1. 本地覆盖:Local overrides
使用我们自己的本地资源覆盖网页所使用的资源(css、js、页面均可)。
类似的,使用DevTools的工作区设置持久化,将本地的文件夹映射到网络,在chrome开发者功能里面对css 样式的修改,都会直接改动本地文件,页面重新加载,使用的资源也是本地资源,达到持久化的效果。
-
创建一个文件夹以在本地添加替代内容;
-
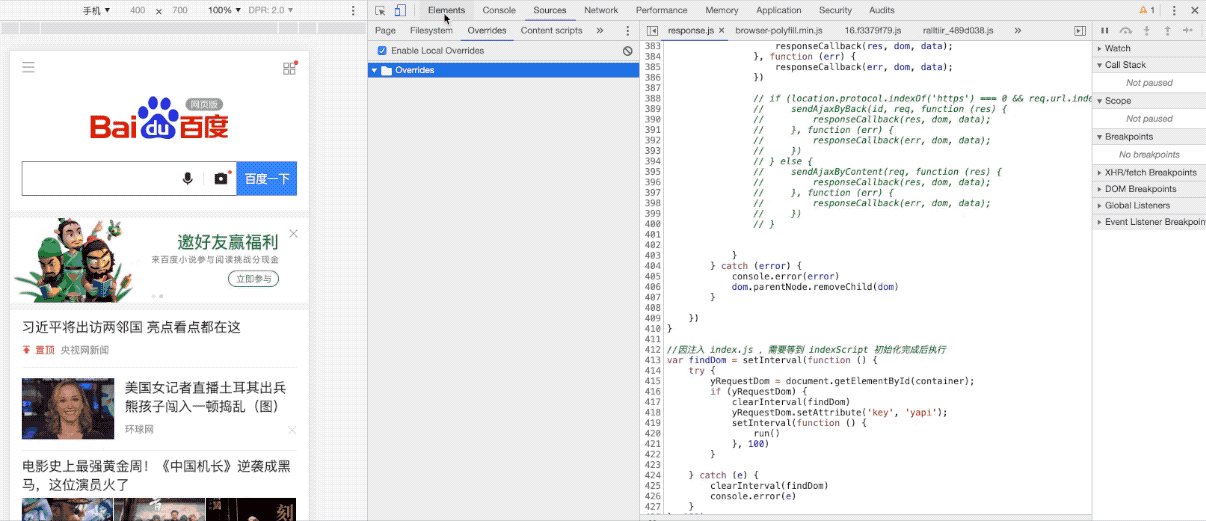
打开
