软件工程综合实践第三次个人作业
作业要求:通过搜索资料和自学,了解原型设计的工具
前言:
Axure是一款强大的原型设计工具,具有比较大的用户基础,在此前提下沟通、传输、修改就显得十分方便,并且在细节的交互有其特有的亮点。如果你能熟练使用库和自定义控件,那么它便足以满足你的需求。如果你是新手,那么Axure的简洁化设计也足以使你快速上手,后期你还能和你的团队一起进行原型设计,这使得原型设计非常具有团队协作性。
具体过程:
下面我们通过使用过程来简单介绍下Axure
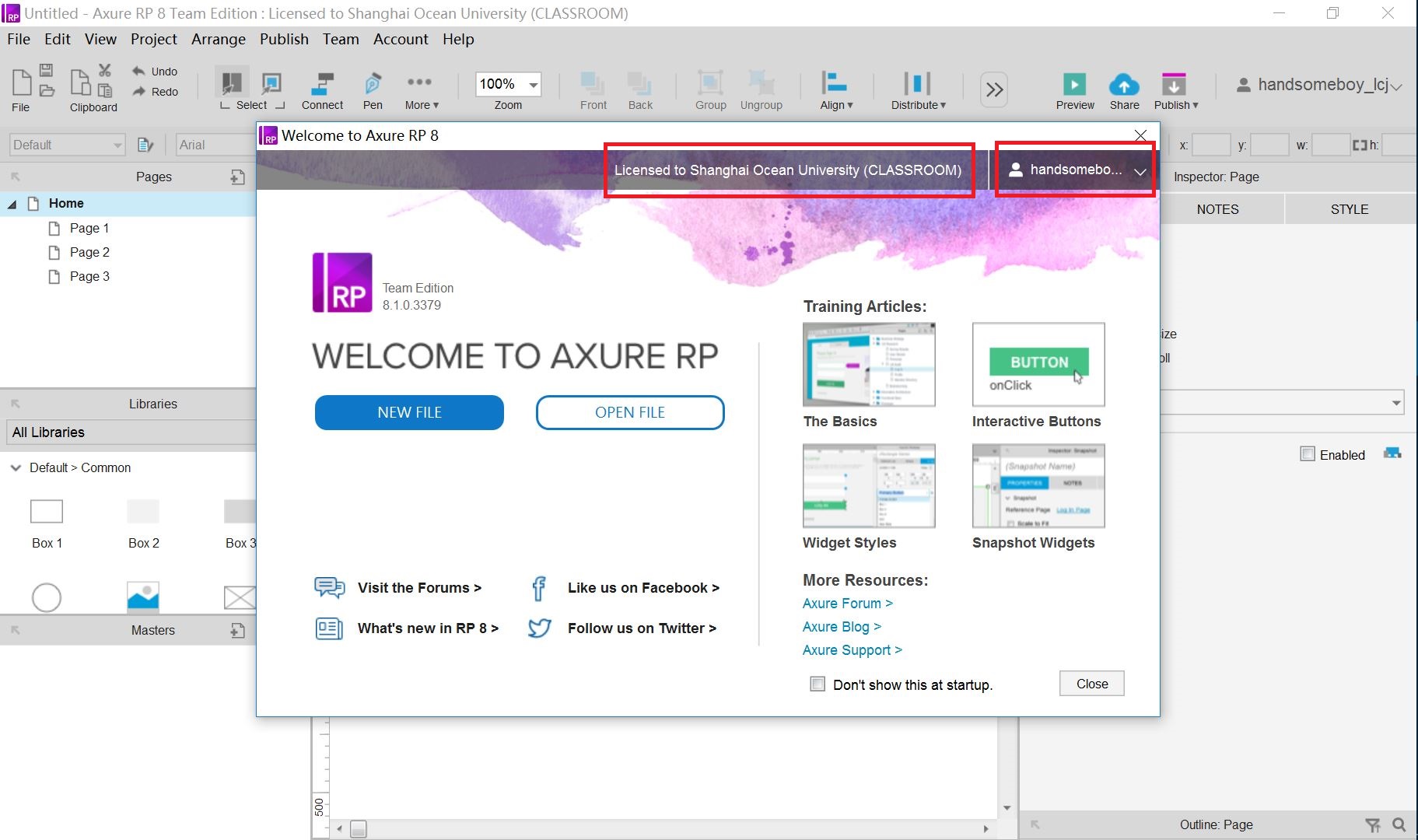
打开Axure,输入序列号及用户名即可进入(使用详细的服务是需要付费的),最好再登陆一下邮箱,便于后期团队项目的共享与修改(推荐使用网易邮箱,其它邮箱接收验证码有点慢)

