目录
第一步:全局安装vue脚手架(如果已安装,就不必进行这一步了)
第四步:配置package.json文件和main.js文件
前言
最近准备写一个前端桌面应用,了解到了一个新的框架——Electron,它是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。接下来,我们就来搭建一个基于vue的electron应用吧。
搭建前准备
1、安装nodejs nodeJS官网
给大家推荐一篇超详细的安装教程:Node.js下载安装及环境配置教程【超详细】
2、设置npm淘宝源
npm install --registry=https://registry.npm.taobao.org3、安装cnpm淘宝镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org开始搭建
第一步:全局安装vue脚手架(如果已安装,就不必进行这一步了)
1、通过win+R打开黑窗口,输入以下命令,安装vue脚手架
npm install -g @vue/cli2、安装以后可以通过以下命令,查看脚手架版本
vue --version第二步:通过vue脚手架,创建一个vue项目
在黑窗口输入以下命令,创建vue项目
vue create 项目名过程中可以选择vue2或vue3版本,根据需要选择,因为我们这个项目打算用vue3来实现,所以我选择的是vue3。
第三步:进入创建好的vue项目文件,安装electron
1、在黑窗口执行以下命令进入vue项目文件。
cd 项目名2、执行以下命令安装electron(如果用npm可能下载不上)
cnpm i electron -S
如图所示electron安装成功,显示版本是24.1.2。
第四步:配置package.json文件和main.js文件
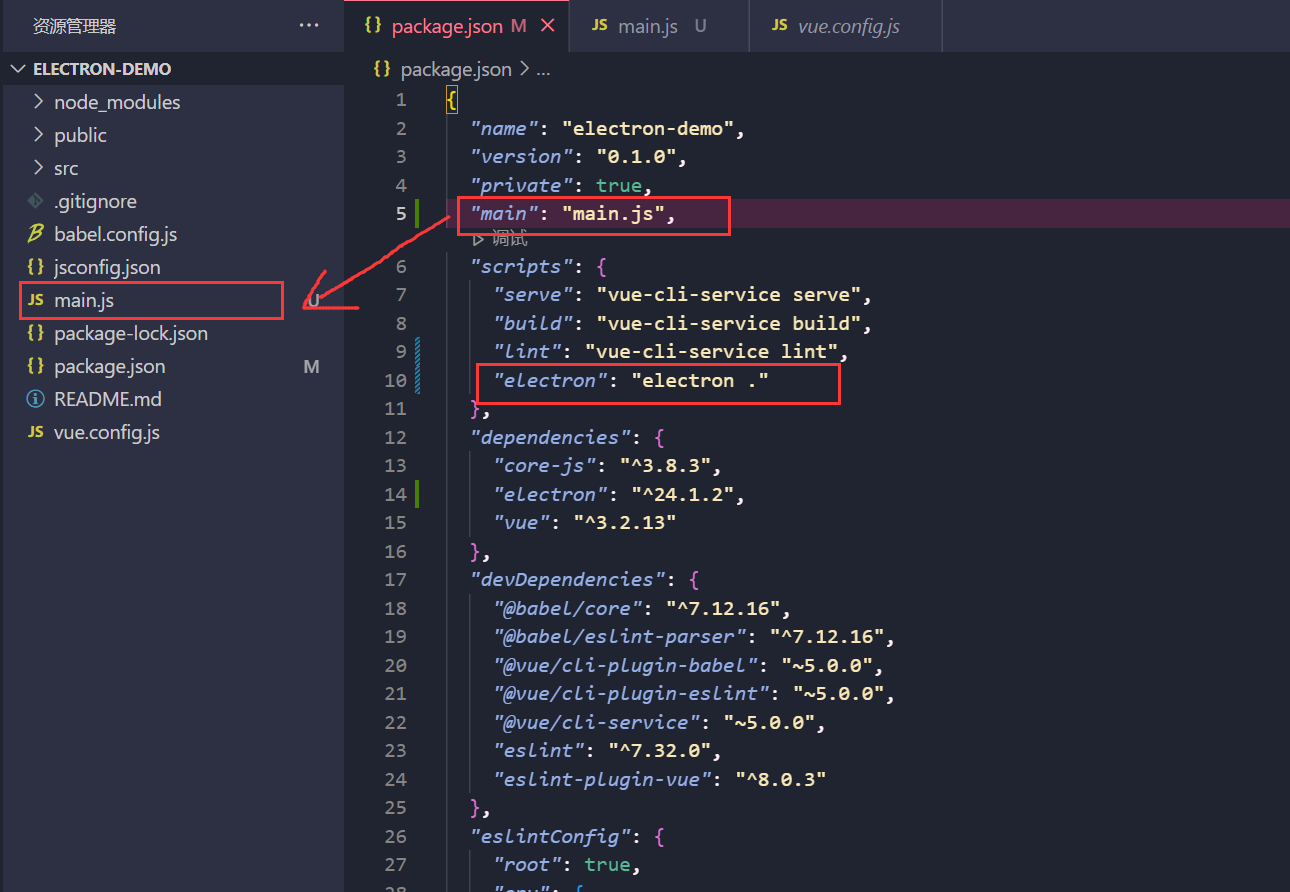
1、在编译器中打开该项目, 在package.json文件中添加以下内容,并创建main.js文件(任何 Electron 应用程序的入口都是 main 文件):
{
"name": "electron-demo",
"version": "0.1.0",
"private": true,
"main": "main.js",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron": "electron ."