Sources >; Overrides >; Enable local Overrides,选择本地文件 -

-
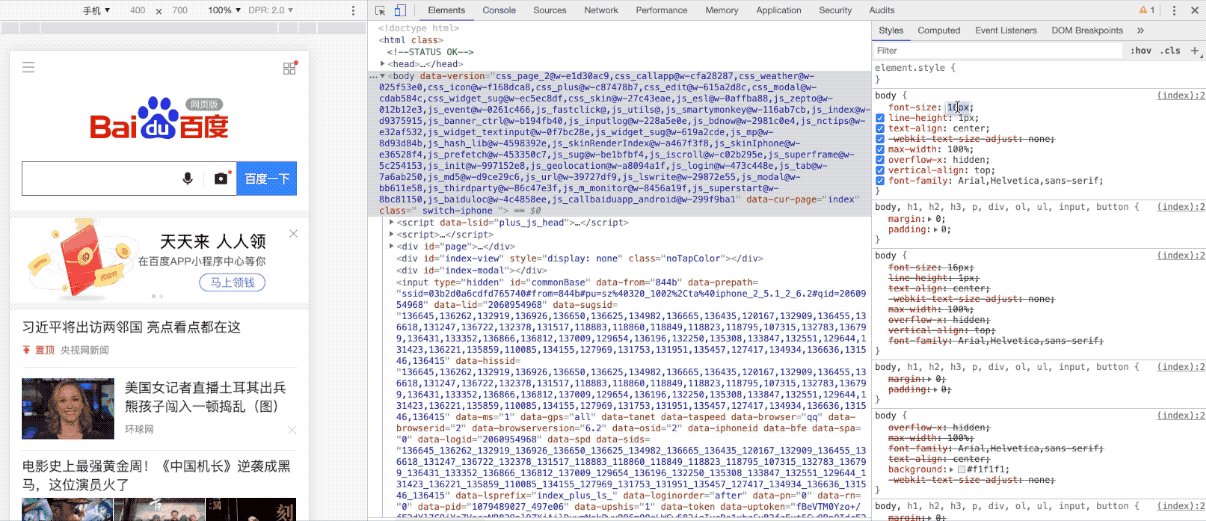
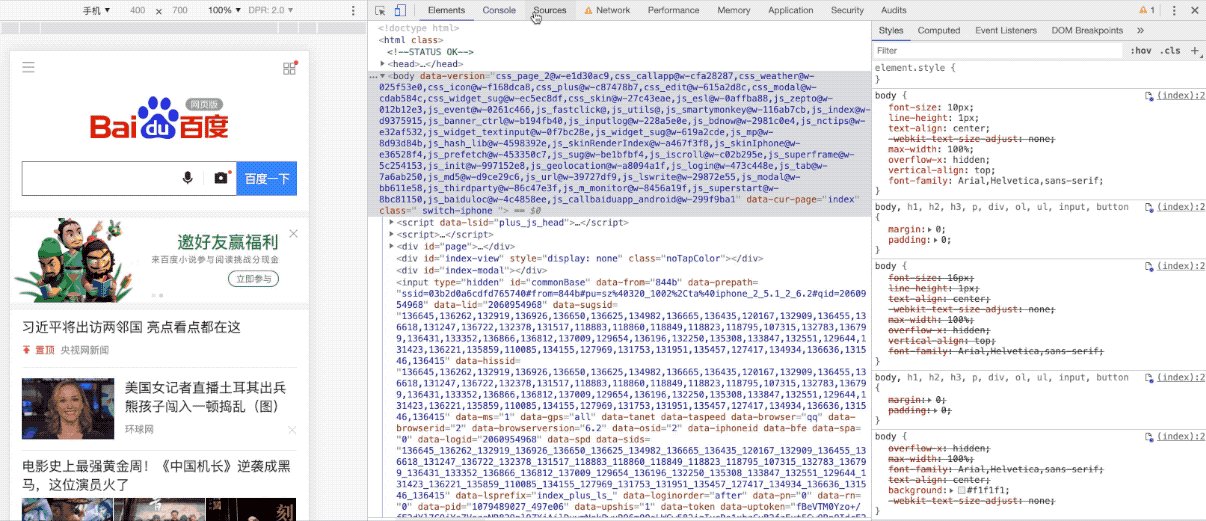
打开
Elements,编辑样式,自动生成本地文件。 -
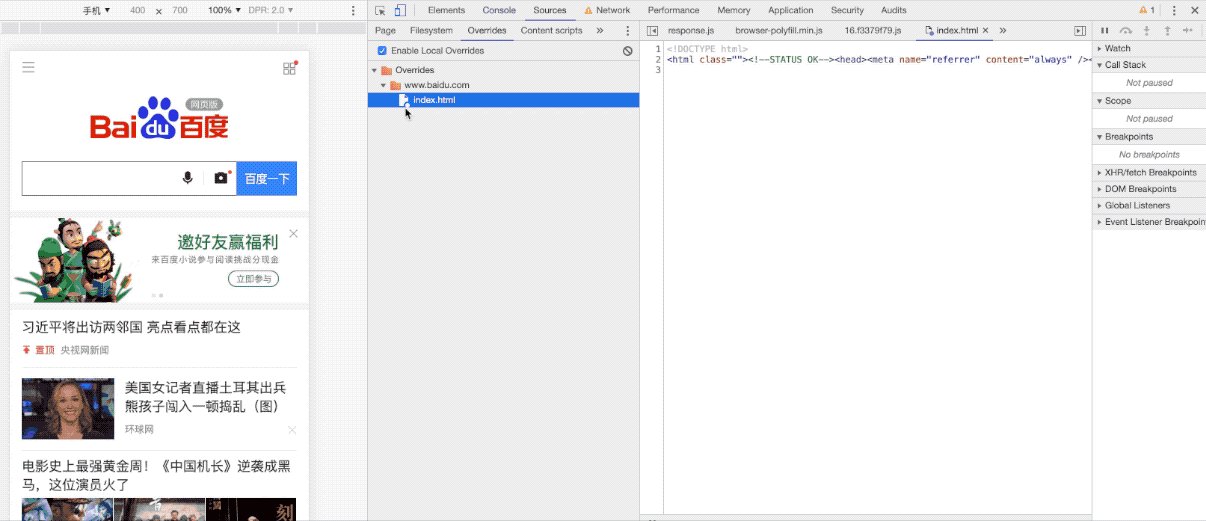
返回
Sources,检查文件,编辑更改。 -