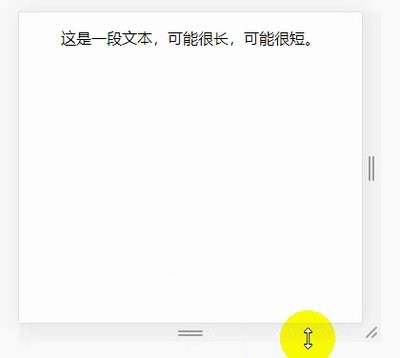
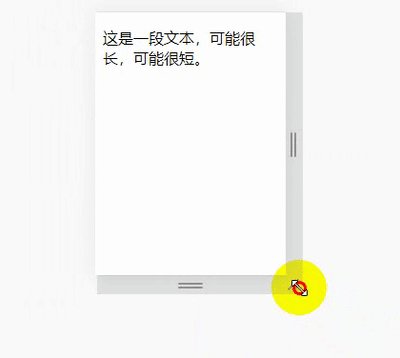
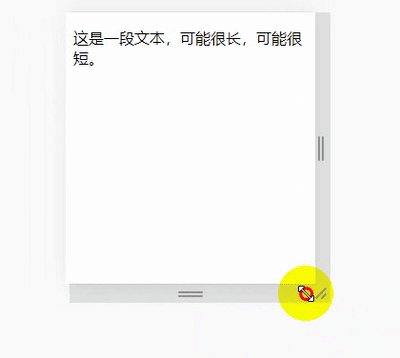
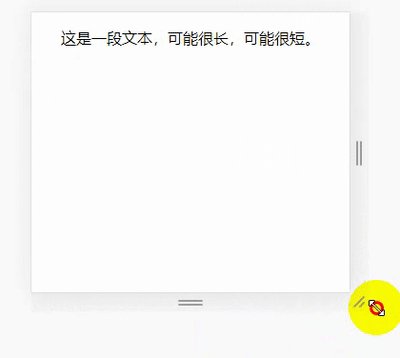
可能出现的尺寸场景:

代码如下:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style> .text { display: flex; justify-content: center; } </style> </head> <body> <p class="text">这是一段文本,可能很长,可能很短。</p> </body> </html>