},
"dependencies": {
"core-js": "^3.8.3",
"electron": "^24.1.2",
"vue": "^3.2.13"
},
...
}
2、在main.js文件中引入electron
/**
* app 模块,它控制应用程序的事件生命周期。
* BrowserWindow 模块,它创建和管理应用程序 窗口。
*/
const { app, BrowserWindow } = require('electron')
// 添加一个createWindow()方法来加载vue项目文件
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
//此处需要填写需要加载的项目文件,官网案例写的是win.loadFile('index.html')
}
/**
* 在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口。
* 可以通过使用 app.whenReady() API来监听此事件。
* 在whenReady()成功后调用createWindow()函数来打开窗口。
*/
app.whenReady().then(() => {
createWindow()
})第五步:加载vue项目
1、在终端输入以下命令,运行vue项目。
npm run serve
2、在 main.js 中添加需要加载的 vue项目路径,也就是vue项目运行地址。

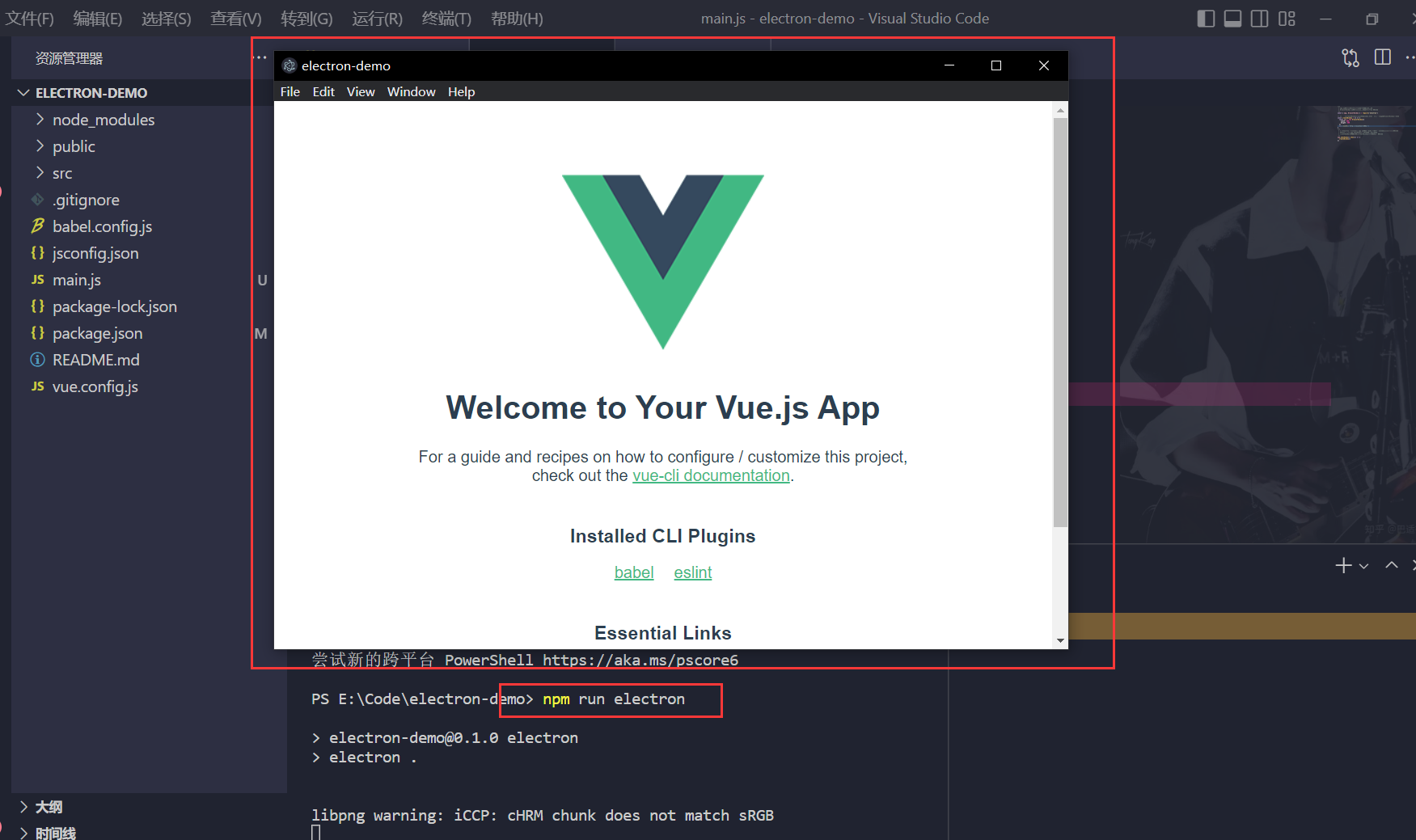
第六步:运行electron命令,弹出应用框。
在终端输入以下命令,弹出electron桌面应用窗口。
npm run electron
以上就是整个项目的搭建过程,项目搭建完成就可以写项目啦!后续可能会更新一些在项目中遇到的问题和vue-electron项目打包的文章。
如有误,请指正!