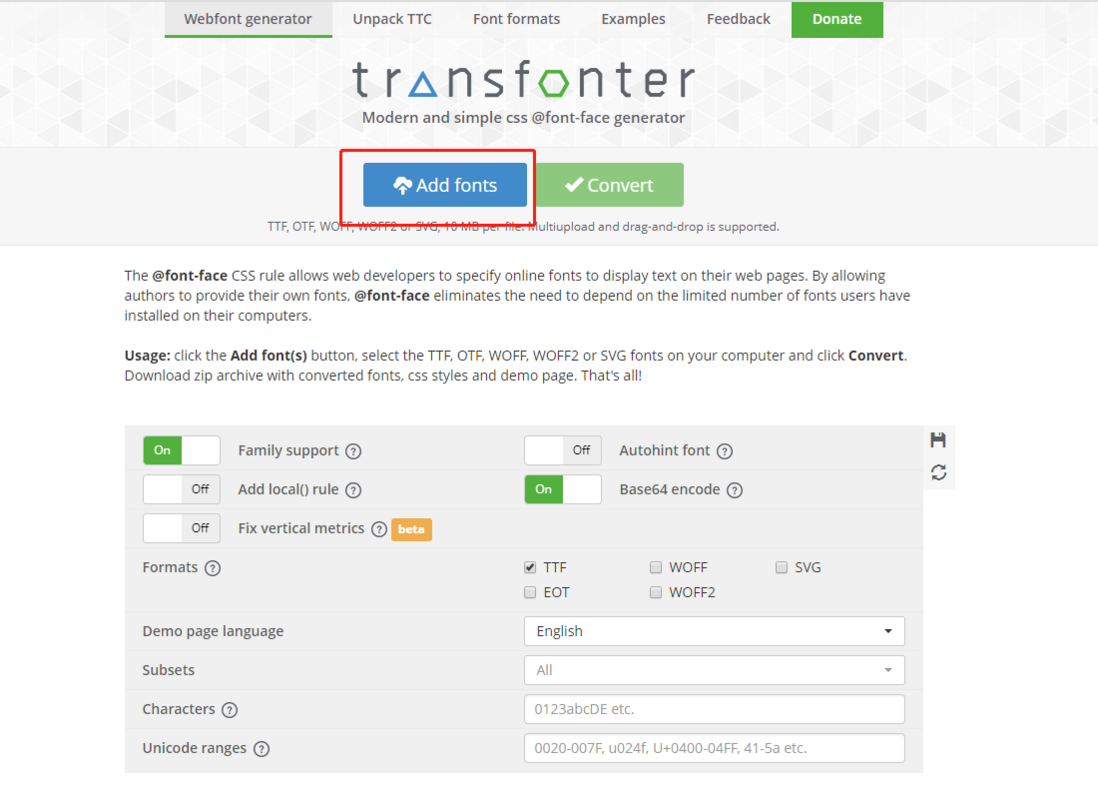
2.配置完选项,下一步就可以添加ttf文件开始转换了:
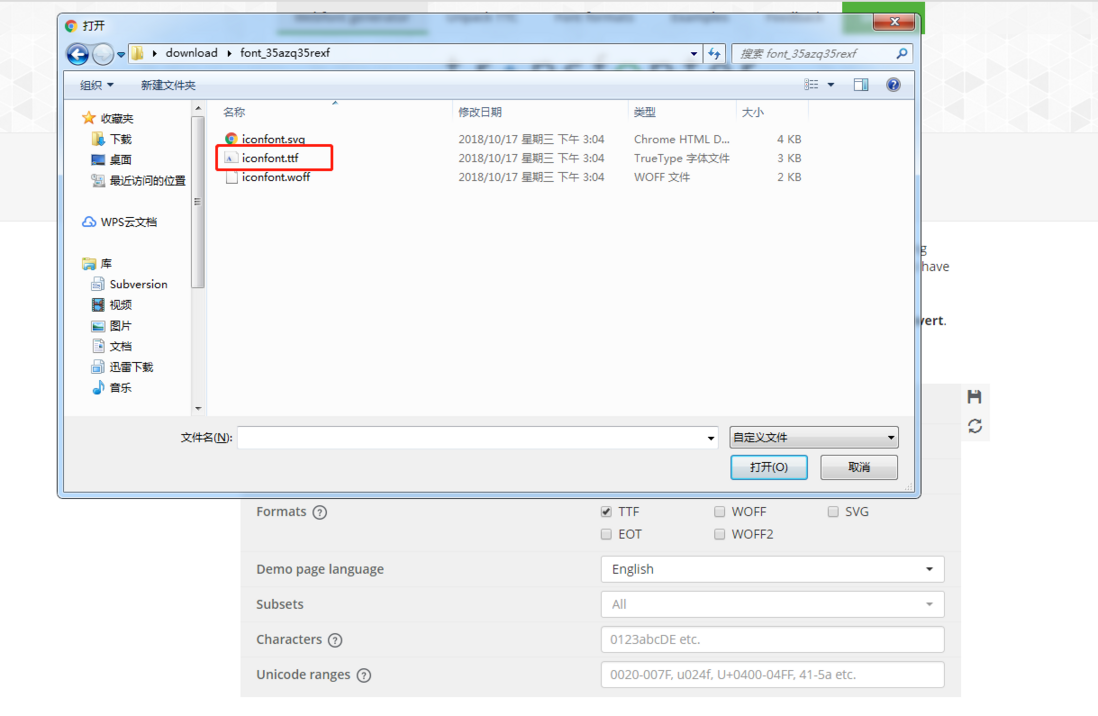
3.选择刚刚从阿里巴巴 http://iconfont.cn 下载后解压出来一堆文件中的 ttf 文件:
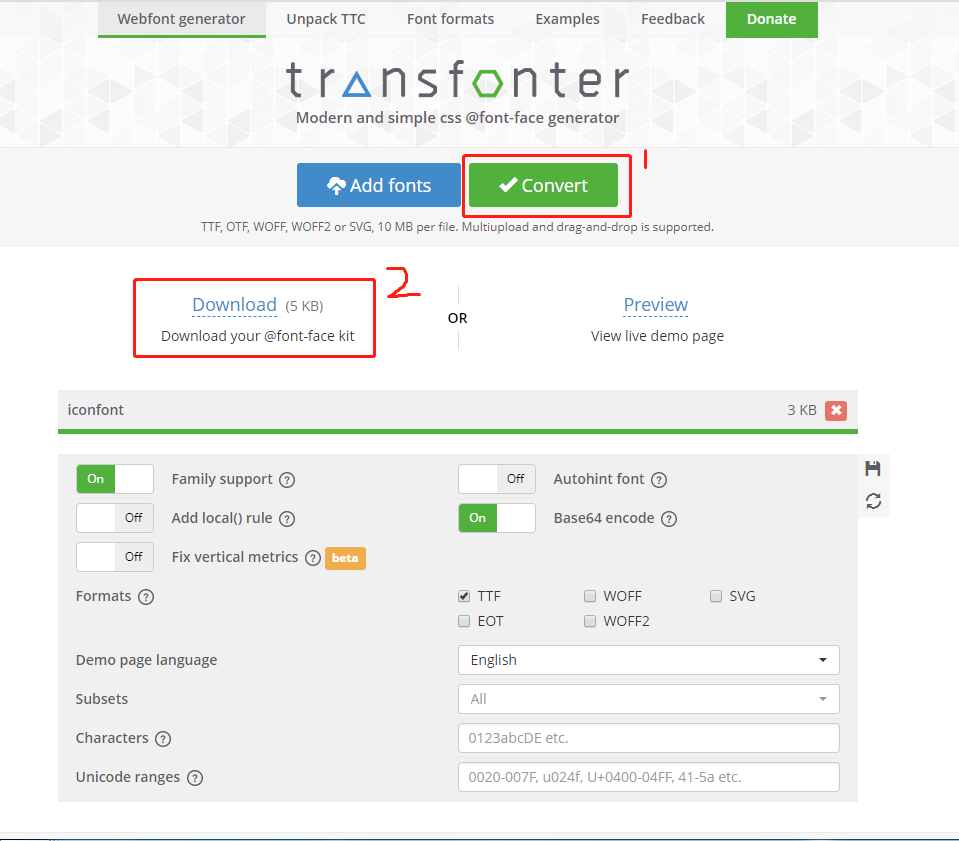
