在 HTML 中,列表共分为三种,分别是 有序列表,无序列表 和定义列表。
本篇博客介绍第二种:无序列表
一:什么是无序列表
简介
顾名思义,无序列表中的每个列表项就是没有顺序的,列表项默认用符号 ● 表示。
在 HTML 中,无序列表用 ul 标签定义,从 <ul> 开始,到 </ul> 结束。每个列表项从 <li> 开始,到 </li> 结束。
语法
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
</ul>
浏览器效果如下

说明
标签 ul ,其实是 unordered list(无序列表) 的英文缩写,标签 li 是 list(列表、清单) 的英文缩写。
一个 <li> 和 </li> 标签代表一个列表项,可以看出,一个无序列表可以有多个列表项。
注意事项
- ul 标签需要配合 li 标签一起使用,不能单独使用。
- ul 标签的子标签只能是 li 标签,不能是其它标签。
- ul 标签的内部文本,只能在 li 标签内部添加,不能在 li 标签外部添加。
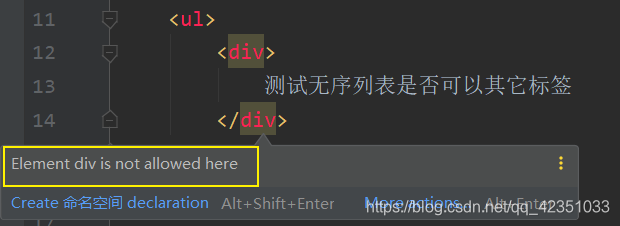
这里我测试了一下在 ul 标签里写入 div 标签,如下图所示

编辑器提示我元素 div 不能出现在这里,并对 div 进行了高亮显示。可见 ul 标签的子标签确实不能放入其它标签。
但浏览器可以正常运行吗 ?如下图所示

出乎意外,浏览器可以正常解析,不过编辑器是不允许出现这种写法的,我们记住即可。
二:使用 type 属性更改列表项符号
无序列表中列表项的默认符号用 ● 表示,有没有其它的表示符号呢?当然有,继续往下看,
在 HTML 中,用 type 属性来改变列表项的符号。
语法
<ul type="属性值">
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
</ul>
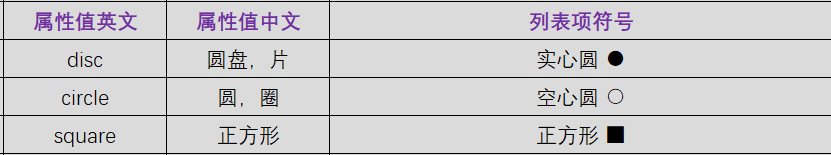
type 的属性值
在无序列表中,type 属性有三个可取属性值,如下表格所示

这里以属性值 square 为例,我们看一下它的效果。
代码如下所示
<ul type="square">
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
</ul>
浏览器运行效果如下

在实际开发中, 很少使用有序列表 ol 和定义列表 dl,我们一般都是使用无序列表 ul。
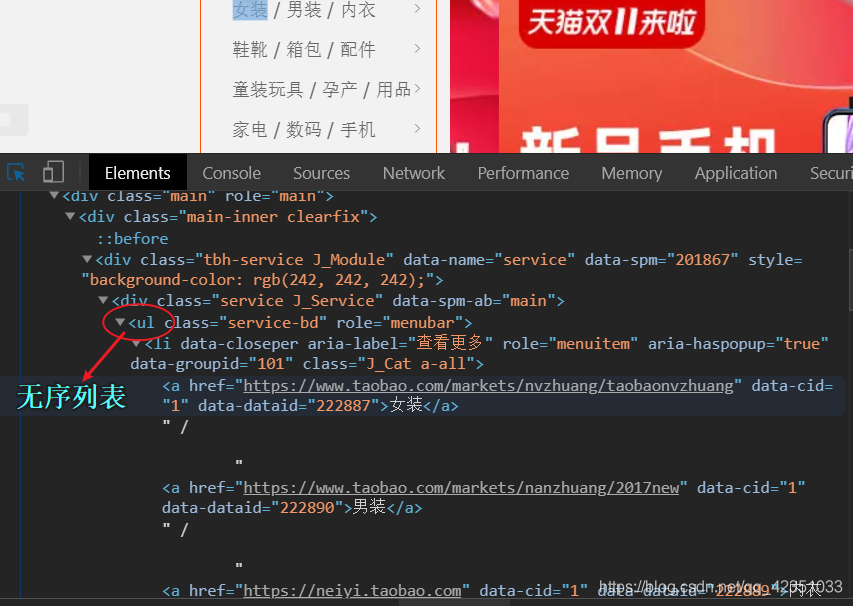
这里以淘宝网首页为例,如下图框选部分就用到了无序列表

让我们查看一下网页源码,确认一下是否用的是无序列表 ul ,如下图所示

由图可知,这个地方确实用的是无序列表 ul
今天是10月24日,程序员的节日,祝广大程序员节日快乐,不仅技术越来越牛,头发也要越来越多,哈哈
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
