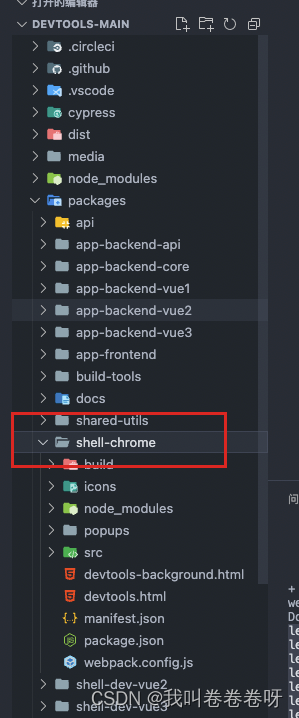
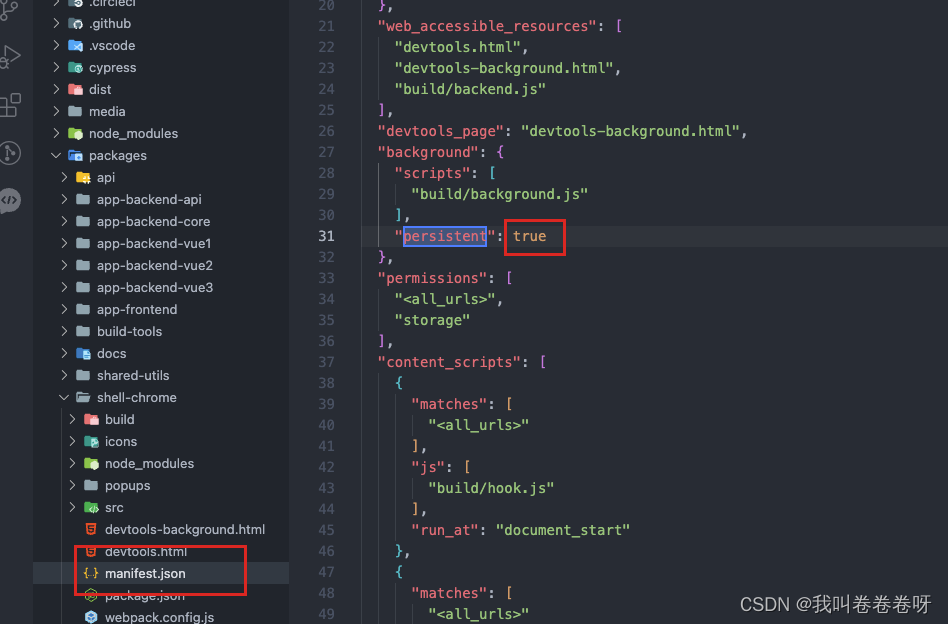
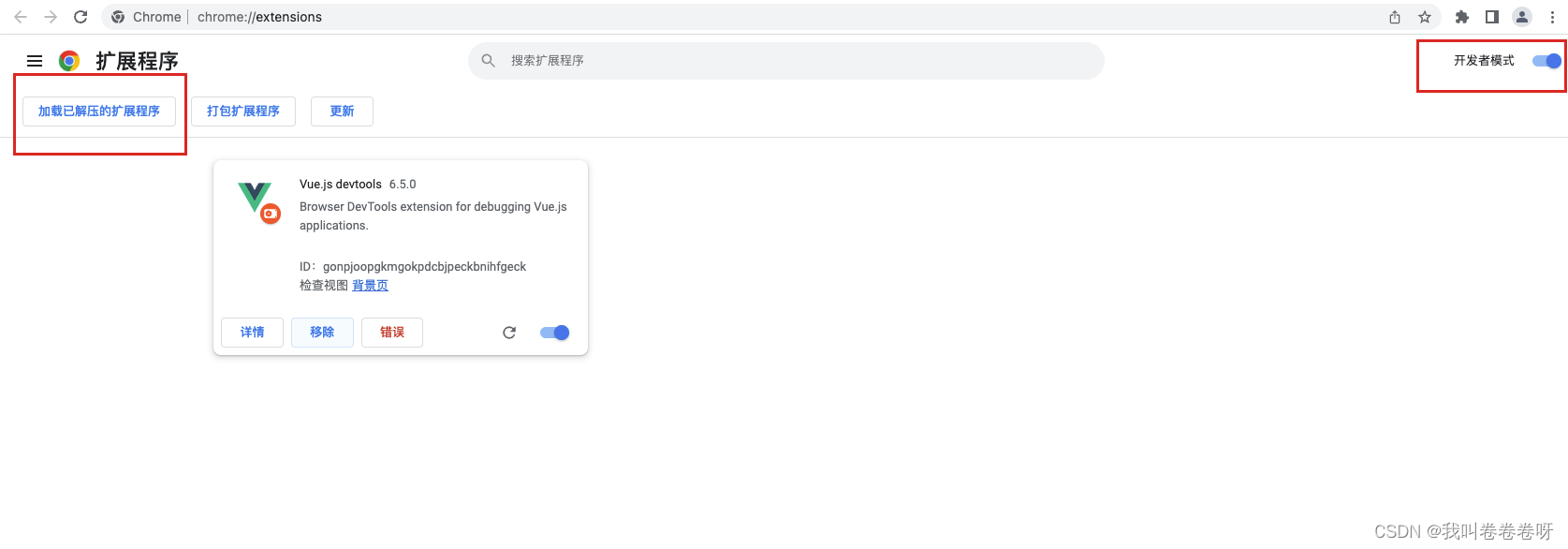
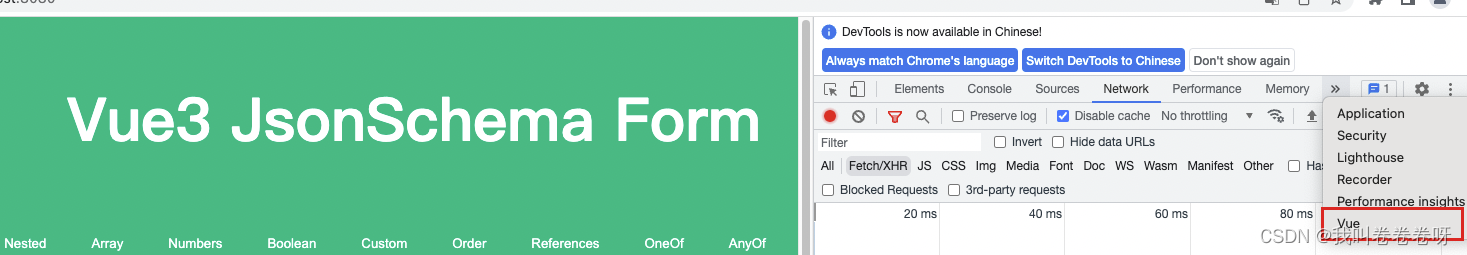
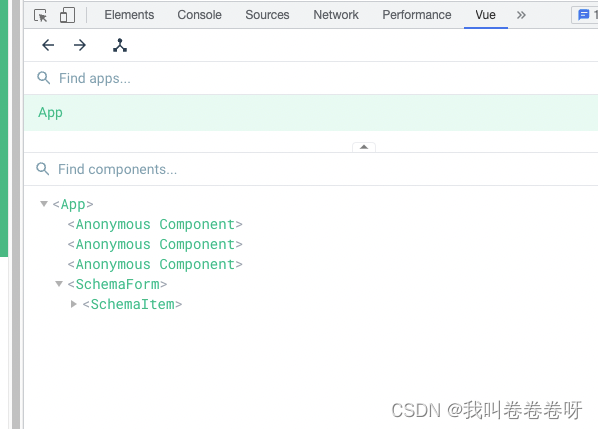
mac从 vuejs/devtools 仓库 途径 获取chrome vue3开发者工具
猜你喜欢
转载自blog.csdn.net/weixin_45485922/article/details/130626524
今日推荐
周排行