1.无序列表含义
给一堆数据添加列表语义并且这一堆数据都无先后之分,是使用最多的列表,定义列表其次,有序列表最少(可以用无序列表来实现)。
英文:unordered list
2.无序列表格式
<h2>标题</h2>
<ul>
<li>内容</li>
</ul>
3.举例说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul标签-无序列表</title>
</head>
<body>
<h2>中国城市</h2>
<ul>
<li>北京</li>
<li>上海</li>
<li>安徽</li>
<li>湖南</li>
</ul>
</body>
</html>
显示内容如下:

4.注意
(1)ul标签是用来给一堆数据添加列表语义的,而不是给他们添加小圆点的。(小圆点可在css中删除);
(2)ul标签和li标签是一个整体,所以一般情况下ul标签和li标签都是一起出现的,不会单独使用;
(3)注意li:li其实是list item(列表条目)的缩写。
5.应用场景
(1)新闻列表
(2)商品列表
(3)导航条
6.通过css来改变无序列表样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul标签-无序列表</title>
<!--css改变无序列表样式-->
<style type="text/css">
ul{
list-style: none;
}
li{
background-color: #01AAED;
height: 50px;
width: 150px;
/*将无序列表改成导航条样式*/
float: left;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<h2>中国城市</h2>
<ul>
<li>北京</li>
<li>上海</li>
<li>安徽</li>
<li>湖南</li>
</ul>
</body>
</html>
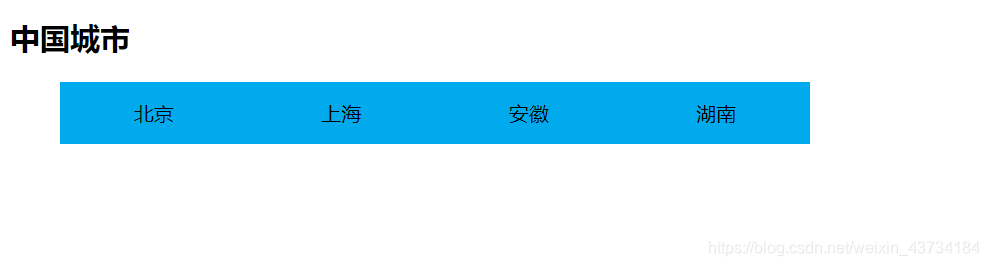
显示页面如下:

这是简单来实现一下,不要介意,方便读者更好理解。