1.安装依赖
npm install extract-text-webpack-plugin --save-dev
2.修改webpack.base.conf.js中的配置
const ExtractTextPlugin = require('extract-text-webpack-plugin')
module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { less: ExtractTextPlugin.extract({ fallback: 'vue-style-loader', use: 'css-loader!less-loader' }), css: ExtractTextPlugin.extract({ fallback: 'vue-style-loader', use: 'css-loader' }) } } }, ]}, plugins: [ new ExtractTextPlugin({ filename: 'css/styles.less' //路径以及命名 }) ],
3.在index.html中引入styles.less(打包生成的)
<link rel="stylesheet/less" href="./css/styles.less">
4.把less环境变为开发环境,在引入所有的.less和.css文件后面引入less.js(自己下载less.js文件:https://cdnjs.cloudflare.com/ajax/libs/less.js/3.11.1/less.min.js)
<script> less = { env: 'development',
javascriptEnabled: true,
}
</script>
<script src="static/js/less.js"></script>
5.开始删除所有style中的lang=less了,把所有的lang=less删除掉,可以直接全局替换。(语法校验会报红,不用管)
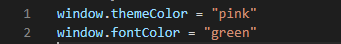
6.在js中定义全局变量:

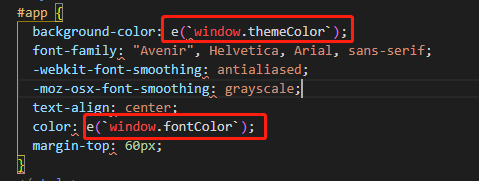
在需要用变量的地方这样用:

7.这样子写完之后就可以在js文件中配置和修改less中的变量了。在需要修改less变量的地方直接修改js文件中对应的变量。如果修改变量后不生效,可以使用这个方法
less.modifyVars({ 'rectangle-color': 'red' });
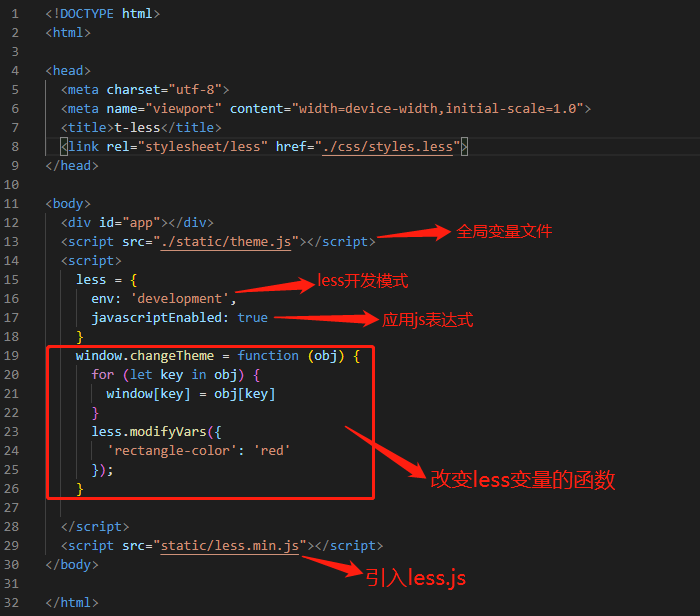
8.我的index.html文件
扫描二维码关注公众号,回复:
11135896 查看本文章