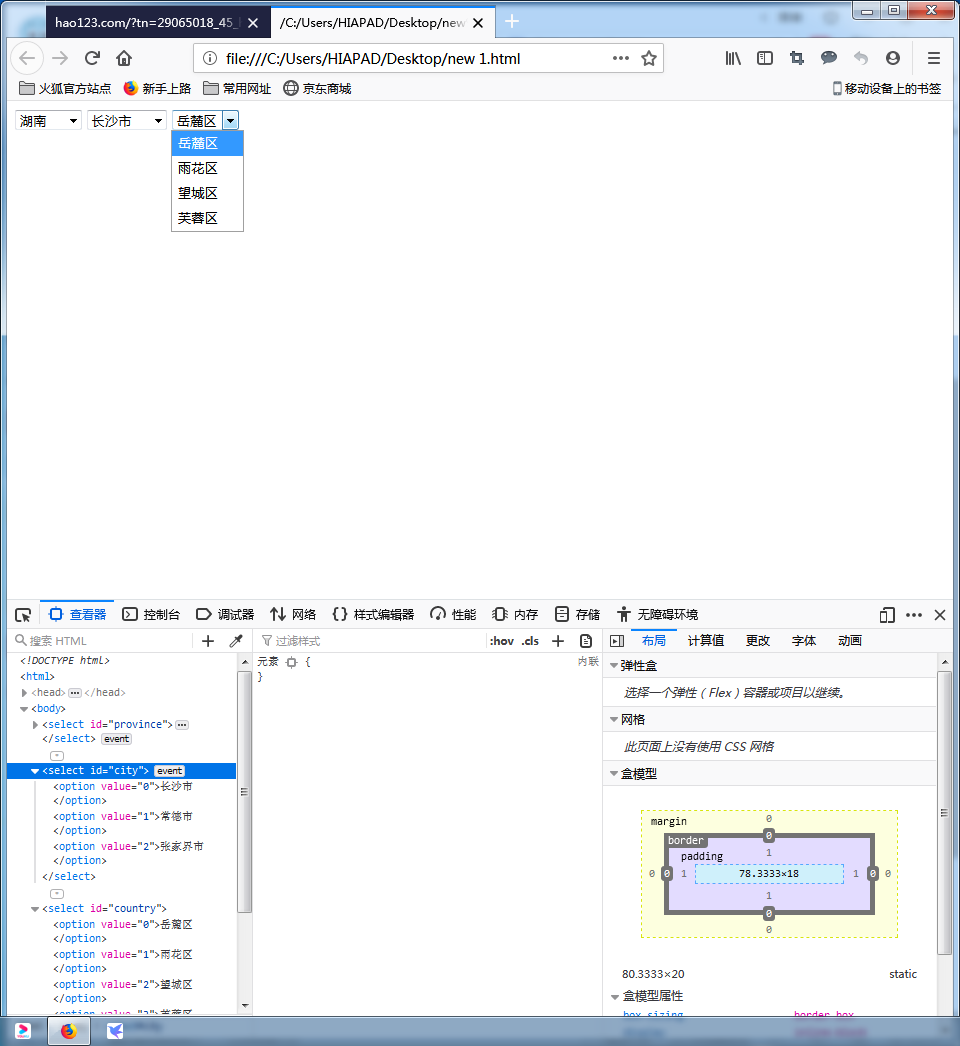
第一题:完成省城市的三级联动(包括湖南省),附代码和效果图。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 </head> 5 <body> 6 <select id="province"> 7 <option value="-1">请选择</option> 8 </select> 9 <select id="city"></select> 10 <select id="country"></select> 11 <script type="text/javascript"> 12 var provinceArr = ['上海','江苏','湖南']; 13 var cityArr = [ 14 ['上海市'], 15 ['苏州市','南京市','扬州市'], 16 ['长沙市','常德市','张家界市'] 17 ]; 18 var countryArr = [ 19 [ 20 ['黄浦区','静安区','长宁区','浦东区'] 21 ], 22 [ 23 ['虎丘区','吴中区','相城区','姑苏区','吴江区'],['玄武区','秦淮区','建邺区','鼓楼区','浦口区'],['邗江区 ','广陵区','江都区'] 24 ], 25 [ 26 ['岳麓区','雨花区','望城区','芙蓉区'],['武陵区','鼎城区'],['永定区','武陵源区'] 27 ] 28 ]; 29 function createOption(obj,data){ 30 for(var i in data){ 31 var op = new Option(data[i],i); 32 obj.options.add(op); 33 } 34 } 35 var province = document.getElementById('province'); 36 createOption(province,provinceArr); 37 var city = document.getElementById('city'); 38 province.onchange = function(){ 39 city.options.length = 0; 40 createOption(city,cityArr[province.value]); 41 }; 42 var country = document.getElementById('country'); 43 city.onchange = function(){ 44 country.options.length = 0; 45 createOption(country,countryArr[province.value][city.value]); 46 }; 47 province.onchange = function(){ 48 city.options.length = 0; 49 createOption(city,cityArr[province.value]); 50 if(province.value>=0){ 51 city.onchange(); 52 } 53 else{ 54 country.options.length = 0; 55 } 56 }; 57 </script> 58 </body> 59 </html>

