最开始是在Vue2.X版本中尝试使用Less全 局变量的,但是不知道因为什么原因一直报错,错误信息大概是未安装css-loader一类的错误,但天地良心我装了!!
后面发现Vue3.0版本中配置要简单一些,于是就提前升级了Vue-cli3.0,大概是3.11的版本(原本想等2.x常用的东西都学的差不多了再说)
关于升级到Vue-cli3.0的相关知识请看这里:使用Vue-cli 3.0搭建Vue项目 WHU_凌晨_Bin
(我主要用的是less,这篇就只写怎么使用less全局变量,预处理器也记得选less)

执行 vue add style-resources-loader ,关于为什么是add好像是因为3.0默认的包管理器是yarn
选择less
在根目录下新建vue.config.js
const path = require("path");
module.exports = {
pluginOptions: {
"style-resources-loader": {
preProcessor: "less",
patterns: [path.resolve(__dirname, "./src/styles/test.less")]
}
},
lintOnSave: true,
devServer: {
overlay: {
warnings: true,
error: true
}
}
};

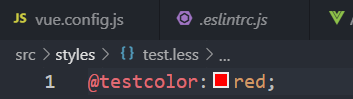
主要是这一部分,要把目录改成你自己less文件的目录
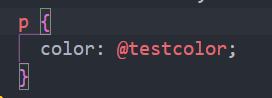
然后就可以直接在.less文件中配置后直接使用了