写在前面,作者首页有前端专栏,详细分享相关知识,有兴趣的不妨点个收藏 ~~~~
CSS元素显示模式display
标签显示模式是标签以什么方式进行显示。HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
「1. 块级元素(block-level)」
常见的块元素有< h1>~< h6>、< p>、< div>、< ul>、 < ol>、< li>等,其中< div>标签是最典型的块元素。
- 块级元素的特点
-
比较霸道,自己独占一行
-
高度,宽度,外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内或者块级元素
-
注意:
- 文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>- 同理,
<h1> ~ <h6>等都是文字类块级标签,里面也不能放其他块级元素。
「2. 行内元素(inline-level)」
有的地方也称为
内联元素扫描二维码关注公众号,回复: 13626033 查看本文章
常见的行内元素有< a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中< span>标签最典型的行内元素。
-
行内元素的特点
-
- 相邻行内元素在一行上,一行可以显示多个。
- 高度、宽度直接设置是无效的。
- 默认高度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意
- 链接里面不能再放链接
- 特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
「3. 行内块元素(inline-block)」
在行内元素中有几个特殊的标签——< img>、< input >、 < td>,同时具有块元素和行内元素的属性,有些资料可能会称它们为行内块元素。
-
行内块元素的特点
-
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高,外边距以及内边距都可以控制(块元素特点)。
三种模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
标签显示模式转换 display
一个模式的元素需要另外一种模式的特性。
- 块转行内:
display: inline; - 行内转块:
display: block; - 块、行内元素转换为行内块:
display: inline-block;
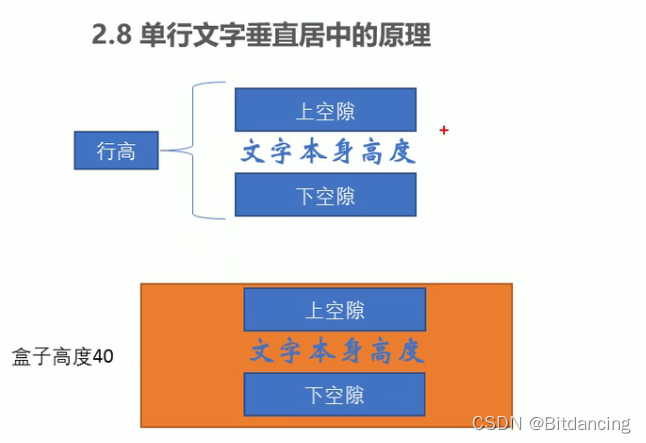
小技巧:单行文字垂直居中的代码
让文字的行高等于盒子的高度,就可以实现文字在当前盒子里垂直居中。
a {
display: block;
height: 40px;
line-height: 40px;
}