<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>照片墙制作</title>
<style>
body{
background: #e8ecf1;
}
h2{
text-align: center;
}
.container{
width: 800px;
position: relative;
margin: 30px auto;
}
img{
position: absolute;
padding: 10px 10px 15px;
border: 1px solid #ccc;
z-index: 1;
width: 280px;
}
img:hover{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
-webkit-transition: 1.2s;
-o-transition: 1.2s;
transition: 1.2s;
box-shadow:7px 11px 12px #f5b7b7;
z-index: 10;
}
.pic01{
top: 40px;
left: -139px;
-webkit-transform: rotate(-12deg);
-ms-transform: rotate(-12deg);
transform: rotate(-12deg);
}
.pic02{
top: 10px;
left: 166px;
-webkit-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
}
.pic03{
top: 192px;
left: 131px;
-webkit-transform: rotate(16deg);
-ms-transform: rotate(16deg);
transform: rotate(16deg);
}
.pic04{
top: 237px;
left: -112px;
-webkit-transform: rotate(18deg);
-ms-transform: rotate(18deg);
transform: rotate(18deg);
}
.pic05{
top: 67px;
left: 462px;
-webkit-transform: rotate(29deg);
-ms-transform: rotate(29deg);
transform: rotate(29deg);
}
.pic06{
top: 281px;
left: 415px;
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
}
.pic07{
top: 300px;
left: 600px;
-webkit-transform: rotate(55deg);
-ms-transform: rotate(55deg);
transform: rotate(55deg);
}
.pic08{
top: 38px;
left: 712px;
-webkit-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}
.pic09{
top: 253px;
left: 785px;
-webkit-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.pic10{
top: 134px;
left: 380px;
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
</style>
</head>
<body>
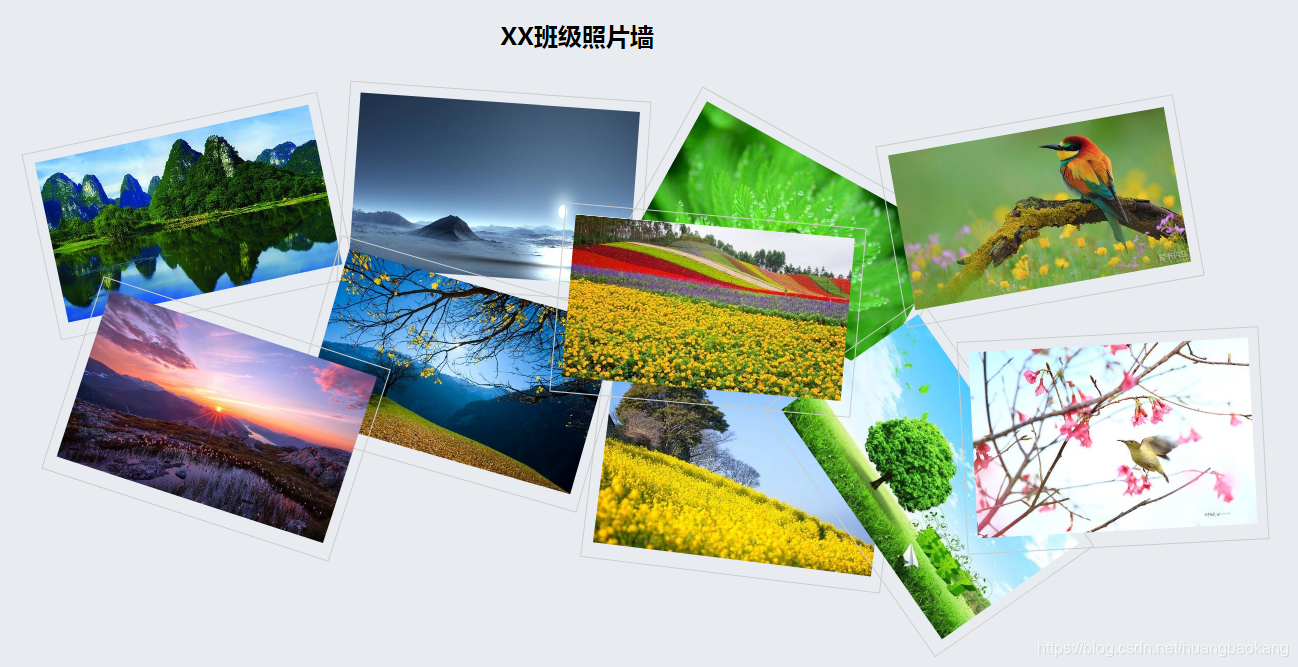
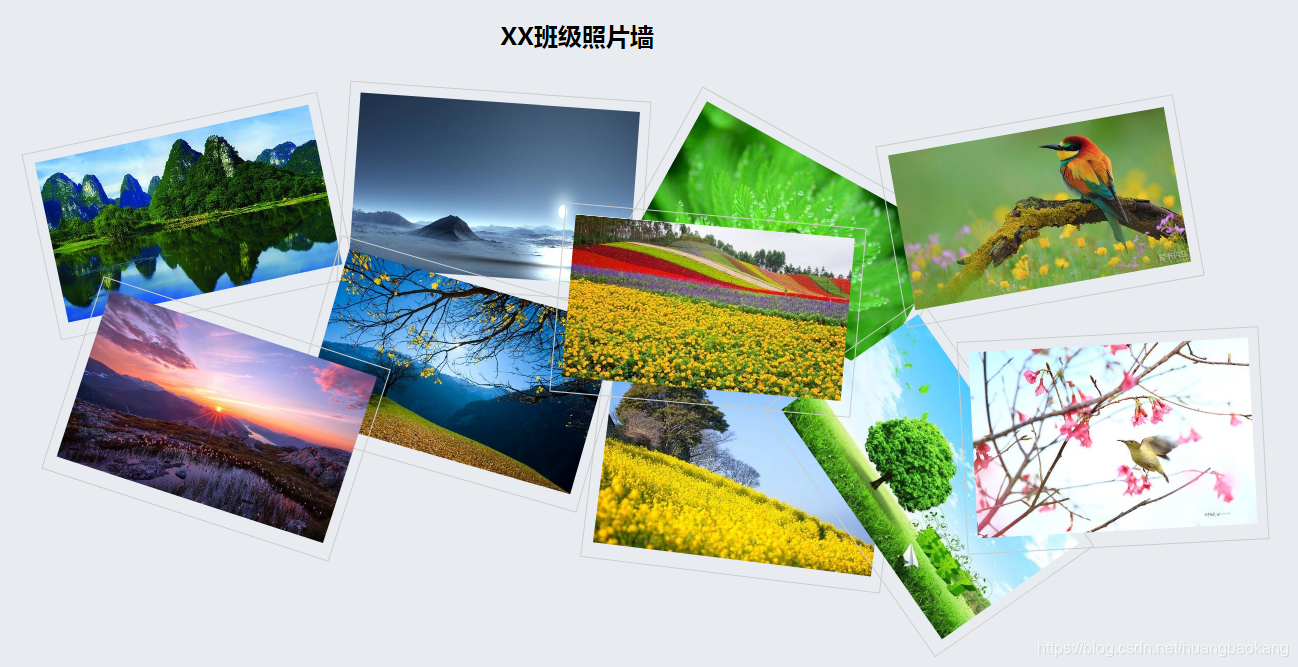
<h2>XX班级照片墙</h2>
<div class="container">
<img src="m1.jpg" alt="" class="pic01" />
<img src="m2.jpg" alt="" class="pic02"/>
<img src="m3.jpg" alt="" class="pic03"/>
<img src="m4.jpg" alt="" class="pic04"/>
<img src="m5.jpg" alt="" class="pic05"/>
<img src="m6.jpg" alt="" class="pic06"/>
<img src="m7.jpg" alt="" class="pic07"/>
<img src="m8.jpg" alt="" class="pic08"/>
<img src="m9.jpg" alt="" class="pic09"/>
<img src="m10.jpg" alt="" class="pic10"/>
</div>
</body>
</html>