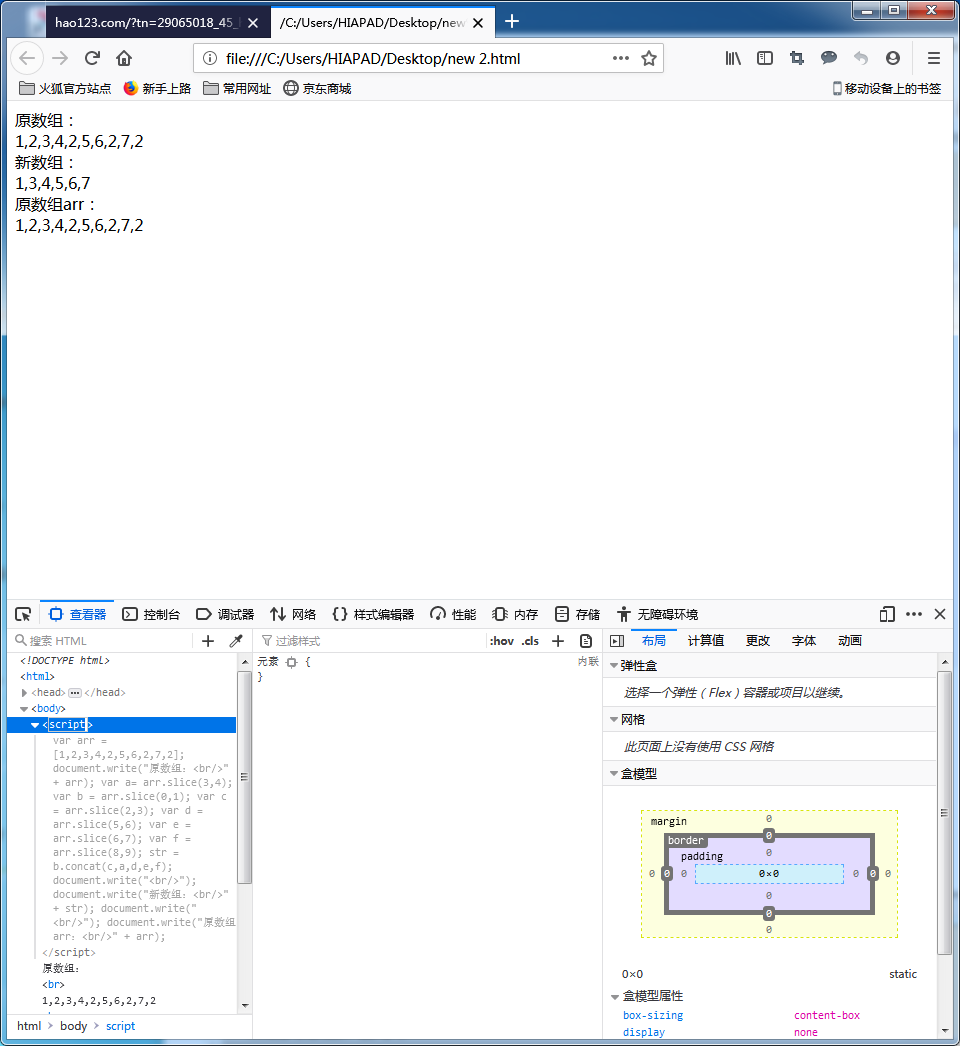
第二题:移出数组arr([1,2,3,4,2,5,6,2,7,2])中与2相等的元素,并生成一个新数组,不改变原数组。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 <body> 7 <script> 8 var arr = [1,2,3,4,2,5,6,2,7,2]; 9 document.write("原数组:<br/>" + arr); 10 var a= arr.slice(3,4); 11 var b = arr.slice(0,1); 12 var c = arr.slice(2,3); 13 var d = arr.slice(5,6); 14 var e = arr.slice(6,7); 15 var f = arr.slice(8,9); 16 str = b.concat(c,a,d,e,f); 17 document.write("<br/>"); 18 document.write("新数组:<br/>" + str); 19 document.write("<br/>"); 20 document.write("原数组arr:<br/>" + arr); 21 </script> 22 </body> 23 </html>

第三题:编写函数实现单击change按钮,为div元素添加红色双线的边框。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <style type="text/css"> 6 div{ 7 font-family: "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei",sans-serif; 8 width: 600px; 9 text-align: center; 10 } 11 .haha{ 12 margin-top: 20px; 13 margin-left: 250px; 14 font-size: 20px; 15 } 16 .haha:hover{ 17 border: 3px solid purple; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="joy"> 23 <p>努力学习</p> 24 </div> 25 <button class="haha" onclick="myFunction()">change</button> 26 <script type="text/javascript"> 27 function myFunction(){ 28 var Color = document.getElementById("joy"); 29 Color.style.border = "3px double red"; 30 Color.innerHTML = "<p>加油!</p>"; 31 32 } 33 </script> 34 </body> 35 </html>


实训感想:还需多加努力,以便之后自己有更多的技能去面对困难。