[2019.07.02 学习笔记2]
1.定义无序列表,没有顺序。
2.默认情况下采用粗体圆点进行标记,无序列表始于<ul>标签,每个列表项始于<li>。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表 </title>
</head>
<body>
<ul>
<li> <a href="http://www.baidu.com/">百度链接1</a></li>
<li><a href="http://www.baidu.com/">百度链接2</a></li>
<li><a href="http://www.baidu.com/">百度链接3</a></li>
</ul>
</body>
</html>
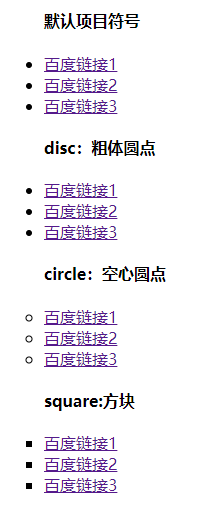
3.改变项目符号,在<ul>标签上加上type属性
type="disc" 默认黑色圆点
type="circle" 空心圆点
type="square" 方块

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>无序列表 </title> 6 </head> 7 <body> 8 <!--默认--> 9 <ul> 10 <h4>默认项目符号</h4> 11 <li> <a href="http://www.baidu.com/">百度链接1</a></li> 12 <li><a href="http://www.baidu.com/">百度链接2</a></li> 13 <li><a href="http://www.baidu.com/">百度链接3</a></li> 14 </ul> 15 <!-- disc:粗体圆点--> 16 <ul type="disc"> 17 <h4>disc:粗体圆点</h4> 18 <li> <a href="http://www.baidu.com/">百度链接1</a></li> 19 <li><a href="http://www.baidu.com/">百度链接2</a></li> 20 <li><a href="http://www.baidu.com/">百度链接3</a></li> 21 </ul> 22 <!--circle:空心圆点--> 23 <ul type="circle"> 24 <h4>circle:空心圆点</h4> 25 <li> <a href="http://www.baidu.com/">百度链接1</a></li> 26 <li><a href="http://www.baidu.com/">百度链接2</a></li> 27 <li><a href="http://www.baidu.com/">百度链接3</a></li> 28 </ul> 29 <!--square:方块--> 30 <ul type="square"> 31 <h4>square:方块</h4> 32 <li> <a href="http://www.baidu.com/">百度链接1</a></li> 33 <li><a href="http://www.baidu.com/">百度链接2</a></li> 34 <li><a href="http://www.baidu.com/">百度链接3</a></li> 35 </ul> 36 </body> 37 </html>

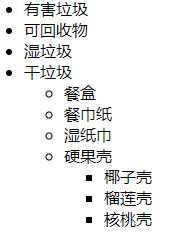
4.可继续嵌套<ul>标签

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>无序列表 </title> 6 </head> 7 <body> 8 <ul> 9 <li>有害垃圾</li> 10 <li>可回收物</li> 11 <li>湿垃圾</li> 12 <li>干垃圾 13 <ul> 14 <li>餐盒</li> 15 <li>餐巾纸</li> 16 <li>湿纸巾</li> 17 <li>硬果壳 18 <ul> 19 <li>椰子壳</li> 20 <li>榴莲壳</li> 21 <li>核桃壳</li> 22 </ul> 23 </li> 24 </ul> 25 </li> 26 </ul> 27 </body> 28 </html>