4.转换并下载:
5.下载成功后,得到一个名为 "transfonter.org" 开头的压缩包,解压后得到三个文件,然后我们打开 "stylesheet.css" 文件:
三、在小程序中使用
1.新建一个小程序项目,成功后可以自己建一个 resource 文件夹用来放字体图标等资源,并在resource目录下新建一个 "style.wxss" 的空白文件,这个wxss就是我们的字体图标文件:
2.打开新建的 style.wxss 空白文件,将转换完成后下载下来的三个文件中 "stylesheet.css" 里面的内容全部复制过来:
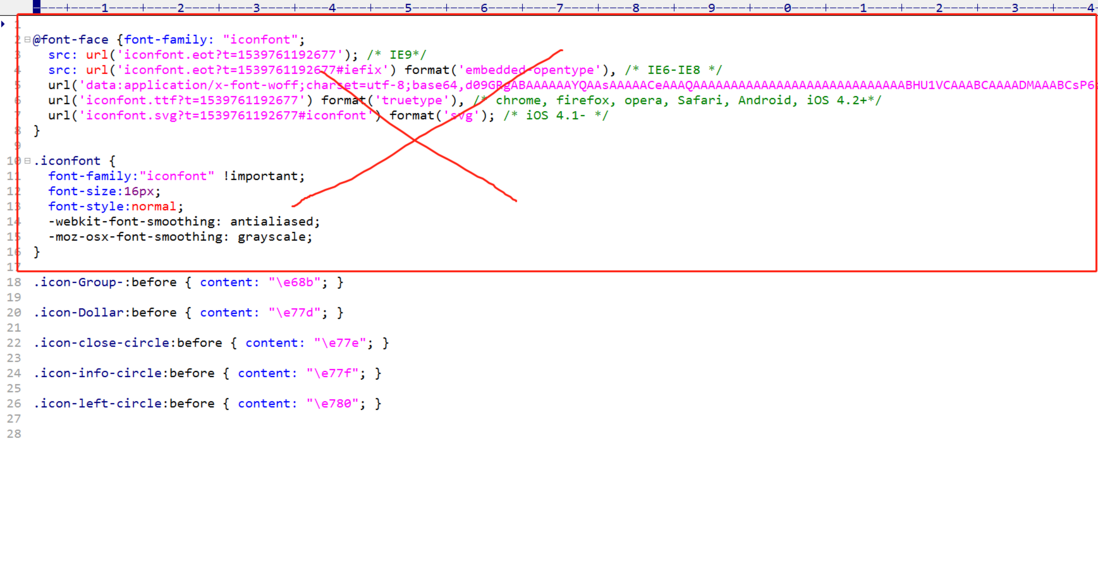
3.并将最开始从阿里巴巴下载下来解压后的 "iconfont.css" 打开,把未打叉的部分全部复制到小程序新建的 "style.wxss" 中:
