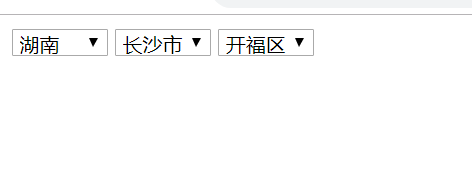
task 1:完成省城市的三级联动(包括湖南省),附代码和效果图。
<!DOCTYPE html> <html> <head> <title>完成省城市的三级联动(包括湖南省),附代码和效果图。</title> </head> <body> <select id="province"> <option value="-1">请选择</option> </select> <select id="city"></select> <select id="country"></select> <script type="text/javascript"> var provinceArr = ['上海','江苏','河北','湖南']; var cityArr = [ ['上海市'], ['苏州市','南京市','扬州市'], ['石家庄','秦皇岛','张家口'], ['长沙市','株洲市','湘潭市'] ]; var countryArr =[ [ ['黄浦区','静安区','长宁区','浦东区'] ], [ ['虎丘区','吴中区','相城区','姑苏区','吴江区'], ['玄武区','秦淮区','建邺区','鼓楼区','浦口区'], ['邗江区','广陵区','江都区'] ], [ ['长安区','桥西区','新华区','井陉矿区'], ['海港区','山海关区','北戴河区','抚宁区'], ['桥东区','桥西区','宣化区','下花园区'] ], [ ['芙蓉区','岳麓区','天心区','开福区'], ['荷塘区','芦淞区','石峰区','天元区'], ['雨湖区','岳塘区'] ] ]; function creatOption(obj,data){ for(var i in data){ var op = new Option(data[i],i); obj.options.add(op); } } var province = document.getElementById('province'); creatOption(province,provinceArr); var city = document.getElementById("city"); province.onchange = function(){ city.options.length = 0; creatOption(city,cityArr[province.value]); if(province.value >= 0){ city.onchange(); }else{ country.options.length = 0; } }; var country = document.getElementById("country"); city.onchange = function(){ country.options.length = 0; creatOption(country,countryArr[province.value][city.value]); }; </script> </body> </html>

task 2:移出数组arr中与2相等的元素,并生成一个新数组,不改变原数组。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>移出数组arr中与2相等的元素,并生成一个新数组,不改变原数组。</title> </head> <body> <script> var arr = [1,2,3,4,2,5,6,2,7,2]; var str4 = arr.slice(1,2); var str1 = arr.slice(4,5); var str2 = arr.slice(7,8); var str3 = arr.slice(9); str = str1.concat(str2,str3,str4); document.write("原数组arr:<br/>" + arr); document.write("<br/>"); document.write("移出数组arr中与2相等的元素,并生成一个新数组str:<br/>" + str); document.write("<br/>"); document.write("没有改变原数组arr:<br/>" + arr); </script> </body> </html>
task 3:编写函数实现单击change按钮,为div元素添加红色双线的边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>编写函数实现单击change按钮,为div元素添加红色双线的边框。</title>
<style type="text/css">
div{
font-family: "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei",sans-serif;
width: 600px;
text-align: center;
}
.haha{
margin-top: 20px;
margin-left: 250px;
font-size: 20px;
}
.haha:hover{
border: 3px solid purple;
}
</style>
</head>
<body>
<div id="joy">
<p>不将就</p>
</div>
<button class="haha" onclick="myFunction()">change</button>
<script type="text/javascript">
function myFunction(){
var Color = document.getElementById("joy");
Color.style.border = "3px double red";
Color.innerHTML = "<p>不认命</p>";
}
</script>
</body>
</html>
感想
本次实训花了差不多一天的时间,对于刚接触这门语言很多知识都是现学现用或者参考别人的代码。但是总体给我的感觉,Jscript是较之前学的所有语言都容易一点,基本都能看懂,只要多练习很容易掌握。