一、简单网页部分

二、代码总结
1、字体尺寸为12px:font-size: 12px
2、上填充为0px、右填充为0px、下填充为0px、左填充为10px:padding:0 0 0 10px
3、鼠标变小手: cursor:pointer
4、鼠标变箭头: cursor:default
5、鼠标变十字: cursor:crosshair
6、鼠标变沙漏: cursor:progress
7、元素居中:margin: auto
8、块级元素变成行内元素:display:inline
9、保持元素显示完整,但有可能被挤压,更改比例:background-size: 100% 100%
10、保持元素比例不变,但有可能显示不完整:background-size: 100%
11、横线:<HR align=center width=100% color=gray SIZE=1>
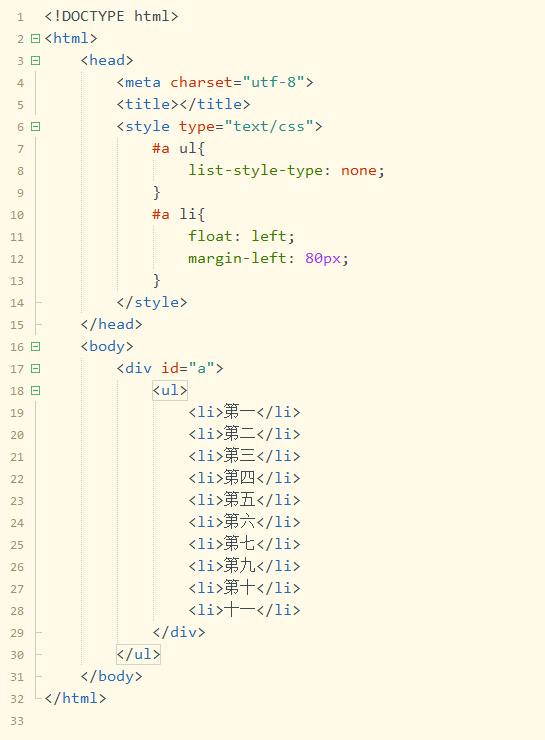
三、列表横向

五、简单的居中搜索框
