electron和vue整合项目的打包方式:
首先,打包方式不止这一种,我就说一下我打包成功的那种,嘻嘻~~
1、全局安装electron-builder打包工具:npm install -g electron-builder
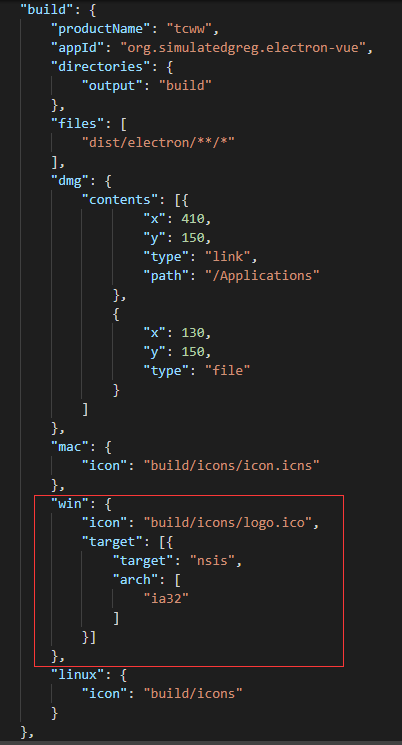
2、在项目根目录下的package.json文件中配置打包相关信息:


图中圈住部分是在windows下打包的配置,ia32代表生成的exe文件是32位的,因为64位电脑可运行32和64位的exe文件,所以直接打包32位就可以了,
如果同时打包32位和64位的exe文件,体积会增大,没有必要
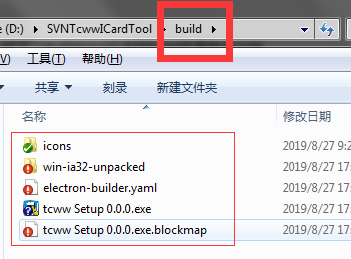
这里我打包后的输出文件是放到了build目录下,因为配置了
"directories": {
"output": "build"
},
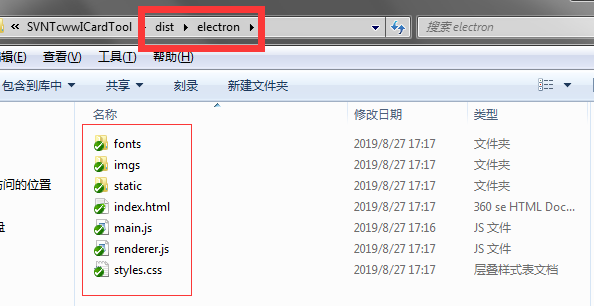
如果没有配置的话,会直接生成到dist目录下。
如果想了解更多的build打包配置,可以看看这个,写得挺详细的:
https://www.h3399.cn/201810/624708.html
3、执行
npm run build,执行成功后,生成的dist目录和build目录就长这样


4、双击exe之类的文件,就可以弹出窗体了,可以直接拷贝exe文件到别人电脑上运行,特别强大!!!