看到这里你就可以开始你的设计了

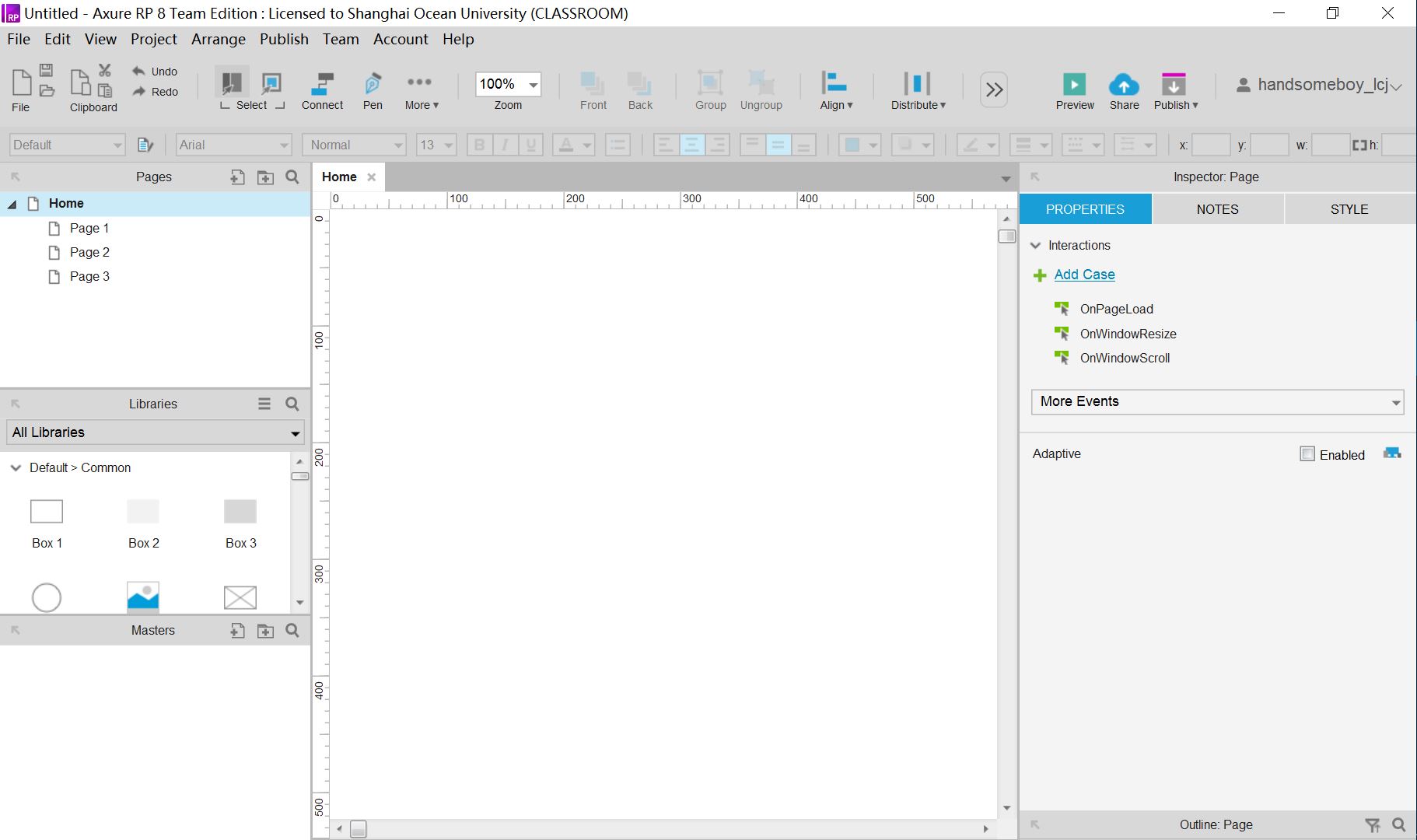
各个板块功能简介
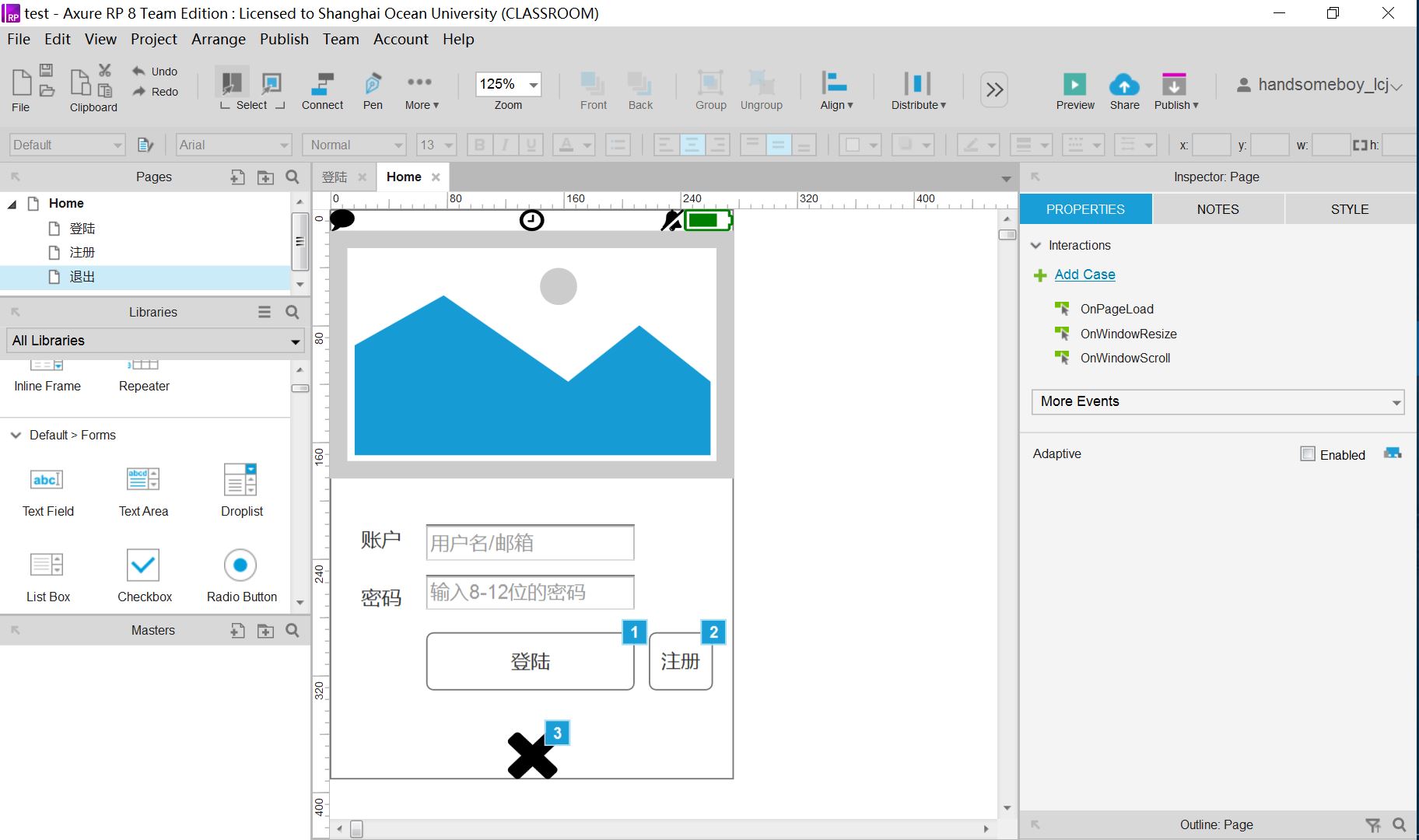
主菜单与工具栏:位于界面顶部,常用功能如下:
利用File保存、导入本地文件或者云文件,利用Arrange进行格式化控件,利用Publish进行生成原型概览
上方的三个红框依次为(后退一步、前进一步)、(控件的排布形式,置于其它控件上方或者以簇状分布等等)、(预览、分享、发布)
下方的红框为字体的格式与分布方式以及控件的坐标位置
![]()
站点地图:位于界面中间偏左的位置,主要用来对设计的页面进行添加、删除、重命名和组织页面层次。

