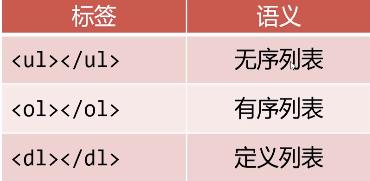
HTML5中提供了3种列表。

无序列表
无序列表是没有刻意顺序的列表。
比如我们如果想去超市买东西,想买的东西又比较多,为了避免忘记漏买某些东西,就会列一个购物清单,购物清单就是一个无序列表,因为要买的东西只要没有遗漏就好,不需要给它排列顺序。
<ul>标签和<li>标签
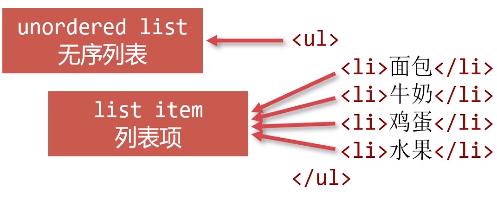
无序列表使用<ul></ul>标签,每个列表项都是<li></li>标签。
无序列表的英文单词是unordered list,英文缩写就是ul,列表项的英文单词是list item,所以英文缩写就是是li。
ul标签和li标签可以共同实现一个无序列表。比如你的购物清单上面有面包、牛奶、鸡蛋、水果这4样东西,无序列表就可以这样写:

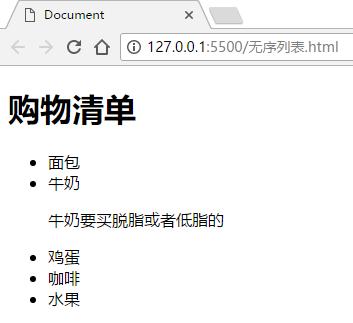
在浏览器上的显示效果,默认会在每一个列表项的前面,带一个黑色的小圆点,效果如下:


父子组合标签
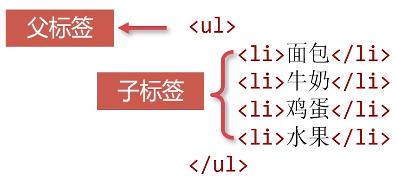
无序列表是一个父子组合标签。其中,ul标签是父标签,li标签是子标签,li标签是嵌套在ul标签里面的。ul标签和li标签是嵌套组合在一起使用的,不能单独使用。也就是说要实现一个无序列表,ul和li标签是同时成组出现的。

之前我们了解的div标签,它作为一个盒子、容器,里面可以很自由的嵌套各种其他标签。但是对于无序列表,ul标签和li标签是紧密相关的,ul标签里面,只能固定的嵌套li标签。
注意:
1、<li>标签不能单独使用。
<li>必须放到无序列表标签<ul>或者有序列表标签<ol>中。li标签只能作为别的标签的子标签,它自己是不能独当一面,单独使用的。
比如单独几个li标签:

这样的写法是错误的。
2、<ul>标签的字标签只能是<li>。
HTML规定,<ul>标签的子标签必须是<li>,绝对不能出现任何其他的标签。
比如下面的写法:

这种写法,肯定是想给这个列表清单添加一个标题,所以使用了h1标签,但是这种写法是完全错误的,它已经违反了HTML的规定。
如果你就是想给这个清单添加一个标题呢?那就可以把这个h1标签写到ul标签的外面:

这样写就是符合HTML规定的。
3、<li>标签中可以放其他任何标签。
HTML5规定,<li>标签是容器,它的内部是可以放置任何其他标签的。
比如:

这样写是合法的。
同样的,<li>标签中,你也可以写任何h系列标签。
但是你把<p>标签写到<li>标签的外面、作为<ul>的直接子标签是错误的。
注意代码的正确缩进
当HTML标签形成嵌套的时候,必须注意代码的正确嵌套(按tab键)。

正确缩进之后,代码要表达的意思就一目了然。
接下来你可以打开vscode编辑器,在里面写一个小demo。

<!DOCTYPE html><htmllang="en"><head>
<metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>Doc vcncn.cn</title></head>
<body><h1>购物清单</h1>
<ul><li>面包</li>
<li>牛奶<p>牛奶要买脱脂或者低脂的</p></li>
<li>鸡蛋</li>
<li>咖啡</li>
<li>水果</li>
</ul>
</body>
</html>