版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
第一次写博客,偶然的机会让做一个软件的页面原型。也是第一次用,感觉挺有意思,就在这做个记录。有不足之处请谅解。
关于Axure
我用的是AxureRP8。这个官网都可以下载:https://www.axure.com/download,应该是需要邮箱的吧,不记得了。
- 注册码 ,注册码的话可以自己找个链接:
https://blog.csdn.net/a33130317/article/details/82351570亲测可用。 - 当然有些英语不好的小伙伴刚,这里准备了 汉化包 :https://www.axure.com.cn/2616/
- 下载完成后,安装什么的都不需要再找教程了吧。接下来就开始设计之旅吧,咱们看图说话。
打开Axure
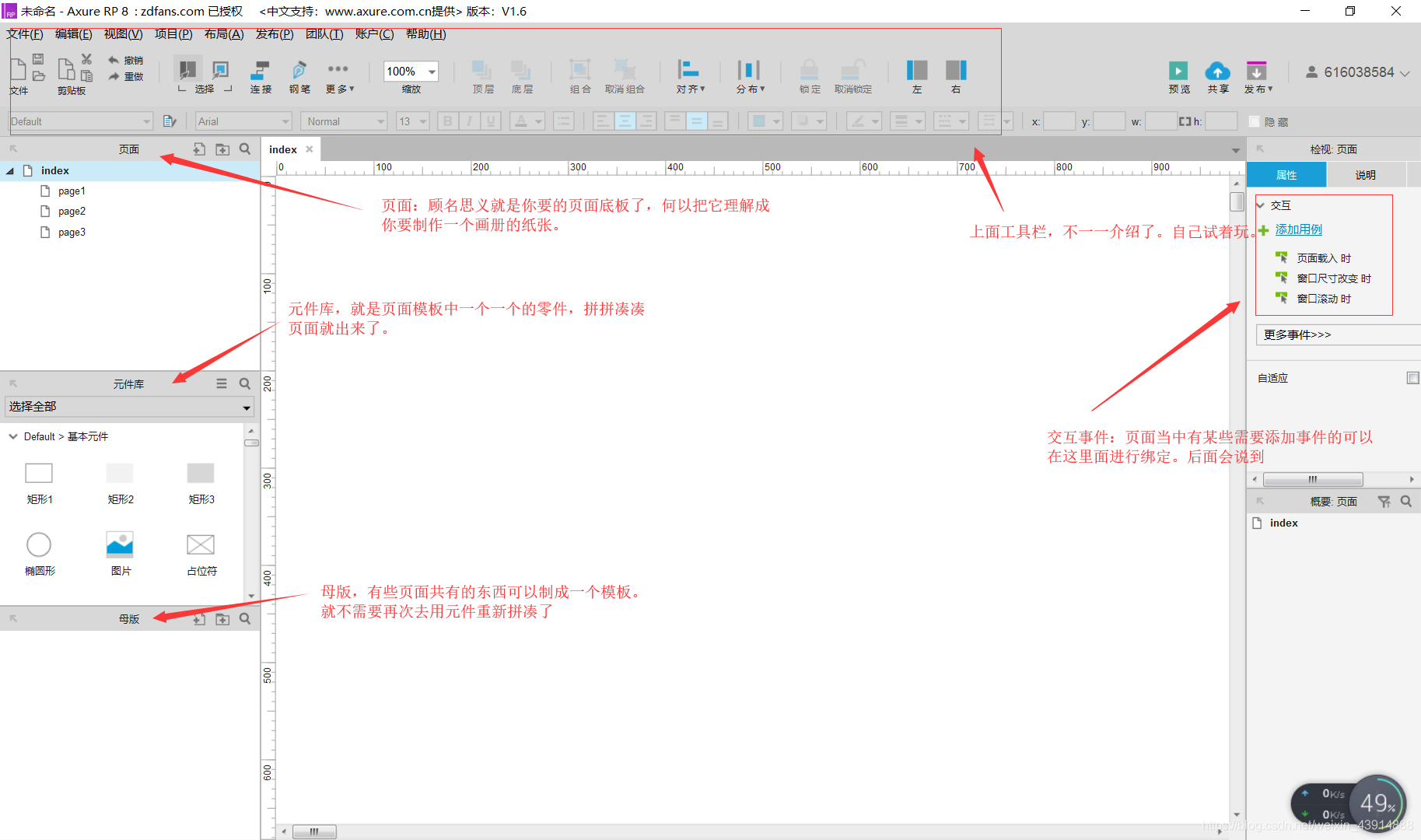
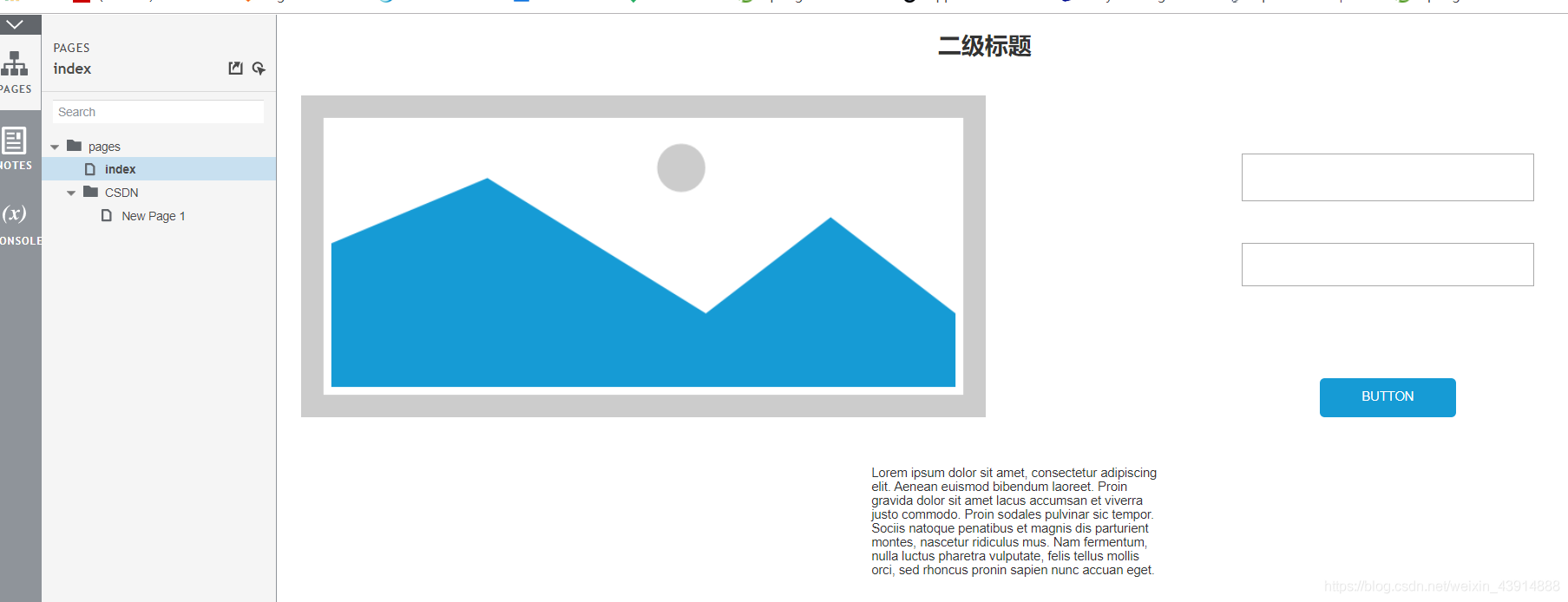
这是打开后的页面,大致介绍一下。我这里加了汉化包。惭愧惭愧!