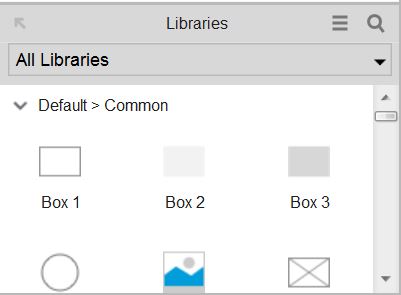
控件面板:有各种可以拖放进设计页面的控件。如果碰到同一个类似的控件多次出现的话,可以使用Ctrl+C和Ctrl+V进行简单化操作

工作区:在这里进行原型的设计,利用周围的工具打造出一个让自己满意的界面

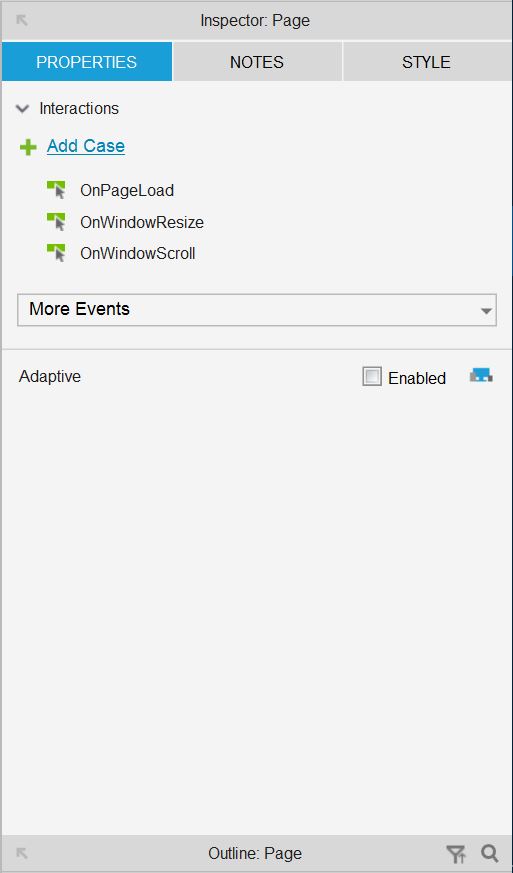
交互区:
上半部分为页面级的注释、交互、链接。比如 Open Link in Current Window:在当前窗口打开一个页面;Show Panel(s):显示动态面板 Scroll to Image Map Region:滚动页面到 等等等功能
下半部分为控件的交互

原型初步呈现
附上我的登陆界面设计图,这是(大家也可以点击 http://127.0.0.1:32767/start.html#p=home&g=1 进行预览,不过分页面可能打开不了,有点可惜)