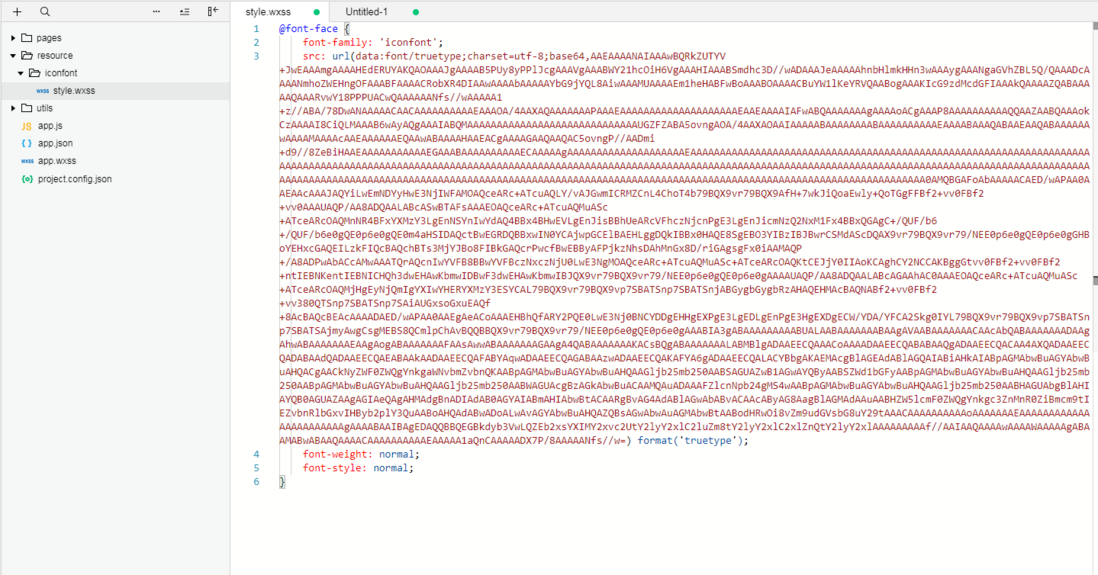
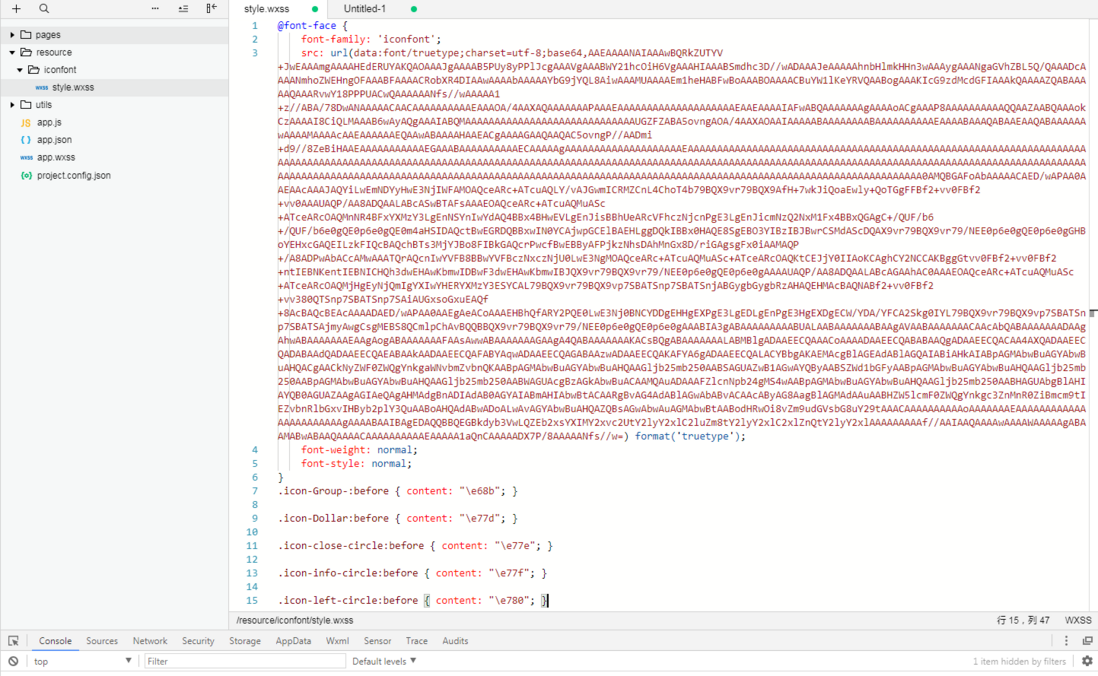
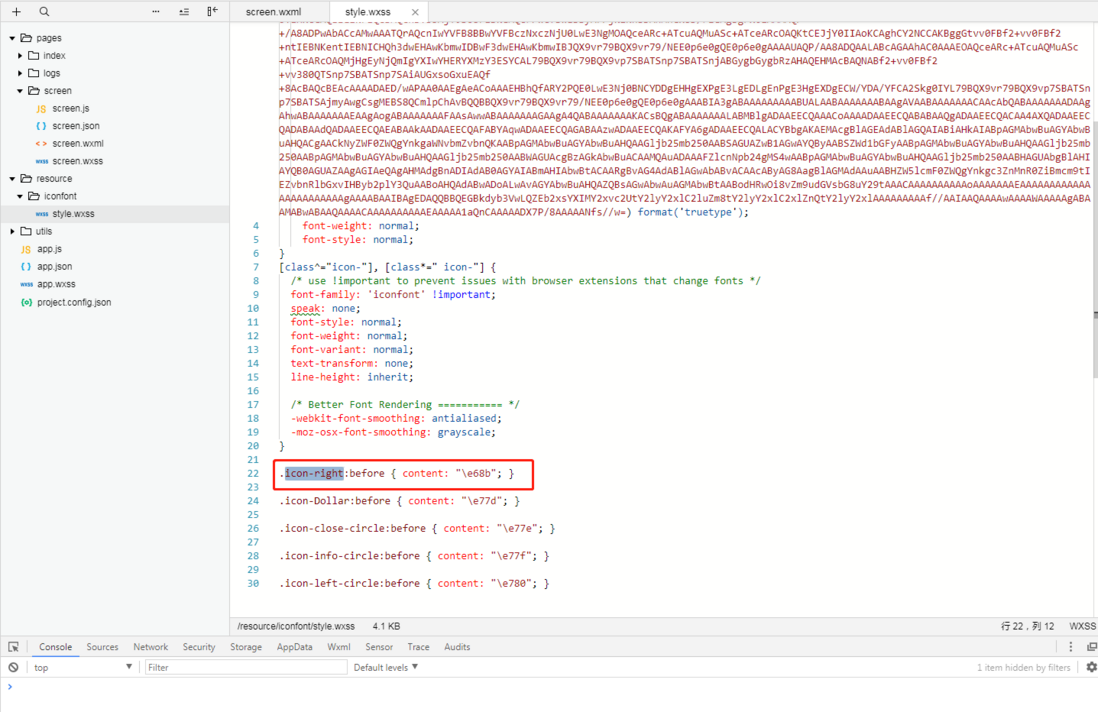
4.现在我们的 "style.wxss" 长这样:
那现在可以直接使用了吗?NO~ ,还需要添加如下一段代码到 style.wxss 中:
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'iconfont' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: inherit;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
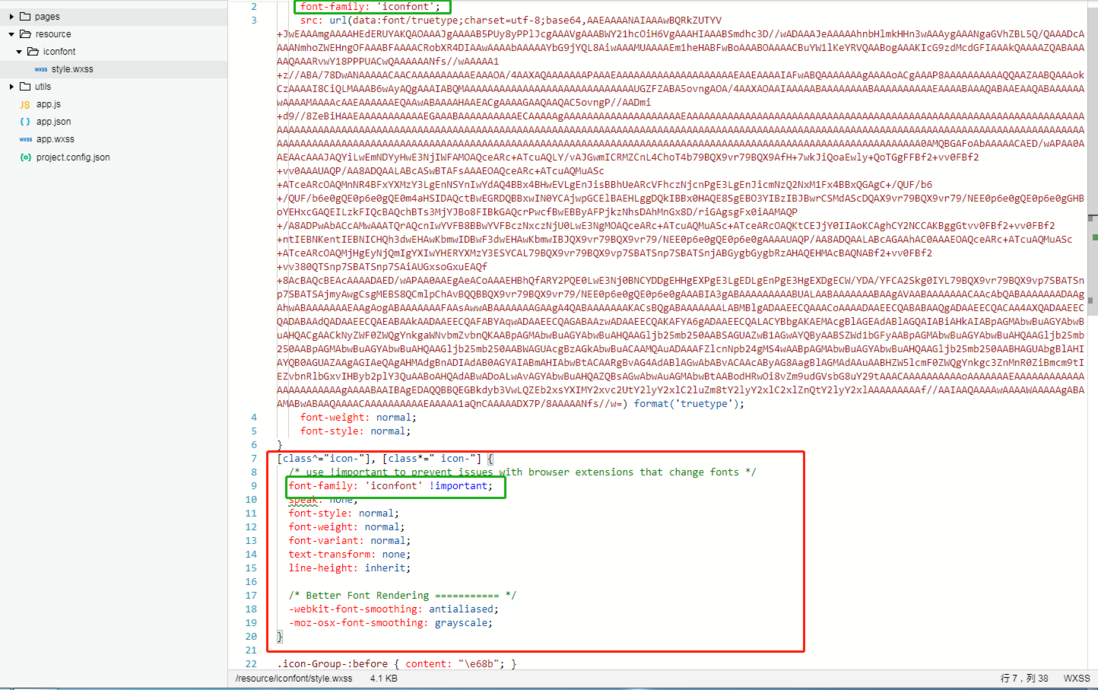
最终 style.wxss 如下 (注意两个绿色框中的 font-family 要一致):
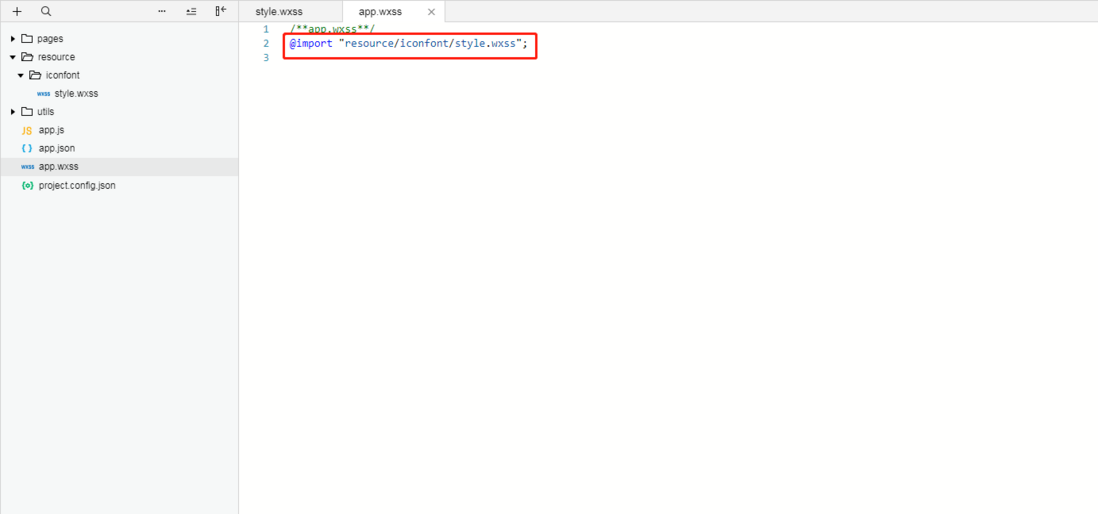
5.全局引入字体图标,打开 "app.wxss" ,引入刚刚创建的 style.wxss,就可以全局使用了 :
