利用css制作3D照片墙
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
</body>
</html>
以上代码是准备工作,在html代码的body主体中放了一个div,里面包着你想要显示在照片墙上的照片,数量可以任意。接着开始着手写样式。
body{perspective: 5800px;}
以上代码是为照片墙设置一个足够大的3D视距,至少能容下所有图片的运动轨迹。
img{position:absolute;height:480px;width:320px;}
以上代码是给每个图片设置样式,给图片一个绝对定位,使其可以被任意地控制位置,此时图片会重叠在一起,宽高取决于照片墙中的的图片的具体尺寸,当然你也可以设置大小,320*480是我举的一个例子。
img:nth-child(1){transform: translateZ(500px);}
img:nth-child(2){transform: translateZ(-500px);}
img:nth-child(3){transform:rotateY(45deg) translateZ(-500px);}
img:nth-child(4){transform:rotateY(45deg) translateZ(500px);}
img:nth-child(5){transform:rotateY(-45deg) translateZ(500px);}
img:nth-child(6){transform:rotateY(-45deg) translateZ(-500px);}
img:nth-child(7){transform:rotateY(90deg) translateZ(500px);}
img:nth-child(8){transform:rotateY(90deg) translateZ(-500px);}
以上代码是给每个图片单独设置样式,使每张图片绕自身Y轴旋转一定角度,角度取决于你放了多少张图片,有n张图,则每张图片依次旋转360/n度,比如这里我放了8张图,那么每张图应依次比上一张图片多旋转360/8=45度,层层递进,如0度、45度、90度、135度、180度、225度、270度、315度,再使每张图片向自身的Z轴(此时每张图片的Z轴方向都已改变)都设置一个正向(全为负值也可)的等距离的位移,使其扩散开,我这里的写法效果也一样,旋转45度位移 - 500px其实和旋转225度位移500px效果是一样的。

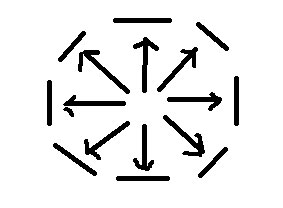
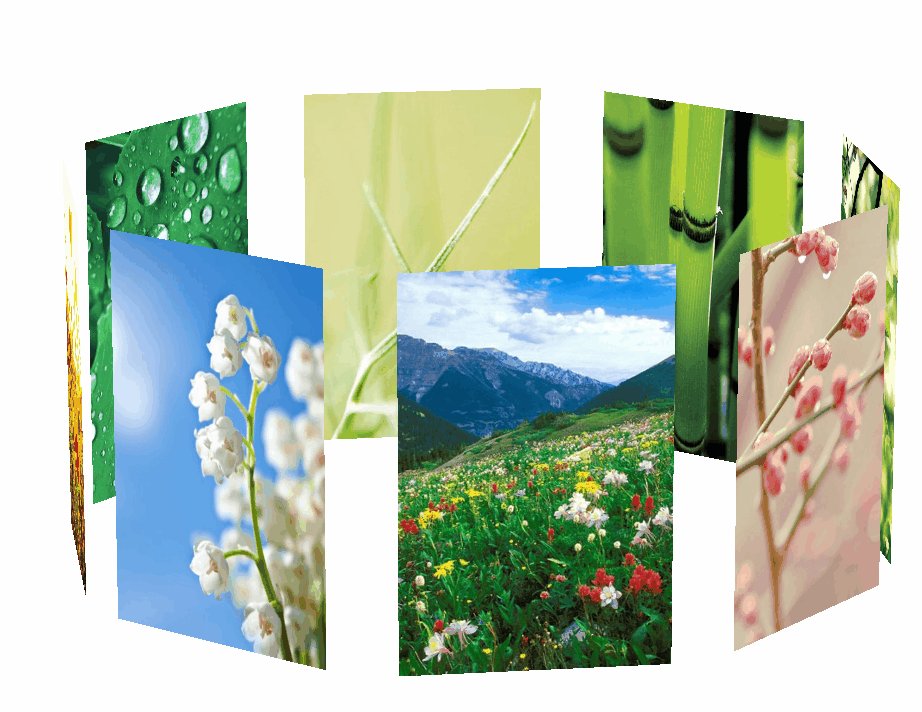
俯视图:先自身旋转,再向各个方向扩散。
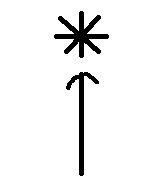
一定要先旋转,使自身Z轴方向改变再位移,否则会发生如下情况:

先位移后再旋转,由于先位移时所有图片的z轴都为初始方向,会使得所有图片同向位移一段距离,仍然叠在一起,再旋转时也会挤在一起。
接着
div{margin:0 auto;margin-top:600px;
transform-style: preserve-3d;
animation:zhuan 6s linear infinite;height:480px;width:320px;}
@keyframes zhuan{
0%{transform:rotateX(-15deg) rotateY(0);}
100%{transform: rotateX(-15deg) rotateY(360deg);}
}
最后一步:给包着所有图片的div设置绕着初始位置旋转的动画效果即rotateY(360deg),这里要注意是给div设置动画,而不是给图片,否则会变成“自转”,我们需要的效果是“公转”,设置margin使其在浏览器中间显示,方便观察,设置3d视角,接着给动画设置过渡时间6s(旋转快慢,可更改),再设置infinite使其无限循环,为了方便观察我使整个div绕其x轴旋转-15度。
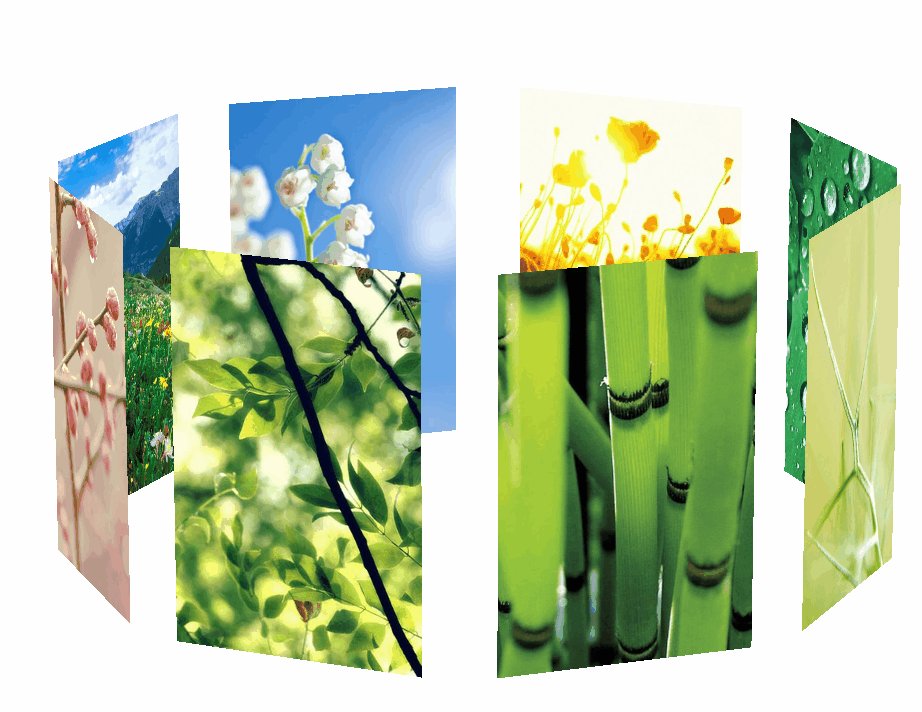
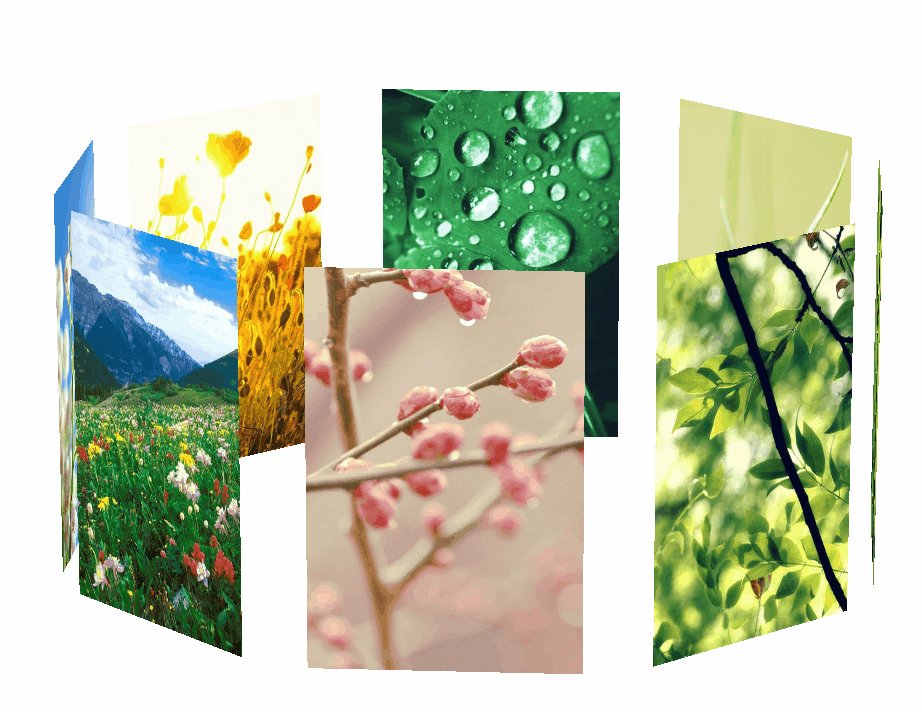
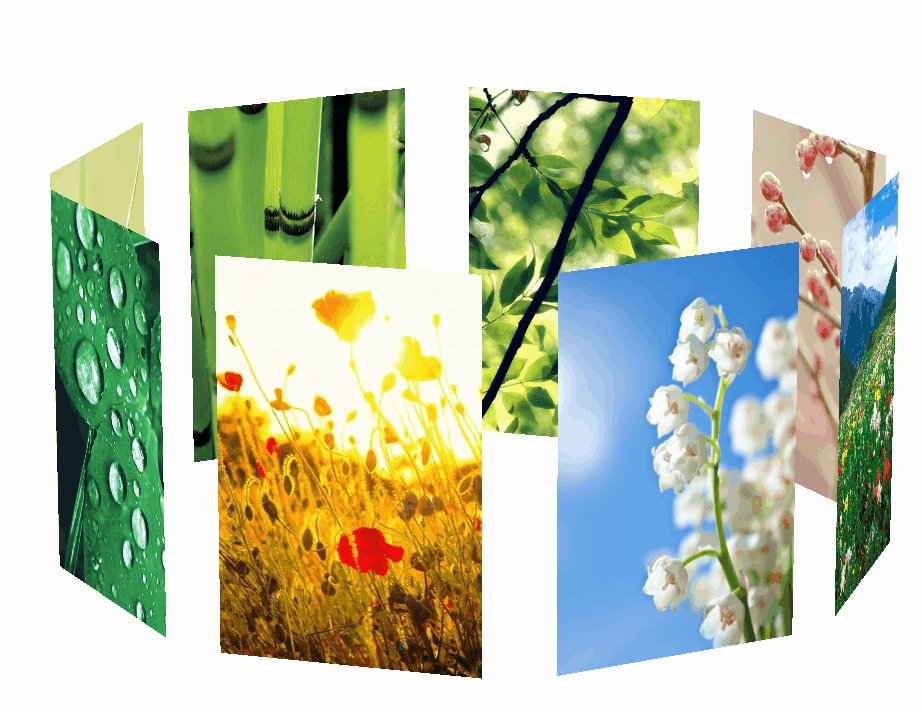
效果图

END
THANK YOU FOR WATCHING