特别的(团队项目):非常适用于小组作业
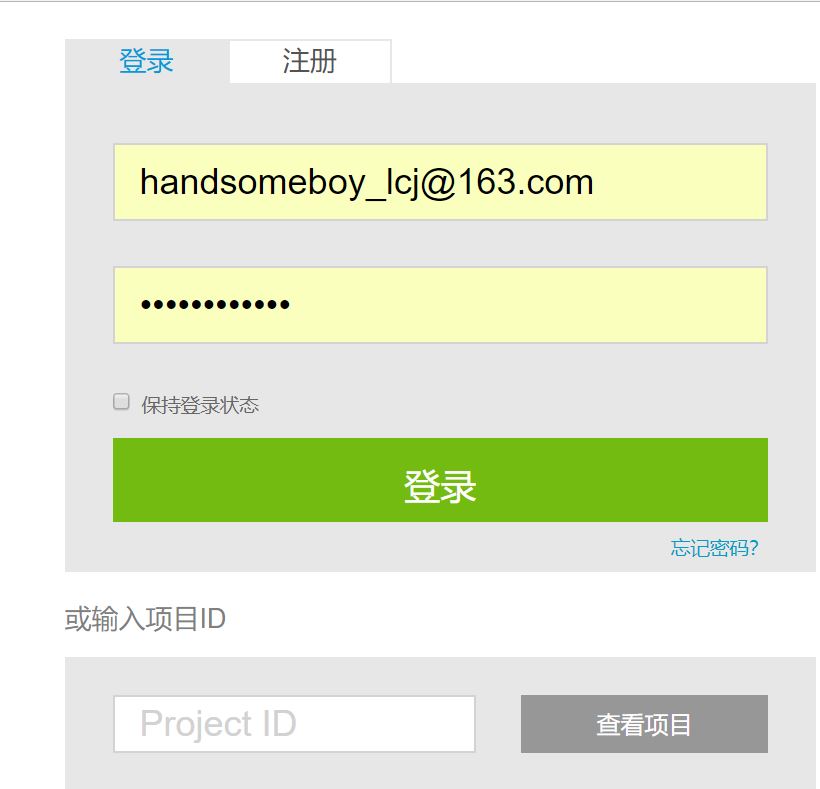
首先你需要到打开 https://share.axure.com/ 然后登陆你的邮箱

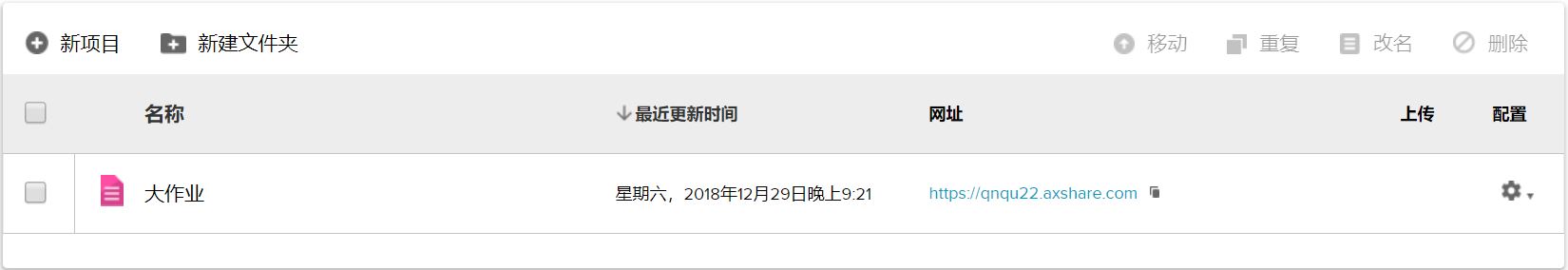
然后选择自己想导入Axure的项目文件,点击右边小齿轮进行File+Settings,此时看到项目的详细信息

记录下项目的编号,如果有密码也需一并记录。

将记录的项目编号输入到下方 ID栏,即可将云项目导入到本地。

快叫上你的小伙伴去进行原型设计吧!
总结:
Axure是一款非常容易上手的原型设计工具,相信经过我的一番介绍,大家对这款工具也有了初步的认识,可以进行一些简单界面的设计,后期你也可以通过他人的模板进行直接设计,或者是去找一些第三方库来节约自己设计的时间,提高工作效率。
当然了这么一款容易入门的工具也存在着相应的缺点,比如进行移动端设计你需要考虑到不同尺寸的手机大小,又或者像个别简单的控件使用起来并不是很灵活,再者像深层次的动态面板、中继器之类的功能需要你花较多的时间去弄明白,这些都是在进行原型设计过程中经常碰到的问题。
但是这样还是阻止不了用户们对它的喜爱,嘻嘻:)
后续更进一步的进阶与深入,大家可以去网上找指导视频观看,本次介绍就到这里。