新建项目/页面
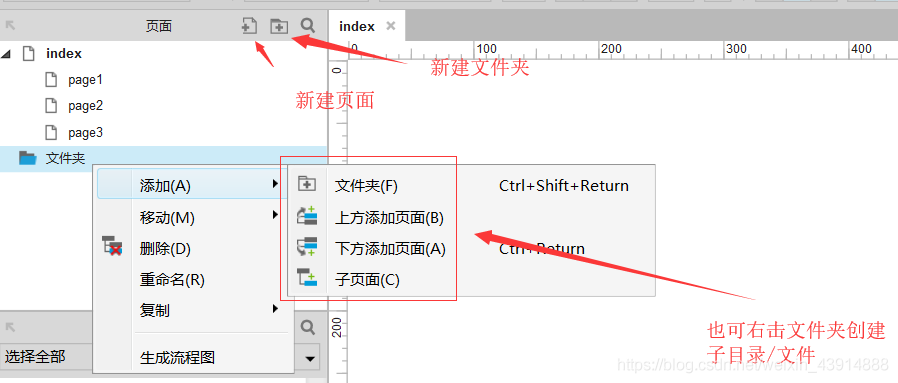
新建页面

元件使用
元件的使用,以及对应工具栏

导入元件库
元件库文件导入之前要改后缀名 .rplib ,不然载入不进去。

为页面元件添加事件用例
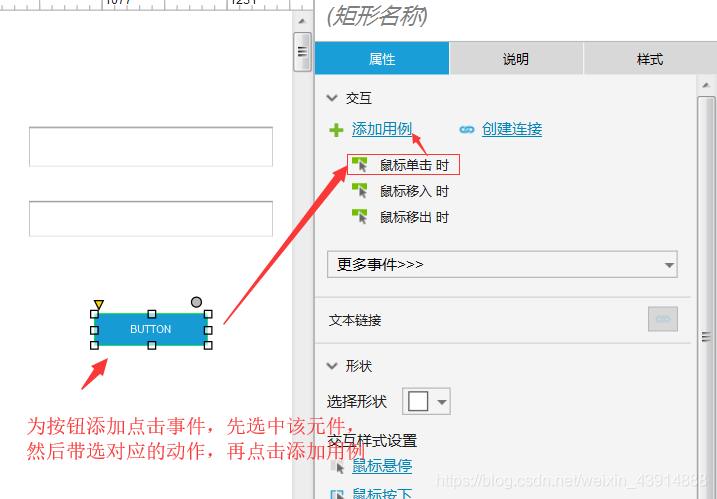
页面中有些元件是需要时间的比如,你点击某个页面的元件需要它跳转到另一个页面,就需要添加事件用例了。

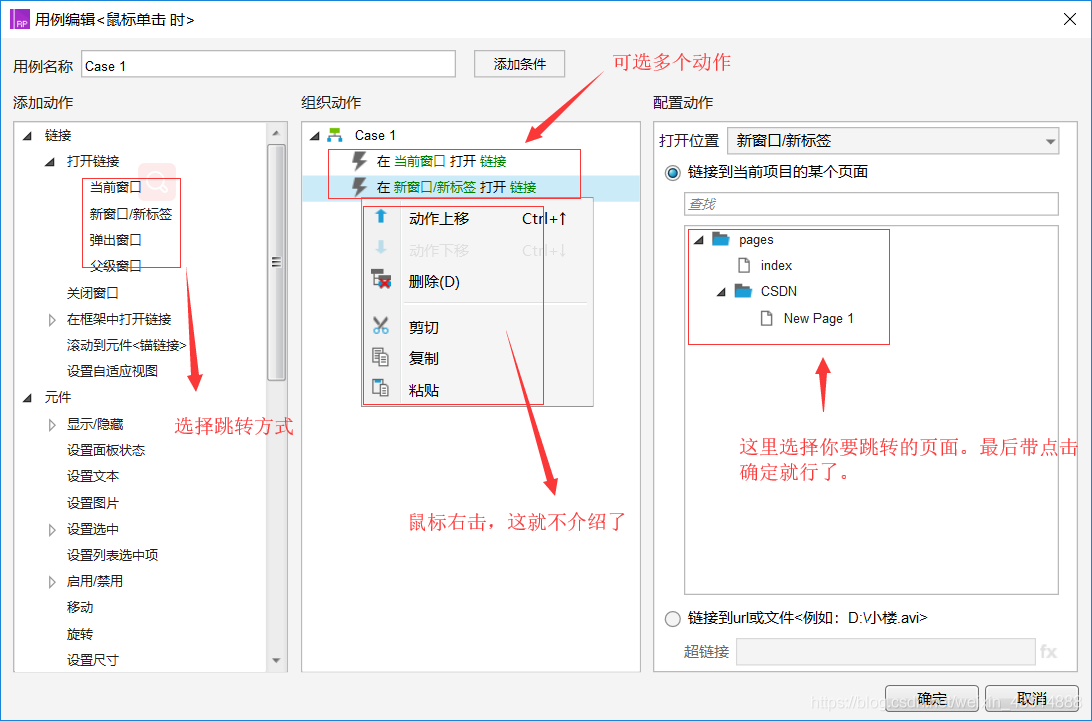
选择完成后弹出以下对话框。

展示
点击你要运行的页面,快捷键按F5,页面就能再网页显示了,对用的事件也可以用。图示:

好了,以上就是我用到的大致流程,看完自己试试吧,能点个赞更好!当然里面有些参数专业设计有才懂得,我这里不是很懂。有不足多谅解。谢谢!