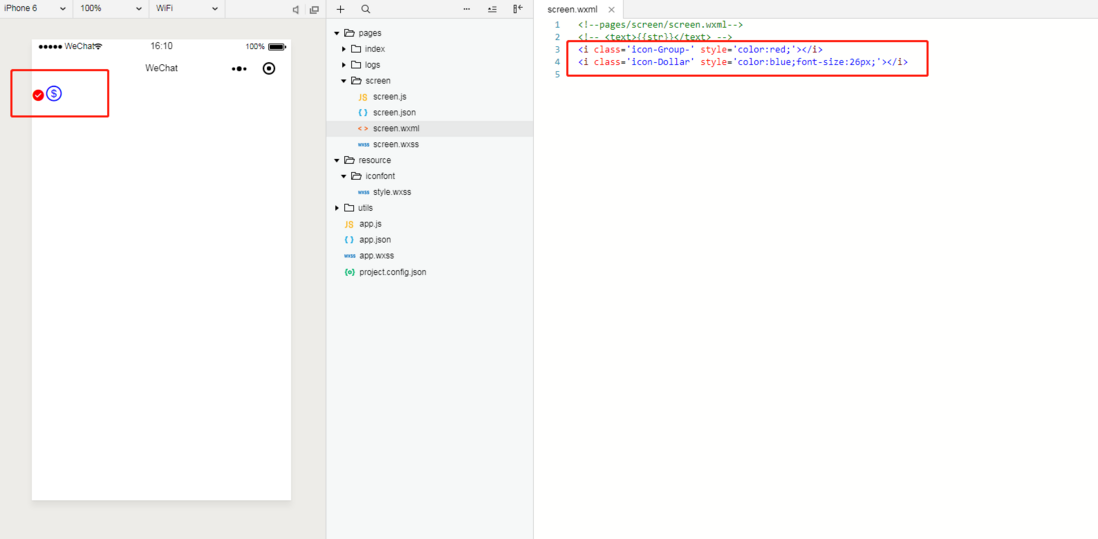
6.全局使用
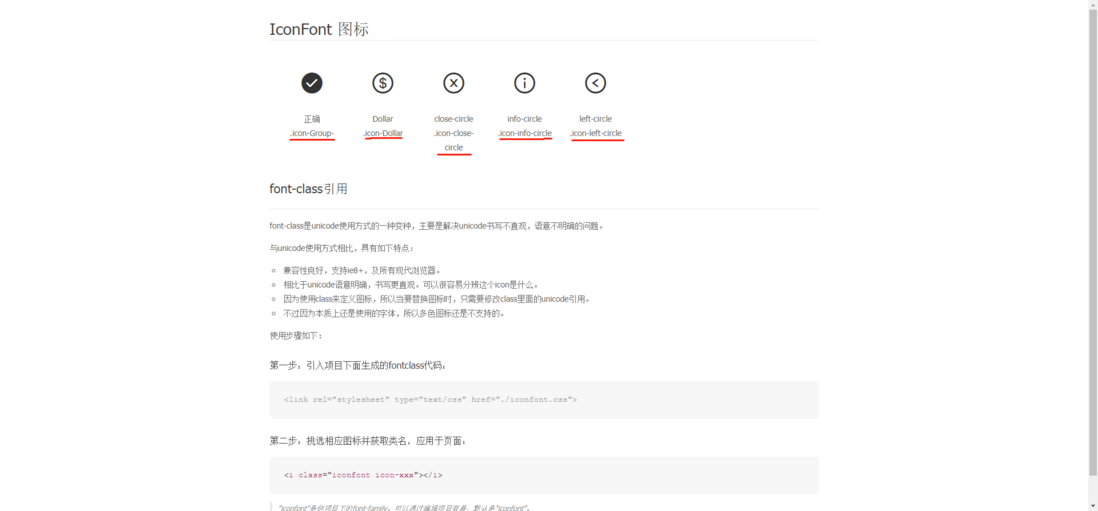
任意打开 pages 文件夹下的 .wxml 文件,像我们平常那样使用就可以了(对应的 class类名可以自定义,也可以在刚刚创建的 style.wxss 里面找,或者打开最开始从阿里巴巴下载的文件中,任意一个html文件,都有预览和对应的类名):
