1、安装less和less-loader
npm i less less-loader -D
2、此时全局变量并未生效,需要安装开发依赖:
npm i style-resources-loader vue-cli-plugin-style-resources-loader -D
并在vue.config.js文件中配置,指定全局变量文件:
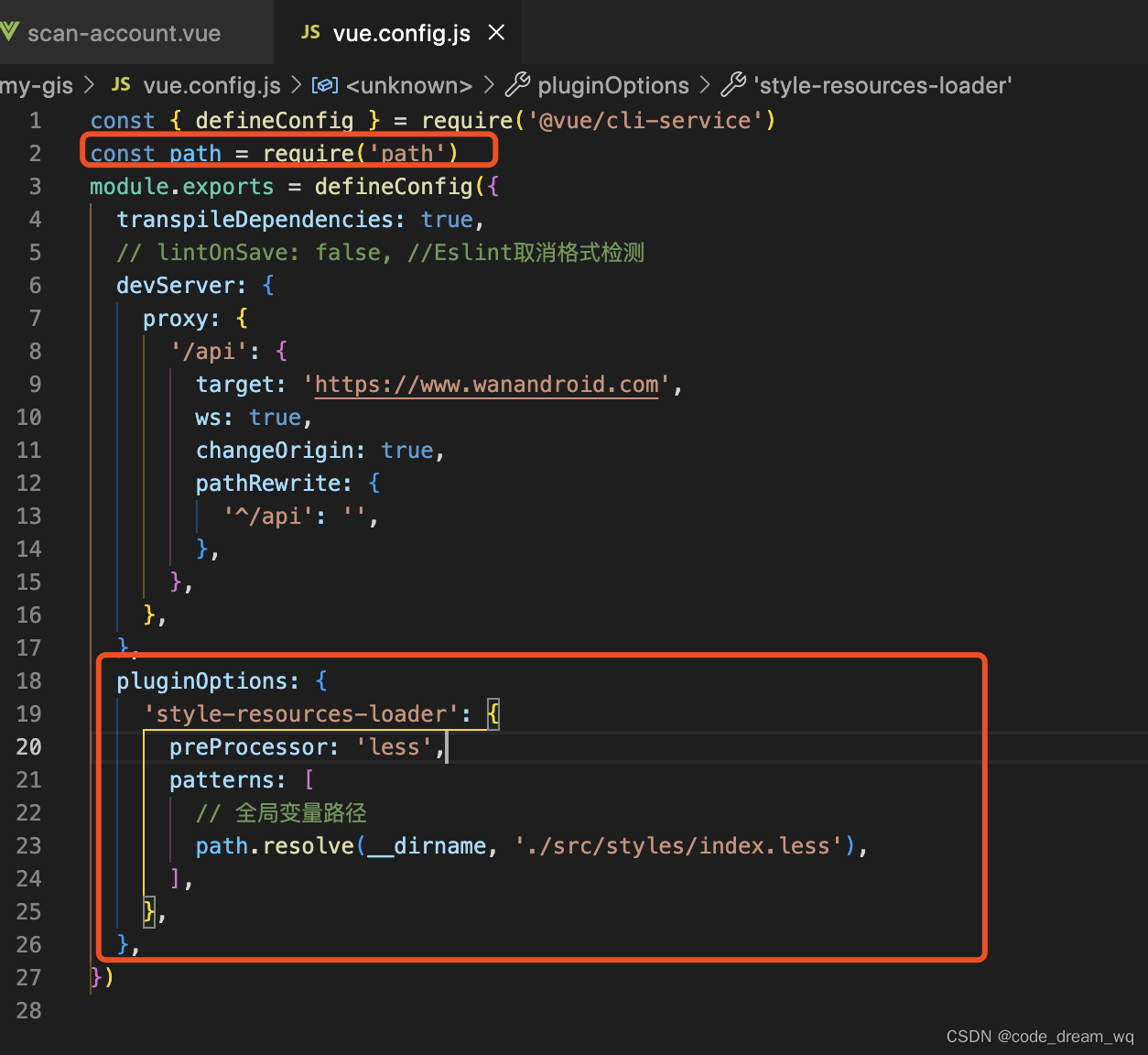
3.vue.config.js配置
const path = require('path')
module.exports = {
pluginOptions: {
"style-resources-loader": {
preProcessor: "less",
patterns: [
// 全局变量路径
path.resolve(__dirname, "./src/styles/index.less"),
],
},
},
}

注意:修改完文件配置后需要重新启动,否则可能不生效
定义全局样式,然后在main.js引入

全局引入:import ‘./styles/index.less’
使用: background-color:@main-color;
其他:
使用 style-resources-loader 最简单的方法是使用 vue add style-resources-loader ,
vue cli 会添加依赖并生成配置
如果不使用vue add ,自己引入的话,需要安装 vue-cli-plugin-style-resources-loader 依赖,也就是安装两个 style-resources-loader ,vue-cli-plugin-style-resources-loader。 style-resources-loader 是webpack 的一个loader,可以在webpack 打包环境注入全局变量, 在vue.config.js 中使用 vue-cli-plugin-style-resources-loader,简化配置。