又在死亡的边缘试探 要写一个桌面应用
文档electron-vue https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
一 先构建一个初始项目
$ vue init simulatedgreg/electron-vue pos-wind-yarn
下面是问你的项目名字 我就直接回车了 和构建vue项目步骤一样
$ vue init simulatedgreg/electron-vue pos-wind-yarn
? Application Name (pos-wind-yarn)
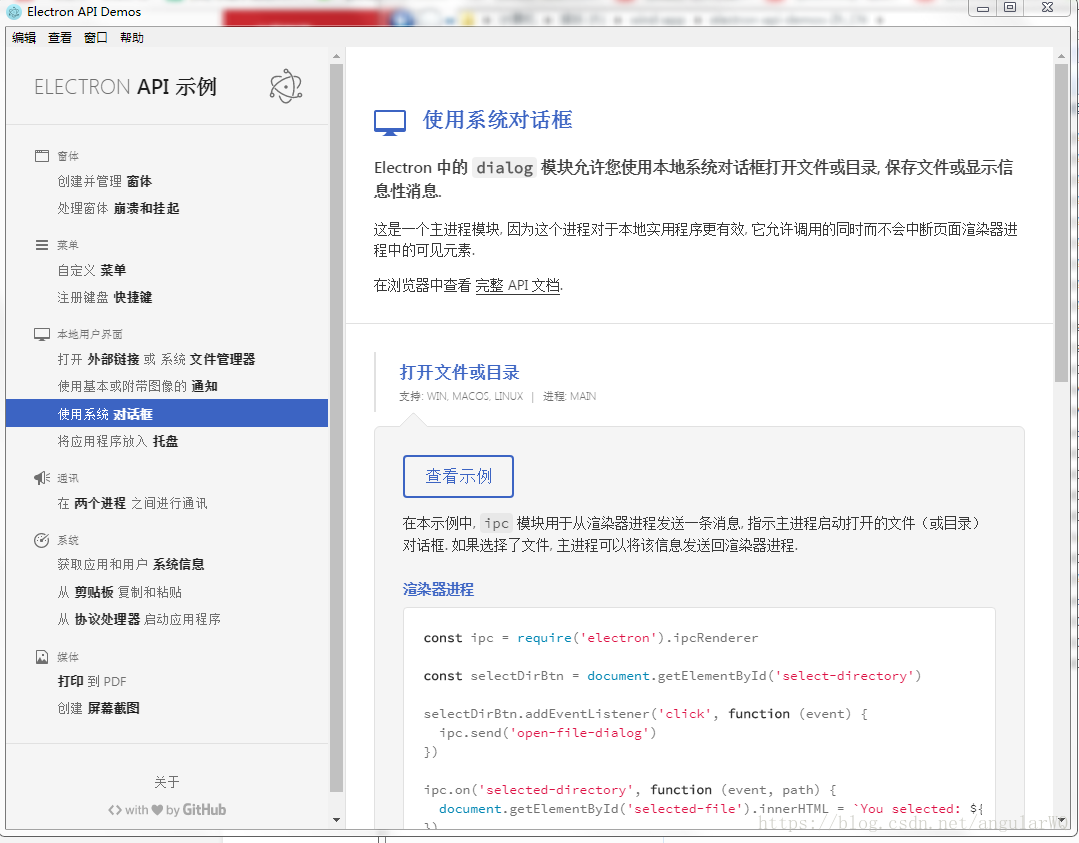
二 下载一个接口说明的演示还是非常不错的(英文不好的同学可以下载中文的)
地址 https://github.com/electron/electron-api-demos/releases
如图(按照官网提示操作)