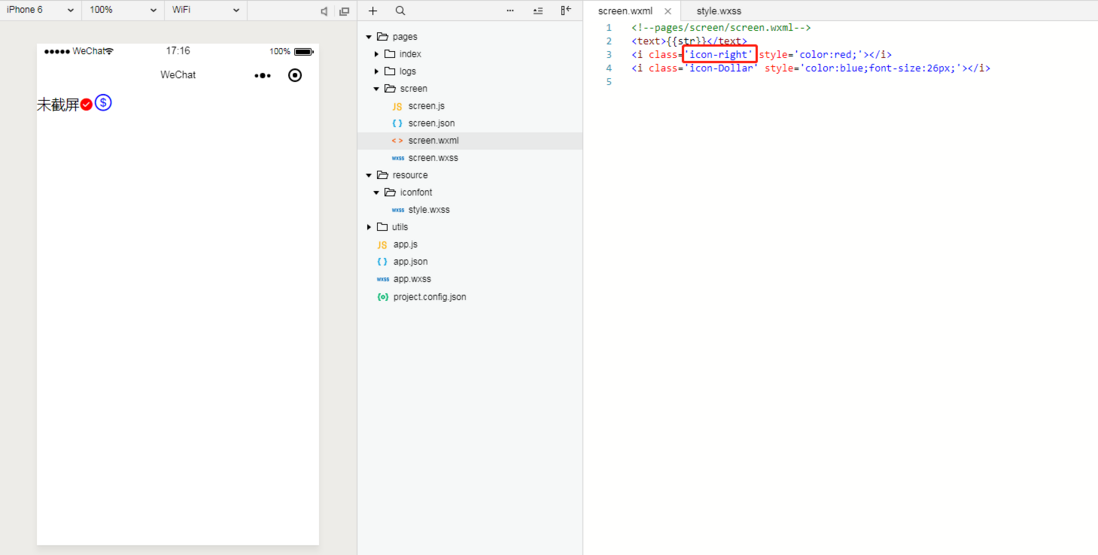
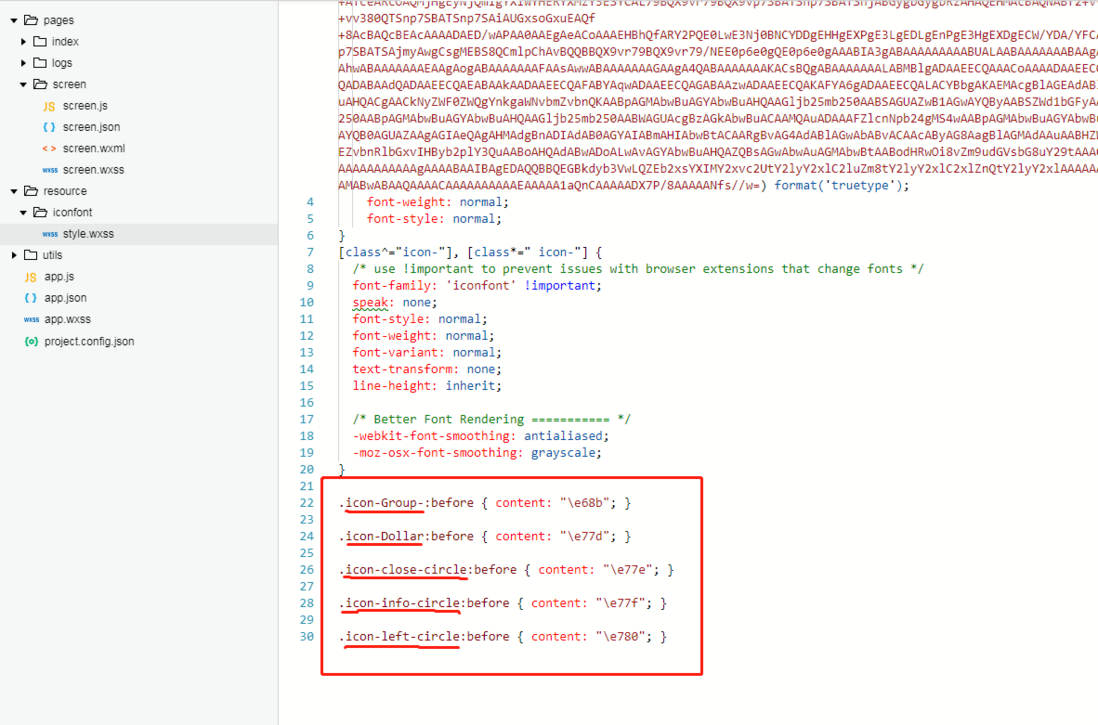
自定义类名,先在刚刚创建的 style.wxss 修改为自定义的类名,然后在.wxml页面中写上对应的类名即可:
style.wxss中:
.wxml页面中:
style.wxss 中的类名:
打开任意一个html: