先安装less,less-loader
npm install less less-loader --save-dev,你会在package.json中看到图下

之后不用配置就可以在项目中用less了
直接在main.js中引入less文件就好,(在main.js中引入的npm run build之后css会被打包)

是不是有点小疑惑为什么不用配置就可以在项目中用less呀,哈哈哈哈
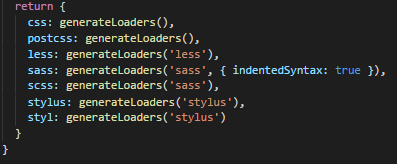
因为在webpack配置中有utils.js对css各种预处理语言进行了配置加载器


希望能帮助你解决疑惑,有不对之处也请多多指出,共同进步,笔芯